關於html轉換為pdf案例的一些測試與思考
由於工作所需,最近花時間研究了html轉換為pdf的功能。html轉換為pdf的關鍵技術是如何處理網頁中複雜的css樣式,通過在網上收集資料,發現目前html 轉換為pdf的解決方案主要分為三類:
- 客戶端模式:前後臺呼叫客戶端程式,利用客戶端程式的功能完成pdf檔案轉換。本次測試工具有:wkhtmltopdf和PhantomJS。
- java jar包解析類模式:java程式碼解析css樣式,翻譯html檔案為pdf檔案。本次測試類有:IText,Flying Sauser,PD4ML。
- js 前端解析模式:js前端解析html檔案為pdf檔案,本次測試案例有:html2canvas。
本次針對網上介紹的方案,結合實際專案的需求,做一一測試,在效能和功能方面做如下分析。
1.測試頁面介紹
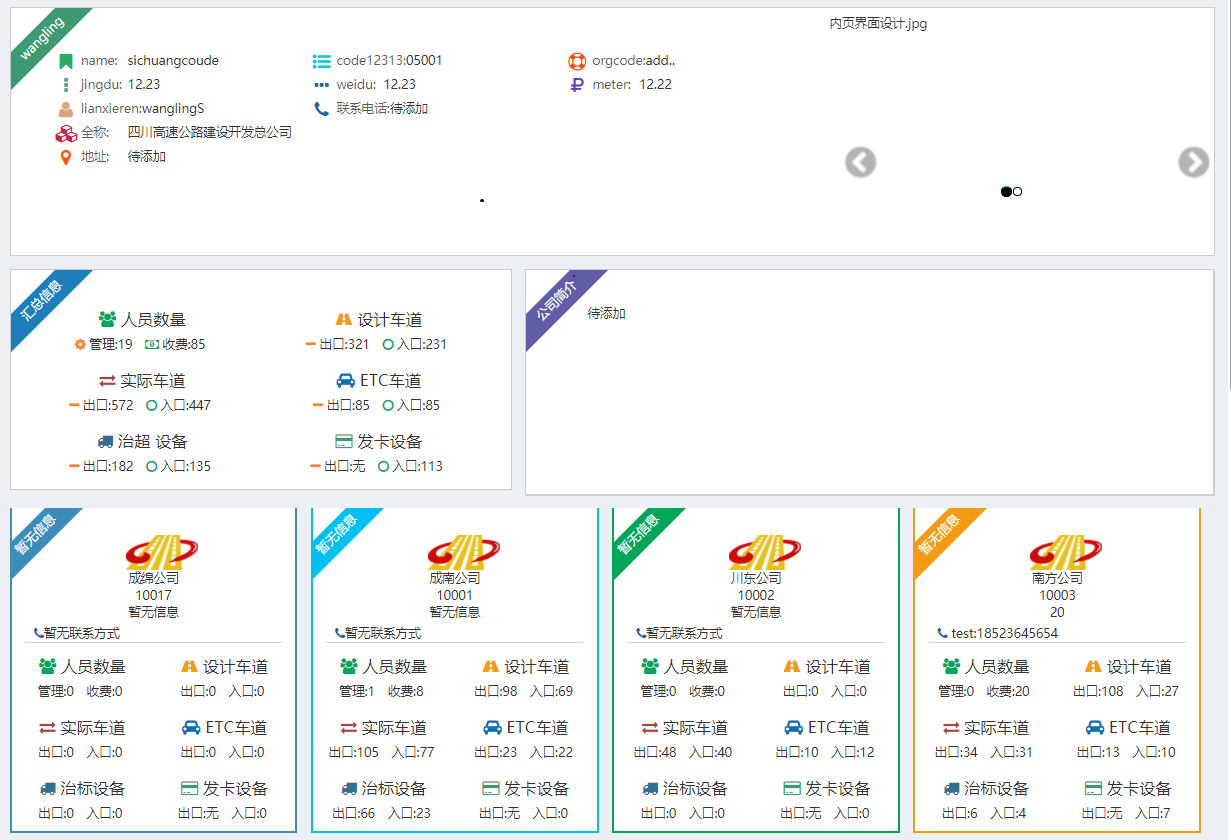
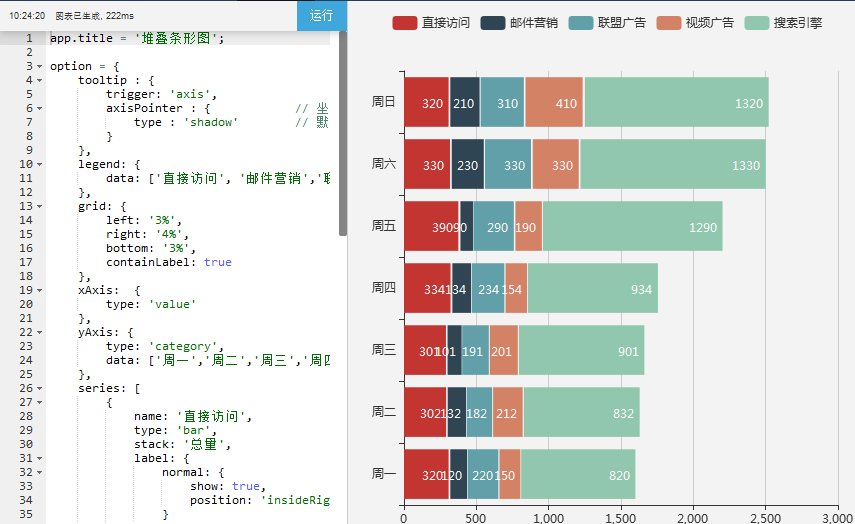
通過檢視各個轉換案例在網上的介紹,簡單的html樣式,一般的表格樣式在做pdf檔案轉換時,以上的方案均支援。但考慮到實際業務的需要,本次測試特意用到了bootstrap (v 3.3.6)的css樣式,同時頁面也應用了css3的新特性。基於這樣的新特性編寫一個靜態的html頁面,html頁面在瀏覽器中的展示效果如下:

