一起來寫一個簡易的手風琴效果
阿新 • • 發佈:2019-01-26
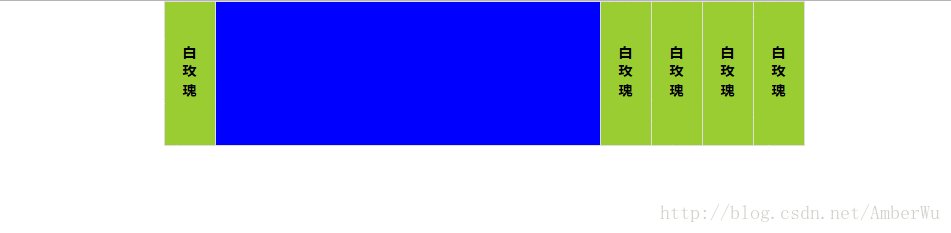
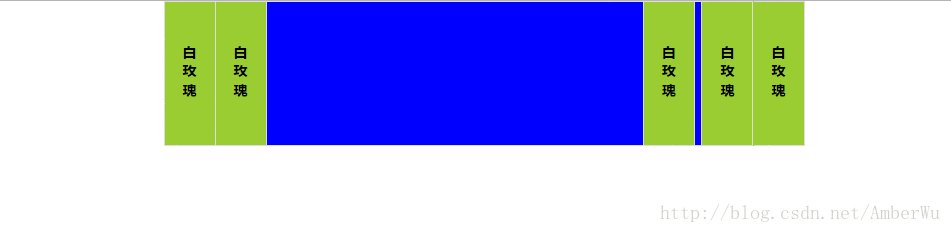
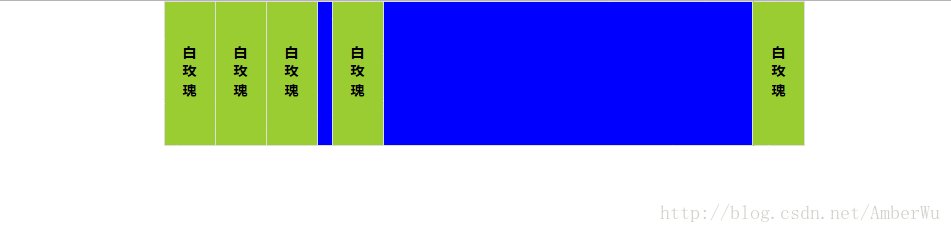
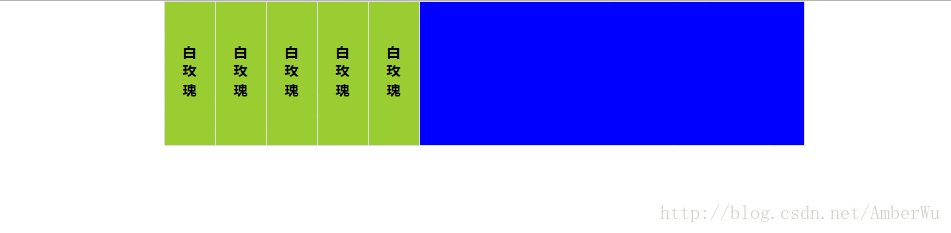
今天我們來寫一個基於JQ的手風琴效果。如圖:
html部分很簡單。
<div id="main">
<ul>
<li class="active">
<h3>白玫瑰</h3>
<div></div>
</li>
<li>
<h3>白玫瑰</h3>
<div></div>
</li>
<li> js:
<script type="text/javascript">
$(function() {
$("#main ul li").click(function() {
var $this = $(this);
$this.stop().animate({
"width": "435px"
}, 300).siblings().stop().animate({
"width": "50px"
}, 300)
})
});
</script jq的stop()方法用於停止當前正在執行的動畫。想了解更多請猛戳 jQuery 效果 - stop() 方法
jq的animate()方法用於執行 CSS 屬性集的自定義動畫。是通過css樣式將元素從一個狀態改變為另一個狀態。通過css值的改變來創造動畫效果。
tips:animate()方法只能通過數字值建立動畫,如上述demo的寫法,不能通過字串值。
語法例項:
$(selector).animate(styles,speed,easing,callback)$(selector).animate(styles,options)