HTML與CSS佈局技巧總結
單列布局
<div class="parent">
<div class="child"></div>
</div>- 1
- 2
- 3
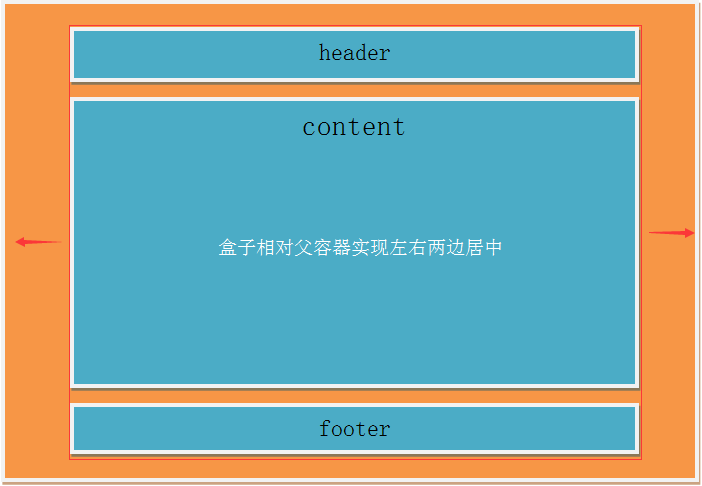
水平居中
水平居中的佈局方式是最常見的一種,常常用於頭部、內容區、頁尾,它主要的作用是控制盒子在整個頁面以水平居中的方式呈現。
使用margin:0 auto來實現
.child{width:800px; margin: 0 auto;}- 1
優勢:相容性好
劣勢:需要指定盒子 寬度
1.使用table來實現
.child{display: table; margin: 0 auto;}- 1
優勢:不需要父容器parent,只需要對自身進行設定
劣勢:IE6、7需要調整結構
2.使用inline-block和text-align來實現
.parent{text-align: center;}
.child{display: inline-block;}- 1
- 2
優勢:相容性好
劣勢:需要同時設定子元素和父元素
3.使用絕對定位absolute來實現
使用絕對定位來實現水平居中佈局有兩種情況,一種子容器無寬度,另一種子容器有寬度。無寬度可以用一下程式碼,如果是有寬度,則可以設定margin-left負值為容器寬度的一半。
.parent{position: relative;}
.child{position - 1
- 2
優勢:無需設定容器寬度,在移動端可以使用
劣勢:相容性差,需要IE9及以上瀏覽器的支援
4.使用flex佈局來實現
flex有兩種方法來實現水平居中,父容器設定display:flex, 一種直接在父容器中設定justify-content屬性值center。第二種在子容器中使用margin: 0 auto
.parent{display: flex; justify-content: center;}- 1
.parent{display: flex;}
.child - 1
- 2
優勢:實現起來簡單,尤其是使用在響應式佈局中
劣勢:相容性差,如果大面積的使用該佈局可能會影響效率
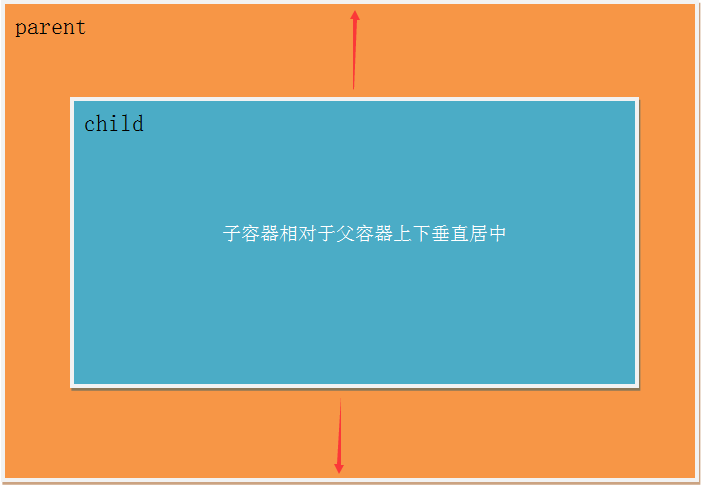
垂直居中
這邊說的垂直居中是子容器無高的垂直居中,並非單行文字垂直居中line-height
1.使用絕對定位absolute來實現(同水平居中的使用方法,優劣一樣)
.parent{position: relative;}
.child{position: absolute; top: 50%; transform: translateY(-50%);}- 1
- 2
2.使用flex來實現
.parent{display: flex; align-items: center;}- 1
3.使用display:table-cell來實現
.parent{display: table-cell;vertical-align: middle;height: 400px;}- 1
總結:將水平居中和垂直居中兩種佈局方法相互的結合起來就可以實現水平居中佈局。這邊只舉一個用絕對定位來實現水平垂直居中佈局的方法,別的方法大家可以嘗試自己練習。(以下介紹各種佈局時都是基於上面水平和垂直居中的方法,所有對於它們的優劣就不再分析。)
