利用canvas.save()、canvas.restore()、canvas.translate()、canvas.rotate()繪製一個時鐘錶盤
阿新 • • 發佈:2019-01-27
Android繪製座標系,原點在螢幕左上角,向右為x軸正方向,向下為y軸正方向。
canvas.save();
這個方法作用是將已經繪製的影象儲存起來,讓後續的操作就好像在一個新圖層上操作一樣。
canvas.restore();
這個方法可以理解為合併圖層的操作,作用是將save之後繪製的影象和save之前的影象進行合併。
canvas.translate();
這個方法理解成為座標系的平移與翻轉更加合適。預設繪圖座標原點在螢幕左上角。呼叫canvas.translate(x,y)之後將原點(0,0)移動到了(x,y)。之後操作以(x,y)作為原點執行。
canvas.rotate();
同樣是將座標系旋轉了一個角度。
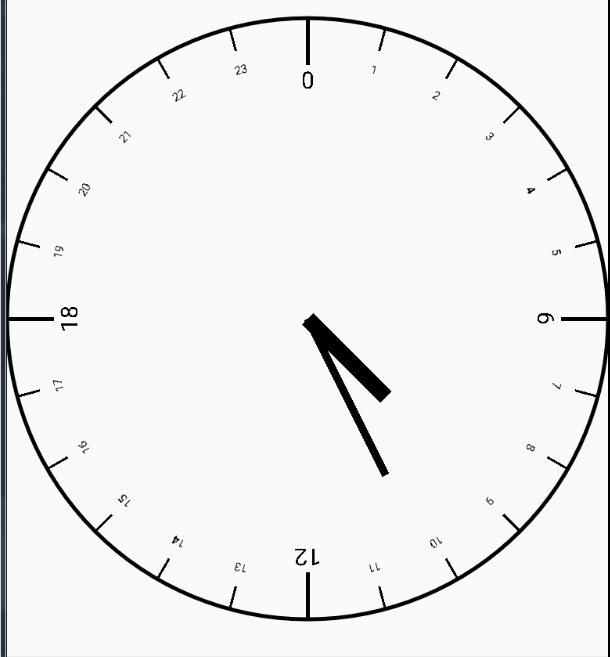
下面就用這幾個方法繪製一個如圖所示的鐘表表盤:
上程式碼:
//width為螢幕寬度,height為螢幕高度,
//繪製圓形錶盤
Paint paintCircle = new Paint();
paintCircle.setStyle(Paint.Style.STROKE);
paintCircle.setAntiAlias(true);
paintCircle.setStrokeWidth(5);
//以螢幕中心為圓心,寬度一半為半徑畫圓
canvas