使用JavaScript動態的添加組件
阿新 • • 發佈:2019-01-27
nod 總結 tle 使用 tails 顯示 script 缺點 fun
使用JavaScript進行動態的網頁窗體組件的添加是一件很方便也很容易實現的事情。話不多說,邊看代碼邊做解釋吧。
準備工作
- 由於html頁面中不可以添加java代碼,所以我在jsp頁面中進行了測試。
- 添加的窗體是作為一個子窗體嵌套在外層窗體組件中的,優點在於方便整體的刪除和修改操作
- 註意為添加的窗體組件添加name屬性。
代碼展示
<html>
<title>動態添加表單輸入項的測試</title>
<head></head>
<script type="text/javascript">
function - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
PS:
- 也因為是簡單的測試,所以沒有進行代碼的優化
- 沒有添加java腳本,僅做顯示的功能
測試結果
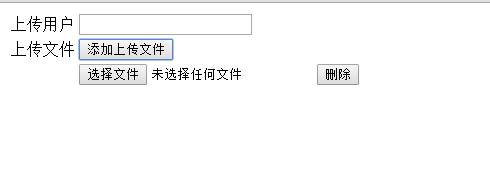
- 點擊“添加上傳文件”一次後:
-
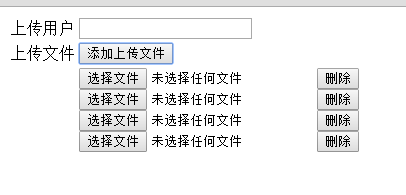
點擊“添加上傳文件”四次後:
-
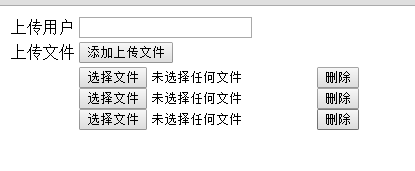
點擊“刪除”後:
小總結
優點:
- 使用js的方式可以優化用戶體驗,減輕服務器端的壓力
- 高效快速
缺點:
- 不能防止用戶惡意使用
- 不能應對所有復雜的文件上傳處理
再分享一下我老師大神的人工智能教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智能的隊伍中來!https://blog.csdn.net/jiangjunshow
使用JavaScript動態的添加組件