jquery-confirm,$.alert(),內容不換行
阿新 • • 發佈:2019-01-27
jquery-confirm 外掛
今天遇到的,公司專案用的jquery-confirm外掛,自定義提示框。
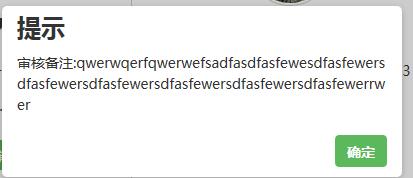
發現content是字母的時候,換行不好使。
如圖:

查詢http://craftpip.github.io/jquery-confirm/#options 後。
沒有找到可以直接設定content樣式的引數 o(╯□╰)o,可能是我英文太渣。
不過發現有個onOpen引數,在提示開啟後執行。
還有$content可以獲取開啟後提示框裡的jquery object。
就有了下面的程式碼:
var al = $.alert({ title : '提示', content : title+memo, confirmButtonClass : 'btn-success', confirmButton : '確定', onOpen : function(){ al.$content.addClass("alert_desc"); } });
^_^ 附上alert_desc的樣式
.alert_desc{
padding-left:5px;
text-align:left;
word-break:break-all;
}
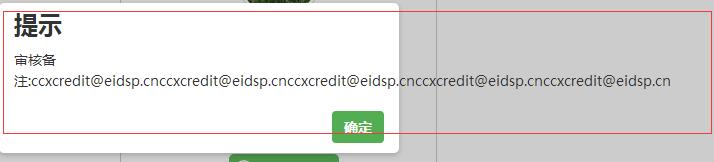
修改後效果: