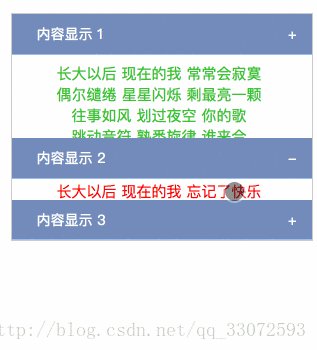
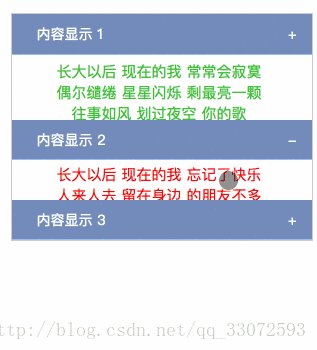
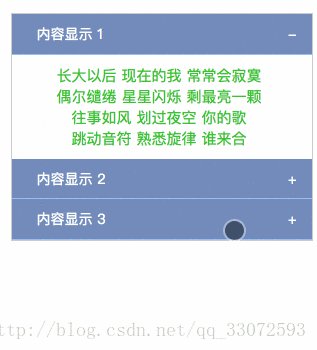
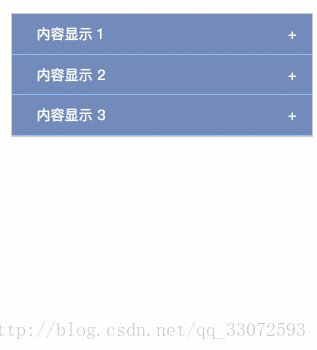
Jquery 實現手風琴切換效果
阿新 • • 發佈:2019-01-26
這兩天公司需要實現一個手風琴切換的效果,但是網上搜了下,多半都是基於Bootstrap寫的,一個小小的功能,用到這麼大的庫,覺得有些太誇張了,當然引入之後使用效果可能會好看些,但是也導致了,Bootstrap的公共樣式可能會和你本地的樣式衝突,為了不必要的麻煩,查了文件,索性自己寫一個簡單的,但是效果上不遜Bootstrap的,也為了之後需要的時候,不需要在動手去思考想如何寫了。
兩種思路實現:
1.menu_tab的li標籤很多,點選其中一個,當前的增加樣式顯示(addClass),其他的所有移除樣式隱藏效果(removeClass)。
2.第一種思路雖然是正確的,也可以實現,但是,Jquery有更簡潔的屬性,toggleClass、siblings、slideToggle、animate。
toggleClass:新增/移除元素 之間的切換
語法:$(selector).toggleClass(classname,function(index,currentclass),switch)
siblings:(遍歷)查詢每個元素的所有同胞元素
語法:$(selector).siblings(filter)
slideToggle: 對所選元素上進行 slideUp() 和 slideDown() 之間的切換(可設定時間的延遲)
語法:$(selector).slideToggle(speed,easing,callback)
animate:改變元素的高度,用於建立自定義動畫
語法:$(selector).animate({params},speed,callback);
加減號的效果是通過偽類實現的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Jquery實現手風琴的切換效果</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script