Android學習之路------layer-list drawable
阿新 • • 發佈:2019-01-27
簡介
layer-list drawable主要用於drawable的疊加,從而實現一些比較好看的效果,不過後新增的drawable會覆蓋前面的drawable
一般定義如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource" layer-list的drwable會自動縮放以適應容器佈局的大小
具體例項
myshape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="5dp"/>
<size
android:height="30dp"
android:width="100dp"/> myshape1.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="5dp"/>
<size
android:height="50dp"
android:width="80dp"/>
<solid
android:color="#cccc00"/>
</shape>myshape2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="5dp"/>
<size
android:height="50dp"
android:width="100dp"/>
<solid
android:color="#cc00ef"/>
</shape>最後是layer-list的drawable
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/myshape"
android:bottom="20dp"
android:right="20dp"/>
<item
android:drawable="@drawable/myshape1"
android:top="10dp"
android:left="10dp"
android:bottom="10dp"
android:right="10dp"/>
<item android:drawable="@drawable/myshape2"
android:top="20dp"
android:left="20dp"
android:bottom="0dp"
android:right="0dp"/>
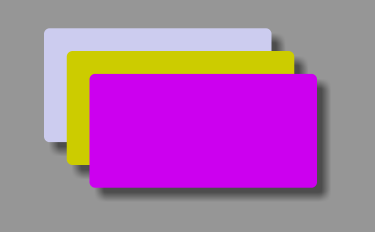
</layer-list>效果圖如下: