從頭開始學前端(1)
首先,剛開始哪裡都會問的一句話:什麼是前端?前端能幹什麼?
顧名思義:前端,就是幹網際網路前面的活的,那網際網路前面的活是啥?那肯定就是使用者看得到的活,使用者能夠直接操作、控制的活。前端就是要讓使用者看著舒服、幹著舒服,而且儘量避免幹著出錯(減少bug)。其實前端還要幫忙讓伺服器端減壓,還要學著寫服務端(Nodejs),那就是後話了,先就這麼理解了,當學習到的前端技術越來越多,會有更清楚的認識哦。
HTML、CSS、Javascript 三個基本技能是前端必備(也就是網頁的基本組成),其它的可以說都是這三者的擴充套件,都是為了這三者能夠更好的存在。而這三者跟瀏覽器是密不可分的,所以瀏覽器的工作原理也是基礎,先不管啥與後端資料互動、手機移動端H5 APP、Hybrid APP(混編APP)或者微信小程式啊什麼的,那個是後面需要擴充套件學習的,需要結合其它的知識,而對於B/S結構(browser/server;瀏覽器/伺服器)的程式來說:咱先只考慮瀏覽器啊,這裡也包括手機瀏覽器或者其它內建瀏覽器。
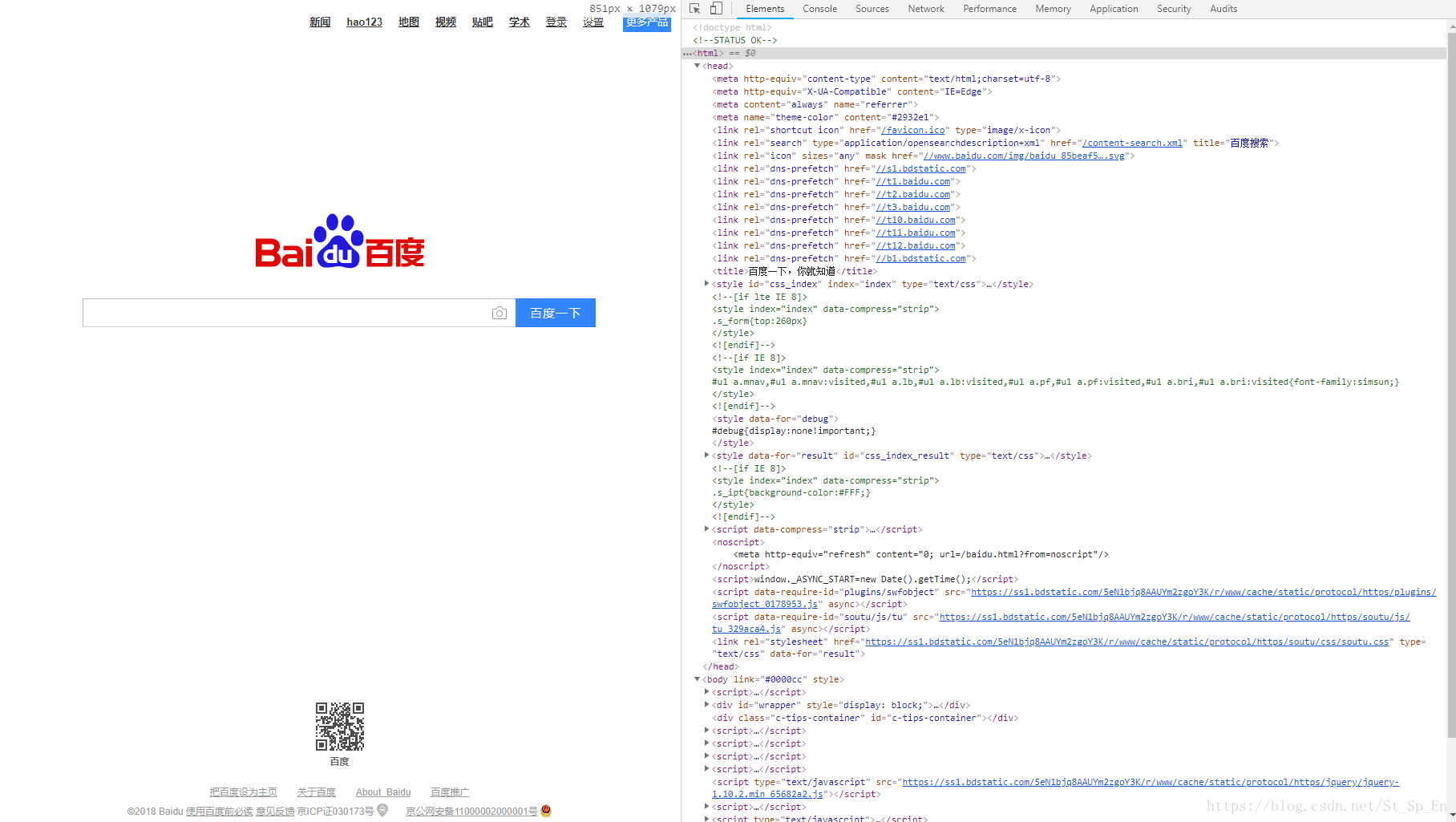
簡單瞅一眼百度搜索首頁,頁面看著很簡單,它背後的程式碼可是很多很多的:

先根據這個網頁說說HTML+CSS+Javascript在網頁中的作用:HTML(超文字標記語言Hyper Text Markup Language)就是頁面的基本骨架(比如整個的頁面結構,放圖片啊,輸入框啊),CSS(層疊樣式表Cascading Style Sheets)是頁面的骨架調整裝飾器(比如調整圖片的位置、大小等,按鈕的大小,顏色等,文字的顏色大小等),JavaScript是頁面的控制器,能夠讓頁面擁有各種各樣的功能,並且有與使用者互動的能力(比如你輸入文字後,可以進行搜尋資料啊;點選登入會有彈框出現;各種設定啊,等等)。
再來說說瀏覽器:如今大家電腦系統裝完後都會有一個預設的瀏覽器,Windows系統下是IE/Edge瀏覽器(之前老版本被無數前端開發人員所嫌棄),OS系統下是Safari瀏覽器;所以這兩個肯定是屬於主流瀏覽器的。那麼還有哪些其它的主流瀏覽器呢?如谷歌瀏覽器(Chrome)、火狐瀏覽器(Firefox)、歐朋瀏覽器(Opera,我也就用過一次)。加起來就是平常所說的五大瀏覽器,每個瀏覽器都有一個渲染引擎(Rendering Engine)和一個JS引擎,而在早期渲染引擎是包含JS引擎的,現在由於JS功能越來越強大,越來越重要,JS引擎也就越來獨立了,繼而就被單獨拎了出來,現在常說的核心傾向於只指渲染引擎,要知道引擎本身也是程式,也是由程式碼編寫而成的。
那有的人說了不是還有神馬QQ瀏覽器、360瀏覽器、UC瀏覽器等等嗎?其實它們都是基於五大瀏覽器的引擎開發的,本質上並沒有什麼太大的區別,有的還是雙核心的,像360的普通模式與極速模式。
1、這些個引擎的名字
| 瀏覽器 | 渲染引擎 | JS引擎 |
|---|---|---|
