vue2.0+elementUI 表單提交驗證
HTML 頁面
1:首先在form裡繫結:model :rules res 在item標籤裡用 prop=" 傳指定義的名字" 來驗證標籤
<el-form label-width="140px" :model="staffinfoForm" :rules="editFormRules" ref="staffinfoForm">
<el-form-item label="商品名稱:" class="first" prop="name">
<el-input type="text" placeholder="必勝客300元代金券" class="inputmoom" v-model='staffinfoForm.name'></el-input>
</el-form-item>
<el-form-item label="商品價格:" class="first" prop="price">
<el-input type="text" placeholder="" class="inputmoom" v-model='staffinfoForm.price'></el-input>
<span class="goodsname"></span>
</el-form-item>
<el-form-item label="商品描述:" class="first" prop="remark">
<el-input type="text" placeholder="" class="inputmoom" v-model='staffinfoForm.remark'></el-input>
</el-form-item>
<el-form-item label="商品物件" prop="commdityTypeRelationid">
<el-checkbox-group v-model="staffinfoForm.commdityTypeRelationid" @change="handleCheckedCitiesChange">
<el-checkbox label="送子女 " v-for='(items,index) in checked' :label='items.values' class="sendson">{{items.name}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="數量:" class="first" prop="quantityCount">
<el-input type="text" placeholder="" class="inputmoom" v-model='staffinfoForm.quantityCount'></el-input>
</el-form-item>
<el-form-item label="來源商戶:" prop="enterpriseId">
<el-select v-model="staffinfoForm.enterpriseId" placeholder="請選擇" style="float: left;">
<el-option v-for="(item,index) in moom" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-form>
</div>
JS部分
2:在這裡首先定義表單的規則:
var name = (rule, value, callback) => {
if(!value) {
return callback(new Error('不能為空'));
} else {
return callback() // 一些同學的問題可能就出在這裡
}
};
var remark = (rule, value, callback) => {
if(!value) {
return callback(new Error('不能為空'));
} else {
return callback() // 一些同學的問題可能就出在這裡
}
};
