QT使用scrollarea顯示圖片,完美解決方案
阿新 • • 發佈:2019-01-27
需求:
在介面上點選“顯示圖片”按鈕,會呼叫scrollarea視窗顯示圖片,視窗大小能根據圖片大小自動調整,但是最大為1024*768,圖片過大就要有滾動條來顯示
IDE環境:
QT Creator ,linux ,ubuntu12.04
程式碼:
mainwindow中點選“顯示圖片”呼叫scrollarea視窗,下面的函式是被一個按鈕的槽函式呼叫的
void MainWindow::Show_Image_byname(char *filename) { if(!filename || !strlen(filename)) { return; } char buf[128]= {0}; strcpy(buf,SAVE_IMAGE); strcat(buf,filename); ScrollArea *new_image = new ScrollArea(); new_image->set_image(buf); new_image->setBackgroundRole(QPalette::Dark); new_image->show(); return; }
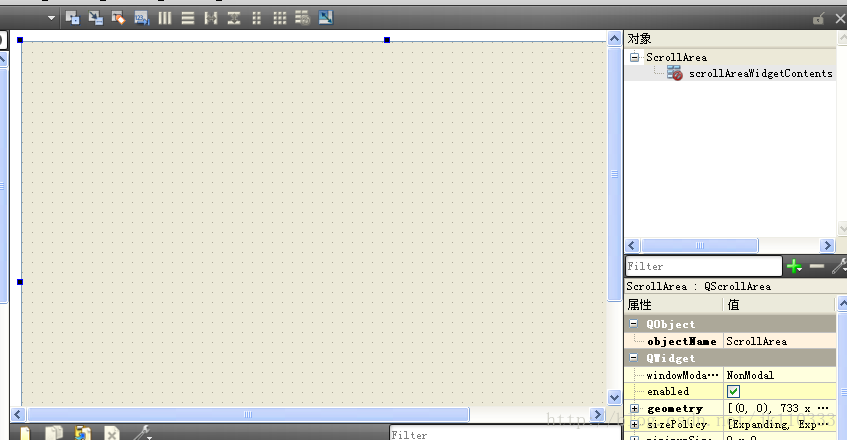
新增檔案scrollarea.ui檔案,畫出一個scrollarea
在生成的scrollarea.h中新增私有成員QLabel
private:
Ui::ScrollArea *ui;
QLabel * label;在解構函式中新增記憶體釋放
ScrollArea::~ScrollArea()
{
delete ui;
if(label)
{
delete label;
}
}在生成的scrollarea.cpp中新增圖片顯示實現函式
void ScrollArea::set_image(char *filename) { QImage *ppm = new QImage(filename); label = new QLabel(); printf("ppm->width()=%d, ppm->height()=%d\n",ppm->width(), ppm->height()); //獲取圖片的寬度和高度 label->setPixmap(QPixmap::fromImage(*ppm)); this->setWidget(label); /*設定視窗最大高度和寬度為1024*768*/ this->setMaximumHeight(768); this->setMaximumWidth(1024); this->resize(QSize( ppm->width()+5, ppm->height() +5)); return; }
實現拉!!