class建構函式內部使用箭頭函式之後this的指向問題
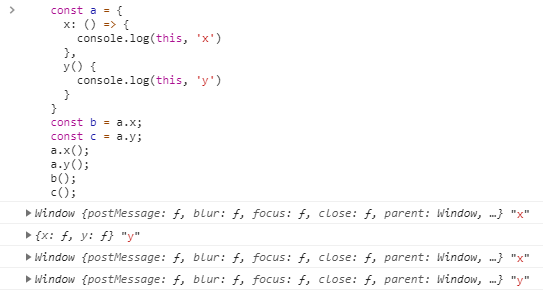
這個問題一開始是我在探索在物件上直接宣告一個方法時方法內部this的指標到底指向的是物件自己還是頂層物件這個問題引出來的, 先看下面示例:

例子中a.x和a.y的區別就在於是否是箭頭函式,輸出結果為箭頭函式this指向全域性,而function宣告形式this指向a物件,b和c輸出全部指向window。通過上面的結果我們可以得出結論:
1.箭頭函式體內的this物件,就是定義時所在的物件,而不是使用時所在的物件(這也是es6中的原話),
所以例子中x.a()和b()所輸出的結果永遠相同。
2.function宣告的函式this物件指向的是函式使用時所在的物件,所以a.y()輸出a物件而c()輸出window。
那麼在建構函式裡使用箭頭函式跟使用function宣告建構函式的方法兩者有什麼區別呢?
於是我在react專案中做了一個測試(class內部使用箭頭函式屬於實驗性功能,react專案裡使用了@babel/plugin-proposal-class-properties外掛,所以支援使用實驗性的屬性初始化器語法,也可以在任何支援該方法的環境中使用):

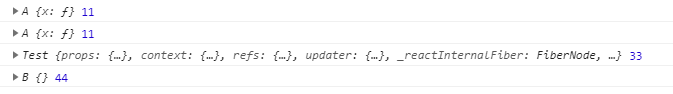
輸出結果如下:

a.x()和b.x()分別採用箭頭函式,但是輸出一個是a物件,一個是test物件(test物件為react元件建構函式,即當前環境的頂層物件),而a.y()和b.y()分別指向a物件和b物件,為正常輸出,以此我們可以得出結論:
1.es5建立建構函式的方法不能用箭頭函式,這將導致方法內部的this無法指向建構函式創建出來的物件,這也對應了上面提到過的箭頭函式的描述(箭頭函式體內的this物件,就是定義時所在的物件,而不是使用時所在的物件)。
2.es6建構函式方法採用實驗性屬性初始化器語法,我們可以在class內部採用箭頭函式建立方法(react文件中也有提到可以在元件中採用該技術),方法內部的this可以正常指向建構函式創建出來的物件。
但是仔細看了一下輸出,發現a.y()和b.y()的輸出有些不太一樣:

可以看出來a.x方法是直接寫在a物件上的,而b.x是在b物件原型上的,a.y和b.y都是在原型上的,所以本質上在class裡面使用箭頭函式宣告的方法並不是原型方法,而是後來賦上去的,這跟在constructor內部通過this.x = this.x.bind(this)執行出來的結果也不一樣(this指向結果一致,原理不一致),還有待解析…
如有錯誤之處請糾正O(∩_∩)O