var price = (rule, value, callback) => {
if(!value) {
return callback(new Error('不能為空'));
} else {
return callback() // 一些同學的問題可能就出在這裡
}
};
var commdityTypeRelationid = (rule, value, callback) => {
if(!value) {
return callback(new Error('不能為空'));
} else {
return callback() // 一些同學的問題可能就出在這裡
}
};
var enterpriseId = (rule, value, callback) => {
if(!value) {
return callback(new Error('不能為空'));
} else {
return callback() // 一些同學的問題可能就出在這裡
}
};
var quantityCount = (rule, value, callback) => {
if(!value) {
return callback(new Error('不能為空'));
} else {
return callback() // 一些同學的問題可能就出在這裡
}
};
2:驗證所需要提交的標籤
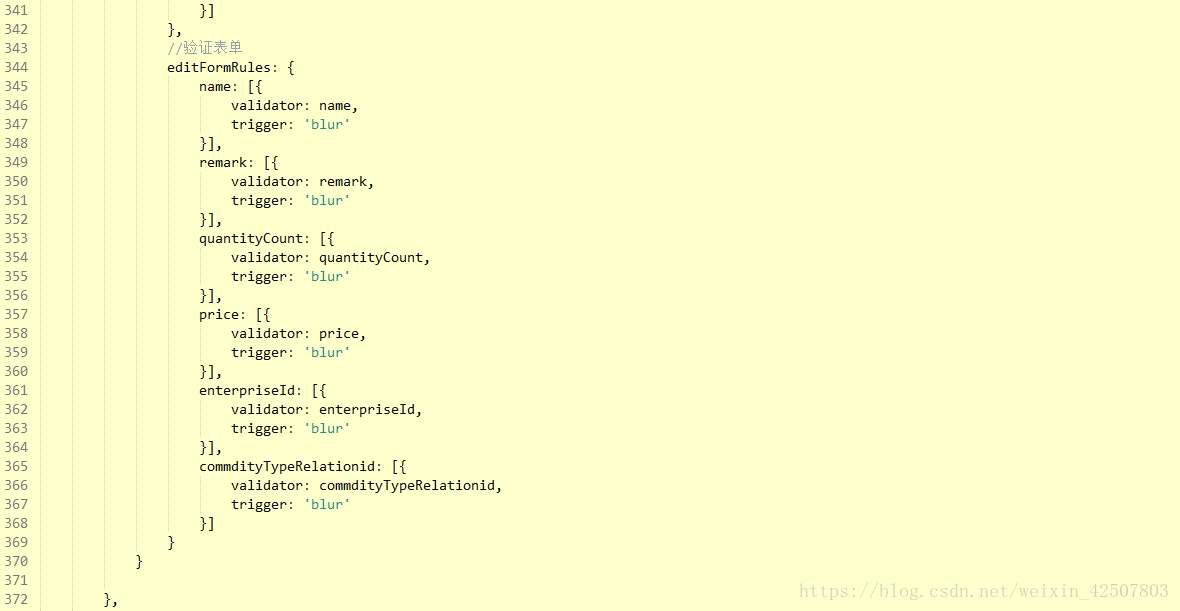
//驗證表單
editFormRules: {
name: [{
validator: name,
trigger: 'blur'
}],
remark: [{
validator: remark,
trigger: 'blur'
}],
quantityCount: [{
validator: quantityCount,
trigger: 'blur'
}],
price: [{
validator: price,
trigger: 'blur'
}],
enterpriseId: [{
validator: enterpriseId,
trigger: 'blur'
}],
commdityTypeRelationid: [{
validator: commdityTypeRelationid,
trigger: 'blur'
}]
}
提交按鈕
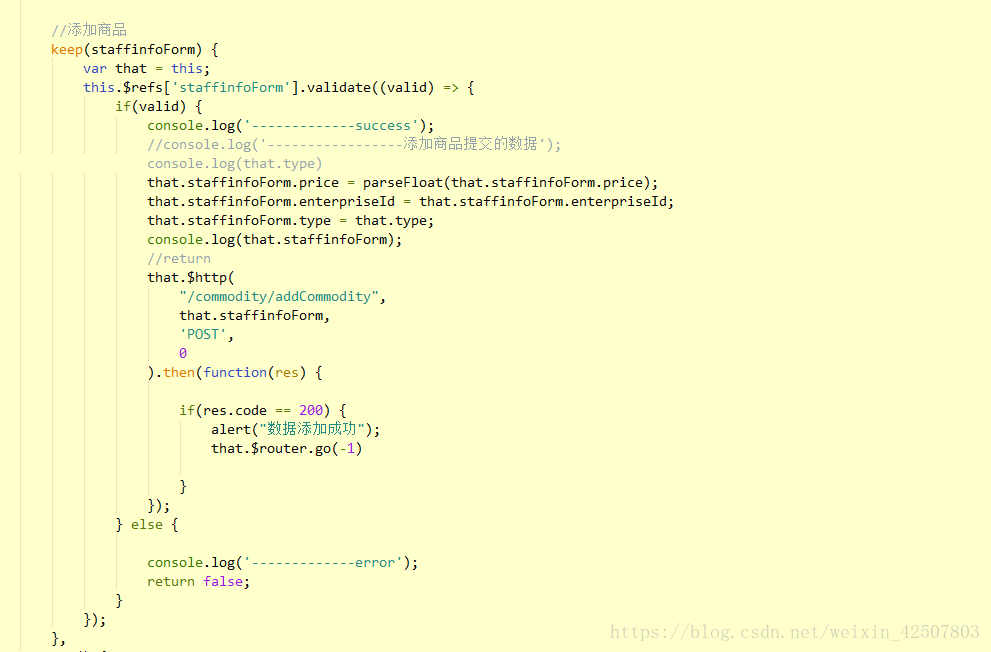
//新增商品
keep(staffinfoForm) {
var that = this;
this.$refs['staffinfoForm'].validate((valid) => {
if(valid) {
console.log('-------------success');
//console.log('-----------------新增商品提交的資料');
// console.log(that.type)
that.staffinfoForm.price = parseFloat(that.staffinfoForm.price);
that.staffinfoForm.enterpriseId = that.staffinfoForm.enterpriseId;
that.staffinfoForm.type = that.type;
console.log(that.staffinfoForm);
//return
that.$http(
"/commodity/addCommodity",
that.staffinfoForm,
'POST',
0
).then(function(res) {
if(res.code == 200) {
alert("資料新增成功");
that.$router.go(-1)
}
});
} else {
console.log('-------------error');
return false;
}
});
}
最後上圖:
將需要提交的資料打印出來,看看提交過去的東西是否有資料
然後就沒啦·······心累啊~(悄悄的等待下一個坑)