Extjs Grid翻頁後再重新整理無法回到第一頁
阿新 • • 發佈:2019-01-27
在用ExtJs的時候經常需要使用Grid來顯示資料,當資料過多時就需要翻頁。Ext的Ext.PagingToolbar翻頁提供了一個UI,真正的翻頁是在store裡面進行的。做翻頁的時候會碰到很多問題,比如,翻頁到第二頁後看到第一頁的重複資料;翻到第二頁後再點選toolbar裡面的查詢按鈕會看到頁面停在第二頁等問題。
這裡主要看store和grid的查詢按鈕的定義:
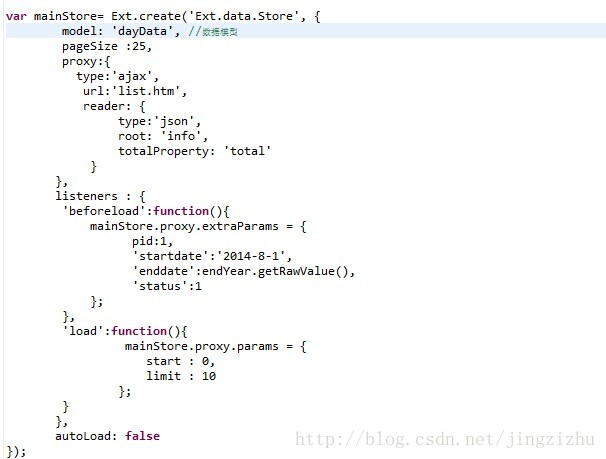
為Grid定義了一個mainStore,基本的配置項
model:關聯的模型名稱,使用之前必須定義有該模型
pageSize:每頁的記錄數。預設值為25
proxy:設定Proxy物件,可以為物件或字串
linsteners:繫結的監聽事件。
autoLoad:配置store在建立後是否自動載入
limit:每頁的記錄數,也就是pageSize的值。如果pageSize已經配置該值失效
start:獲取頁的記錄的開始位置,記錄位置是從0開始計算的,因此當每頁記錄為25時,開始位置為25,而不是26
store載入前會把查詢條件填充進去,通過beforeload方法,保證store載入前輸入外部引數可以確保每次查詢引數的正確性。為了避免開頭闡述的問題,在每次store重新load之前把頁面設定為1,即mianStore.currentPage=1;然後再load