Xcode:Playground中延時呼叫的新寫法
阿新 • • 發佈:2019-01-27
我們知道預設情況下Playground中是不可以完成延時呼叫這些操作的,因為Playground只在前臺執行一次,壓根不會理會你所謂的延時執行.
比如以下程式碼:
import UIKit
class Foo{
@objc func show(){
print("Hi")
}
}
let obj = Foo()
Timer.scheduledTimer(timeInterval: 1, target: obj, selector: #selector(Foo.show), userInfo: nil, repeats: true)我們希望上面這段程式碼在後臺源源不斷的打印出Hi來,實際上一句Hi也打印不出來,原因上面已經說過了.
不過我們可以通過給Playground新增額外的擴充套件來完成類似的需求,首先介紹早期版本中Playground是如何進行延時呼叫的,在Playground程式碼中新增如下兩行:
import XCPlayground
XCPSetExecutionShouldContinueIndefinitely(continueIndefinitely: true)然後你會發現console框神奇的開始不斷列印Hi了,不過並沒有持續不斷的列印,大概列印30s之後就會停止,這個很好解決,我們首先需要開啟一個選項:
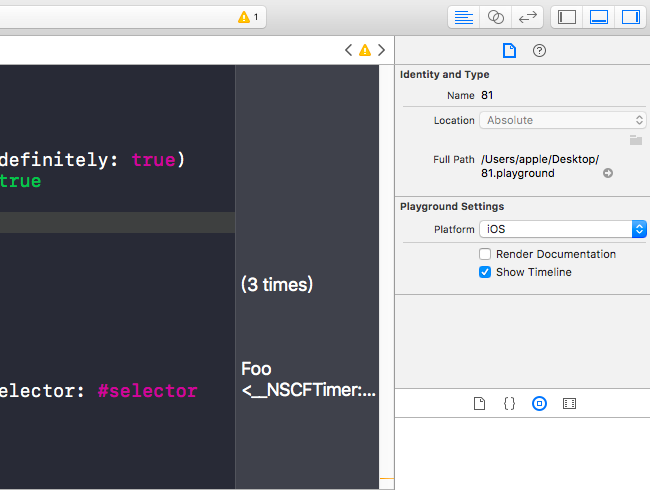
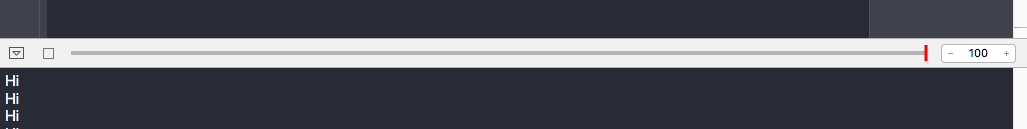
勾選上Show Timeline一項,然後你可以調整需要延時執行多長時間:
OK!That’s easy!不過遺憾的是上述程式碼在Xcode 8.0 + Swift 3.0中會有一些警告,提示一些framework和方法已經過時了.沒關係,以下是最新的延時呼叫的寫法:
import UIKit
import PlaygroundSupport
PlaygroundPage.current.needsIndefiniteExecution = true
class Foo{
@objc func show(){
print("Hi")
}
}
let obj = Foo()
Timer.scheduledTimer(timeInterval 延時呼叫在一些不能立即返回結果的情況下除錯非常有用,比如以下情況:
import UIKit
import PlaygroundSupport
PlaygroundPage.current.needsIndefiniteExecution = true
let url = URL(string: "http://httpbin.org/get")!
let task = URLSession.shared.dataTask(with: url){(data,response,error)->Void in
let dict = try! JSONSerialization.jsonObject(with: data!, options: [])
print(dict)
}
task.resume()