webpack打包,配置路徑
阿新 • • 發佈:2019-01-27
webpack.config.js檔案的配置
正確:
/**
* Created by Shellin on 2017/6/21.
*/
module.exports={
entry:'./src/script/main.js',
output:{
path: __dirname + '/dist/js',
//path: path.resolve(__dirname, './dist'),
// path:'webpack'+'/dist/js',
filename:'bundle.js'
}
}這個應該之webpack1.0 和 2.0不同的原因
1.0
path:'/dist/js',就可以了 ,然而 2.0需要指明資料夾
則:
path: __dirname + '/dist/js',看一下:
問題就在上面:
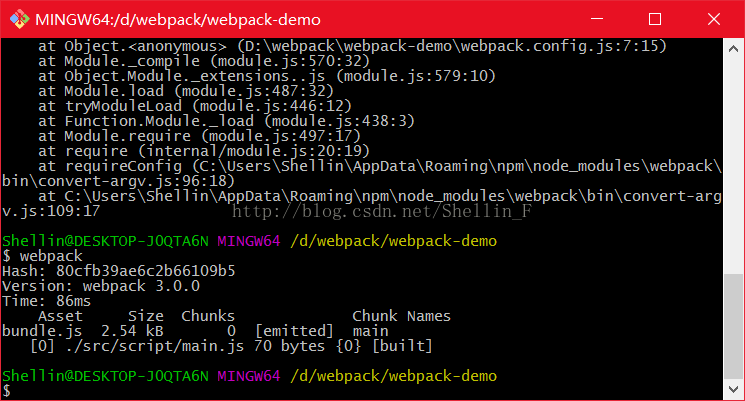
這是打包好的:
那麼看一下 這個_dirname:
在任何模組檔案內部,可以使用__dirname變數獲取當前模組檔案所在目錄的完整絕對路徑。
看到了吧,剛才的問題就是沒有絕對路徑,現在有了這個就可以了,完美~~~
打包的入口,有一個是這樣的
module.exports={ entry:{ main:"./src/script/main.js", a:"./src/script/a.js" }, //['./src/script/main.js','./src/script/a.js'], output:{ path: __dirname + '/dist/js', //path: path.resolve(__dirname, './dist'), // path:'webpack'+'/dist/js', filename:'[name].js' }
按理說 ,應該打包為一個檔案,這個是我修改後的,
filename:'[name].js'試過很多方法,但是都不對。現在結果是有了,可以還是有疑問!!!!!!!