React+antDesign+webpack專案構建(支援按需載入和熱更新)
阿新 • • 發佈:2019-01-26
"dependencies": { "antd": "^3.4.0", "babel-core": "^6.26.0", "babel-loader": "^7.1.4", "babel-plugin-import": "^1.7.0", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "css-loader": "^0.28.11", "react": "^16.3.1", "react-dom": "^16.3.1", "react-router": "^4.2.0" 
以上是需要安裝的依賴庫,在npm init後的package.json檔案內。然後再建立webpack.config.js檔案。
這裡的webpack暫不支援4以上的版本。

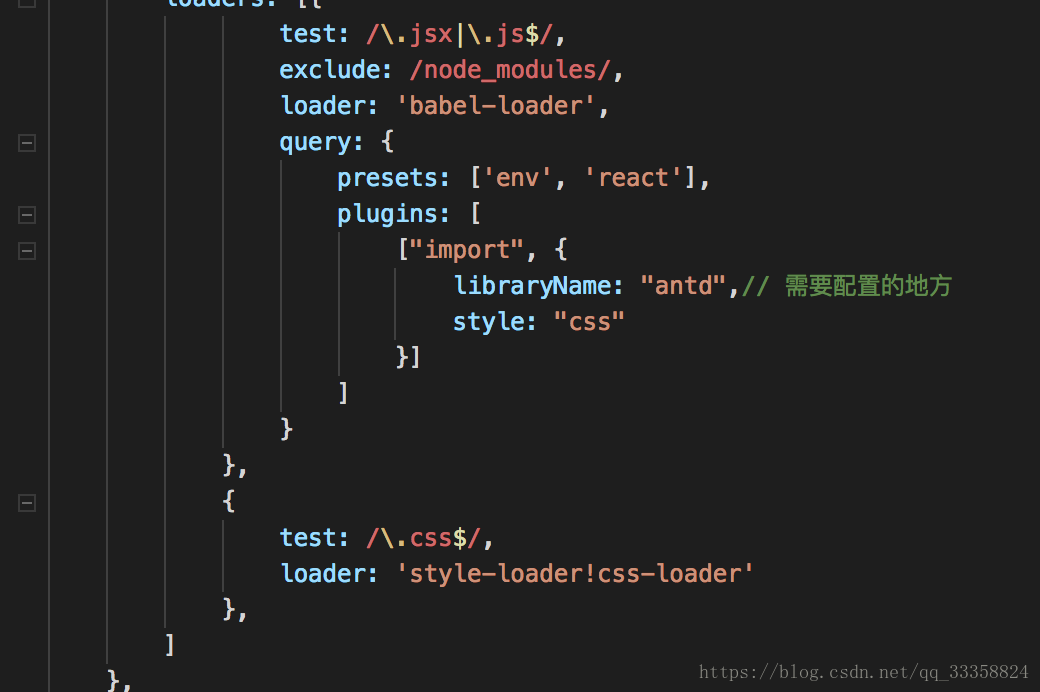
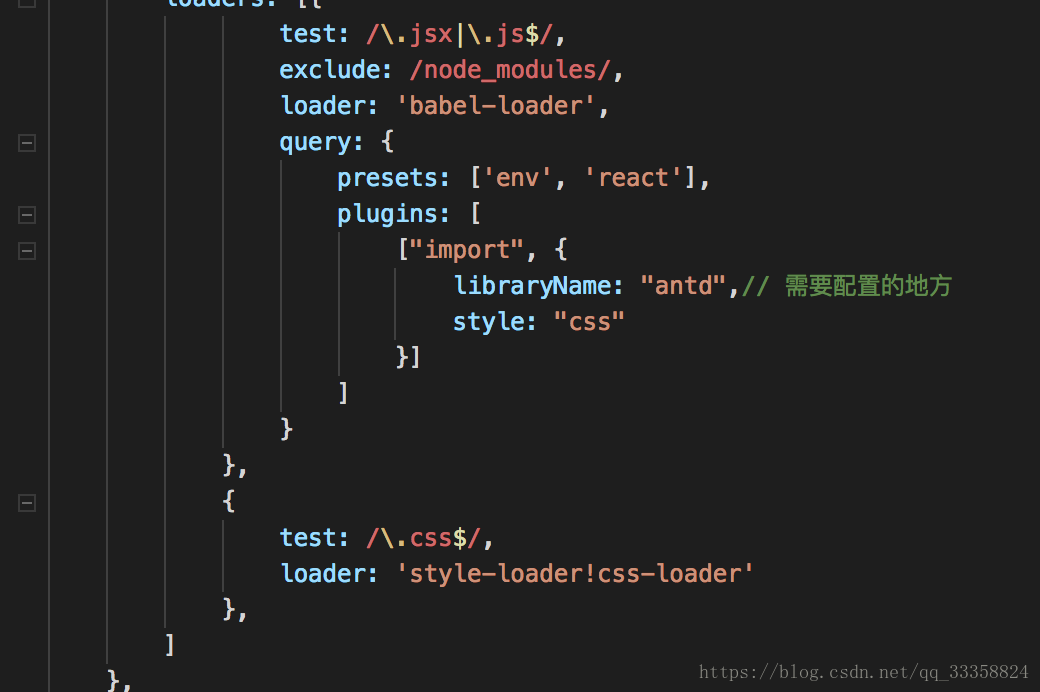
這裡babel-loader用於解析.jsx字尾的檔案。.css檔案需要style-loader css-loader來解析。
presets用來表示支援的預置庫
plugin用來表示按需載入"babel-plugin-import"
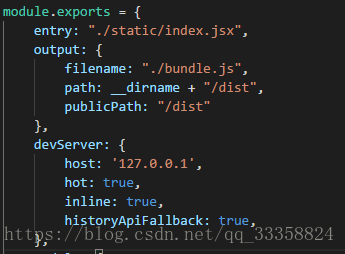
entry:打包入口檔案,
output:打包之後,生成bundle.js檔案
devServer: webpack-dev-server用來支援檔案熱更新。
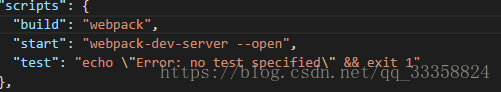
之後在package.json裡 新增script
當開發人員在目錄終端下 輸入npm start,就能自動執行打包構建。並且自動開啟127.0.0.1:8080。當修改程式碼時,按下CTRL+S就能自動替換內容,
甚至能夠儲存當前狀態。以上就是前端環境的大致搭建內容。可以大大提高開發效率。
對於開發環境來說,第一次構建稍慢,之後每次修改都可以很快的構建完成,更新頁面。對於處理js 、jsx檔案的loader。 推薦使用最新的babel-preset-env來進行編譯。