| IE / Edge | Trident / EdgeHTML | JScript(IE3-IE8) / Chakra(IE9+之後) |
| Safari | Webkit | Nitro |
| Chrome | Webkit(後來改為Blink) | V8 |
| Firefox | Gecko | Monkey系列 |
| Opera | Presto(後來改為Webkit,之後又改為Blink) | Carakan(10.5之後) |
2、渲染引擎的作用
有時候也被稱為排版引擎,頁面本身是一大堆程式碼對吧,渲染引擎就是為了將這一堆結構程式碼解析成頁面而存在的。它決定了瀏覽器應該怎樣顯示網頁的內容以及頁面的格式。當然了,不同的渲染引擎對這些程式碼的解釋也不同,所以就存在相容性問題咯,相容性問題就是你要保證你寫的網頁程式碼在不同的瀏覽器中有著差不多甚至一樣的渲染效果。
3、JS引擎的作用
JS引擎就是執行解釋JavaScript的直譯器,也就是它能“讀懂”JS程式碼。拿很出名的V8引擎來說:它是將JavaScript程式碼先解析成機器碼,再進行編譯,所以速度快。JS引擎能按ECMAScript(JavaScript的核心)的標準來解析、實現程式碼,也有不按標準來實現的引擎,例如早期的IE的JS引擎,所以JavaScript也會有相容性問題,瀏覽器中對於ECMAScript標準實現的比較好的有Chrome和Firefox,所以會有越來越多的人支援它們,現如今IE也在不斷向標準靠攏。
從你輸入一個網址到頁面出來,要經過下面五個步驟:
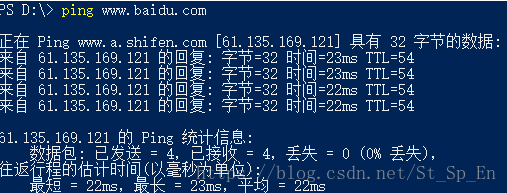
①DNS(域名解析伺服器) 查詢:
百度一下:人們習慣記憶域名(如www.baidu.com),但機器間互相只認IP地址,域名與IP地址之間是多對一的關係,一個ip地址不一定只對應一個域名,且一個域名只可以對應一個ip地址,它們之間的轉換工作稱為域名解析,域名解析需要由專門的域名解析伺服器(DNS)來完成,整個過程是自動進行的。
當你的網站製作完成後上傳到你的虛擬主機時,你可以直接在瀏覽器中輸入IP地址瀏覽你的網站,也可以輸入域名查詢你的網站,雖然得出的內容是一樣的但是呼叫的過程不一樣,輸入IP地址是直接從主機上呼叫內容,輸入域名是通過域名解析伺服器指向對應的主機的IP地址,再從主機呼叫網站的內容。

②TCP 連線(網路之間的一種通訊協議,可以當做它們之間特有的語言,它們通過這個連線來“交流溝通”)
③HTTP 請求(就是客戶端 / 瀏覽器說:我要什麼)
④伺服器響應(伺服器回覆:來,我給你這個)
⑤瀏覽器 / 客戶端渲染
瀏覽器或者客戶端拿到伺服器給的頁面程式碼之後,通過渲染引擎,JS引擎將它渲染出來,呈現在使用者面前。
具體渲染過程可以看這裡:https://segmentfault.com/a/1190000004292479 寫得很詳細!
這些個步驟可以回過頭來再看;
這之後我們開始瞭解“三劍客”之一:HTML
若經驗不足、錯誤之處敬請諒解並指正,出現錯誤或者不準確的地方鄙人會逐漸修改完善!