.parent{position: relative;}
.child{position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%);}- 1
- 2
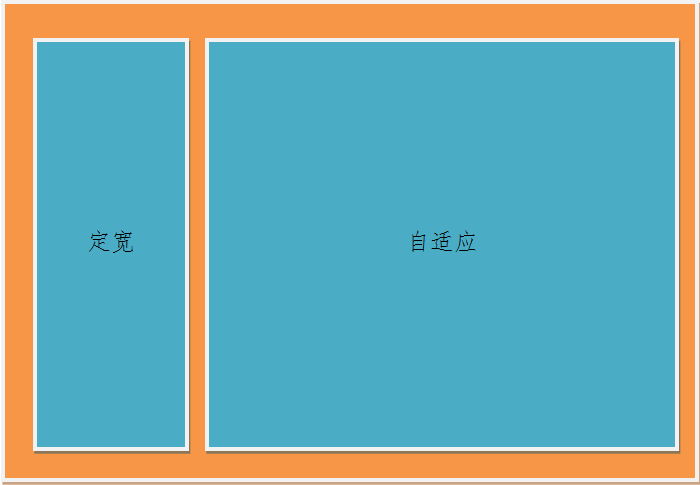
多列布局
多列布局也是非常常見的,適用於一側定寬,另一側自適應的佈局。
浮動佈局
前段時間我總結過關於兩列浮動佈局方法,這裡我就不再從新總結了,如果有興趣的朋友可以參考前端時間關於浮動佈局的方法(總結)這篇部落格。
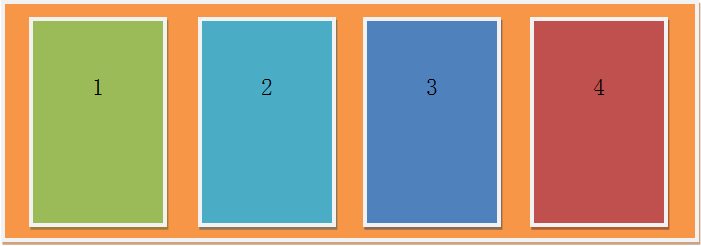
多列等分佈局
多列等分佈局常常出現在內容中,多數為同功能、同階級內容的並排顯示。
HTML程式碼
<div class="parent">
<div class="column">1</div>
<div class="column">2</div>
<div class="column">3</div>
<div class="column">4</div>
</div>- 1
- 2
- 3
- 4
- 5
- 6
1.使用flex來實現多列布局
.parent{display: flex;}
.column{flex: 1;}
.column+ .column{margin-left: 20px;}- 1
- 2
- 3
2.使用table來實現多列布局
.parent{display: table; table-layout: fixed; width: 100%;}
.column{display: table-cell; padding-left: 20px;}- 1
- 2
3.使用float來實現多列布局
.column{float: left; width: 25%; padding-left: 20px; box-sizing: border-box;}- 1
提示:使用table和float實現多列布局的時候需要注意,如果要設定背景顏色則必須將.column盒子作為父容器在其裡面新增一個子容器,在設定背景顏色,如果直接在.column容器中設定背景顏色會由於padding而無法產生盒子之間的間距。
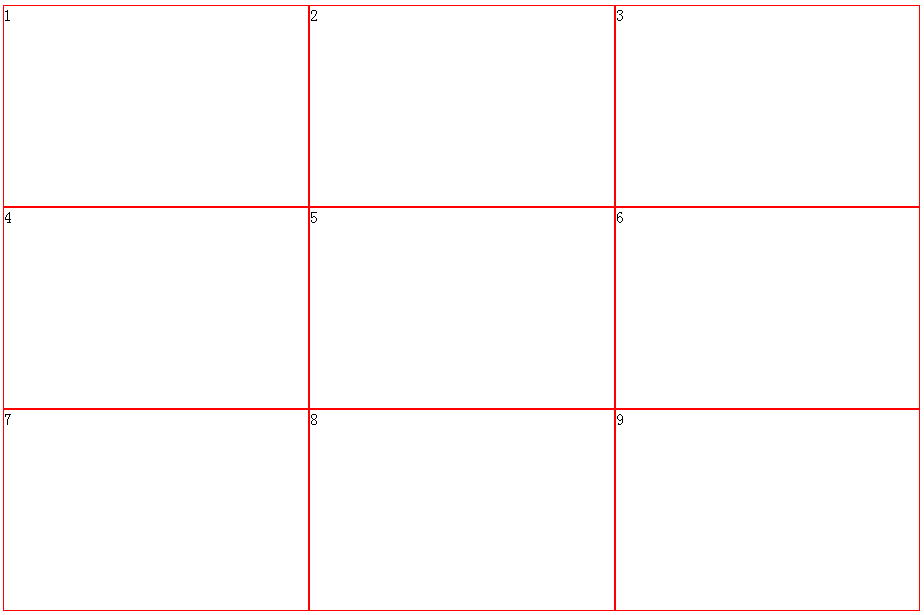
九宮格佈局
HTML程式碼
<div class="parent">
<div class="row">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="row">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="row">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
1.使用flex來實現九宮格佈局
.parent{display: flex; flex-direction: column;width: 300px;}
