對幾種流行的Javascript模板引擎的測試對比
阿新 • • 發佈:2019-01-27
Javascript模板引擎是資料與介面分離工作中最重要的一環,已經出現在各大型網站中:Twitter、淘寶網、新浪微博、騰訊QQ空間、騰訊微博、12306等。為了在專案中使用模板引擎,考慮從這些網站使用的引擎中選一種最好的出來。
網上有些測試結果,但盡信網不如無網,還是自己測試一下放心點,順便也可以使用一下不同的語法,找出一種語法簡便而且效能高的引擎。
先上測試結果。後面再上測試程式碼。
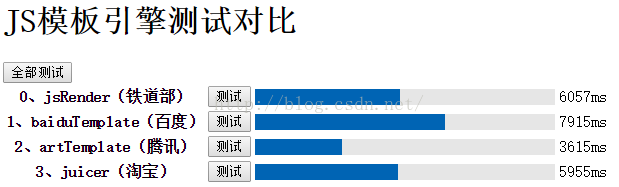
選了4家比較典型的來做測試(計算每個引擎渲染一萬次的總時間),順便可以測試一下各個瀏覽器的效能:
一、搜狗瀏覽器的結果:
二、谷歌瀏覽器的結果(由於瀏覽器引擎相同,結果也差不多):
三、360瀏覽器(第一種明顯超標了啊啊啊。。。):
四、win10自帶的Edge瀏覽器(處理速度明顯不如谷歌啊啊啊。。。):
五、最後,臭名昭著的IE(11)來了!(全部爆表啊啊啊!!!):
從上面5個圖中,結果不言自明瞭啊,artTemplate引擎在所有瀏覽器中,都是最快的,所以,選它應該沒錯。而且,這個引擎還支援簡寫,可以節省很多程式碼量和開發時間,可謂兩全其美。
下面是測試用到的詳細程式碼,註釋比較詳盡,應該可以一目瞭然:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JS Template Engine test</title> <script src="../resources/js/jquery-2.1.4.js"></script> <script src="jsrender.min.js"></script> <script src="baiduTemplate.js"></script> <script src="template.js"></script> <script src="juicer.js"></script> <link href="../resources/css/common.css" rel="stylesheet" /> <style type="text/css"> progress {width:300px; background-color:#e6e6e6 ;} progress::-webkit-progress-bar { background: #e6e6e6; } progress::-webkit-progress-value { background: #0064B4; } </style> </head> <body> <h1>JS模板引擎測試對比</h1> <input type="button" value="全部測試" onClick="testAll();"> <table id="testTable"> <!-- <tr> <th>JsRender(鐵道部)</th> <td><input type="button" value="開始測試" onClick="jsRenderTest();"></td> <td><progress id="jsRenderChart" max="100"></progress></td> <td><span id="jsRenderResult"></span></td> </tr> --> </table> <br/> <div> <div id="hint"></div> <div>渲染結果:</div> <div><pre id="result"></pre></div> </div> </body> <script id="testTrTmpl" type="text/html"> {{each list as item i}} <tr> <th>{{i}}、{{item.name}}({{item.mainUser}})</th> <!-- <td><input type="button" value="開始測試" onClick="{{item.name}}Test();"></td> --> <td><input type="button" value="測試" onClick="testList.list[{{i}}].tester();"></td> <td><progress id="{{item.name}}Chart" max="100"></progress></td> <td><span id="{{item.name}}Result"></span></td> </tr> {{/each}} </script> <!-- 各種模板 --> <script id="jsRenderTmpl" type="text/x-jsrender"> 第{{:index}}個,Name: {{:name}} Number: {{:number}} </script> <script id="baiduTemplateTmpl" type="text/html"> <%for(var i=0;i<list.length;i++){%> 第<%=list[i].index%>個,Name: <%=list[i].name%> Number: <%=list[i].number%> <%}%> </script> <script id="artTemplateTmpl" type="text/html"> {{each list as item i}} 第{{item.index}}個,Name: {{item.name}} Number: {{item.number}} {{/each}} </script> <script id="juicerTmpl" type="text/template"> {@each list as item} 第${item.index}個,Name: ${item.name} Number: ${item.number} {@/each} </script> <script> // 需要測試的模板引擎名字和測試函式 var testList ={ dataLength: 100, // 資料量 times: 10000, // 渲染次數 // 引擎名稱 // 主要使用者 // 渲染函式 list:[ { name: "jsRender", mainUser: "鐵道部", render: function(){ var template = $.templates("#jsRenderTmpl"); var html = template.render(data.list); $("#result").html(html); }, tester: function(){ var startTime = new Date(); for(i=0;i<testList.times;i++){ this.render(); } var costTime = new Date() - startTime; $("#"+this.name+"Result").html(costTime + "ms"); $("#"+this.name+"Chart").val(costTime/factor); } }, { name: "baiduTemplate", mainUser: "百度", render: function(){ var html = baidu.template('baiduTemplateTmpl', data); $("#result").html(html); }, tester: function(){ var startTime = new Date(); for(i=0;i<testList.times;i++){ this.render(); } var costTime = new Date() - startTime; $("#"+this.name+"Result").html(costTime + "ms"); $("#"+this.name+"Chart").val(costTime/factor); } }, { name: "artTemplate", mainUser: "騰訊", render: function(){ var html = template('artTemplateTmpl', data); $("#result").html(html); }, tester: function(){ var startTime = new Date(); for(i=0;i<testList.times;i++){ this.render(); } var costTime = new Date() - startTime; $("#"+this.name+"Result").html(costTime + "ms"); $("#"+this.name+"Chart").val(costTime/factor); } }, { name: "juicer", mainUser: "淘寶", render: function(){ var tpl = document.getElementById('juicerTmpl').innerHTML; var html = juicer(tpl, data); $("#result").html(html); }, tester: function(){ var startTime = new Date(); for(i=0;i<testList.times;i++){ this.render(); } var costTime = new Date() - startTime; $("#"+this.name+"Result").html(costTime + "ms"); $("#"+this.name+"Chart").val(costTime/factor); } } ] }; //圖形調整係數 var factor = testList.times/80; var data = { title: "測試資料", list: [] }; //初始化測試資料 for (var i = 0; i < testList.dataLength; i ++) { data.list.push({ index: i, name: '<strong style="color:red">張三</strong>', number: 100+i }); }; $(function(){ var html = template('testTrTmpl', testList); $("#testTable").html(html); }); function testAll(){ for(var i = 0; i < testList.dataLength; i ++){ testList.list[i].tester(); } } </script> </html>
完整程式碼:https://github.com/xujijun/MyJavaStudio/blob/master/src/main/webapp/jste/test.html