.row{height: 100px; display: flex;border: 1px solid red;}
.item{width: 100px; background-color: #ccc;border: 1px solid red;}- 1
- 2
- 3
2.使用table來實現九宮格佈局
.parent{display: table; table-layout: fixed; width: 100%;}
.row{display: table-row;}
.item{display: table-cell; width: 33.3%; height: 200px; border: 1px solid red;}- 1
- 2
- 3
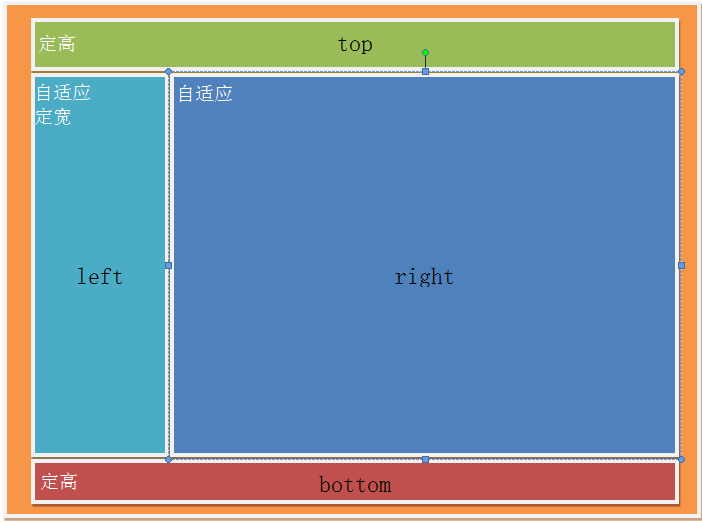
全屏佈局
HTML程式碼
<div class="parent">
<div class="top"></div>
<div class="left"></div>
<div class="right"></div>
<div class="bottom"></div>
</div>- 1
- 2
- 3
- 4
- 5
- 6
使用絕對定位實現全屏佈局
html,body,.parent{height: 100%; overflow: hidden;}
.top{position: absolute; top: 0; left: 0; right: 0; height: 0; background-color: black; height: 100px;}
.left{position: absolute; top: 100px; left: 0;bottom: 50px; width: 200px; background-color: orange;}
.right{position: absolute; top: 100px; left: 200px; right: 0; bottom: 50px; background-color: grey; overflow: hidden;}
.bottom{position: absolute; left: 0; right: 0; bottom: 0; height: 50px; background-color: pink;}- 1
- 2
- 3
- 4
- 5
響應式佈局
meta標籤的使用
<meta name="viewport" content="width=device-width, initial-scale=1"/>- 1
使用媒體查詢
@media screen and (max-width: 480px){
/*螢幕小於480px的樣式*/
}- 1
- 2
- 3
總結:這些佈局方法有些經常用到,有些由於相容性的問題在具體專案相中使用的情況相對較少,不過對於移動端來說,以上總結的佈局都是實用。今天特意花些時間來整理這些佈局,一是為了鞏固知識,二是希望這些方法能夠分享給前端的初學者,讓他們對佈局有更深入的瞭解,當然這些並非是CSS中的所有佈局方法,以後發現有什麼佈局沒有總結到的,我會繼續更新、分享,如果哪位同行對佈局方法有所補充,或者發現部落格中存在問題,歡迎相互交流。