2.wkhtmltopdf測試
wkhtmltopdf是一個使用webkit網頁渲染引擎開發的用來將html轉成 pdf的工具,可以跟多種指令碼語言進行整合來轉換文件。官網地址 http://wkhtmltopdf.org/
技術特點:Wkhtmltopdf可以直接把瀏覽器中瀏覽的網頁轉換成一個pdf,他是一個把html頁面轉換成pdf的軟體(需要安裝在伺服器上)。使用時可通過java程式碼呼叫cmd指令完成網頁轉換為pdf的功能。
功能測試:直接在cmd裡輸入測試指令,可檢視處理進度。

第一個引數:wkhtmltopdf.exe所在的路徑
第二個引數:需要轉換為pdf的html頁面
第三個引數:pdf檔案路徑及檔名
頁面匯出效果如下:

測試說明:
通過測試發現,wkhtmltopdf對bootstap的CSS樣式整體支援較好。對css3的新特性如圓形圖片樣式支援行不好。部分頁面樣式會失效。對於圖表展示,eachart圖表匯出程式會報錯,不支援。不過echart有圖表轉換為圖片的介面,可通過獲取圖片地址的方式匯出到pdf中。
3.PhantomJS測試
PhantomJS是一個基於webkit核心的無頭瀏覽器,即沒有UI介面,即它是一個瀏覽器,只是其內的點選、翻頁等人為相關操作需要程式設計實現。它提供javaScript API介面,即通過編寫JS程式可以直接與webkit核心互動,在此之上可以結合java語言等,通過java呼叫js等相關操作,從而解決了以前c/c++才能比較好的基於webkit開發優質採集器的限制。它同時提供windows、linux、mac等不同os的安裝使用包,也就是說可以在不同平臺上二次開發採集專案或是自動專案測試等工作。官網地址http://phantomjs.org/
PhantomJS可做網頁分析,功能很多,本次僅呼叫網頁的截圖功能。在cmd中的測試如下:

測試頁面匯出效果如下:

測試說明:
通過測試發現,PhantomJS對bootstap的樣式支援較好。對css3的新特性如圓形圖片樣式支援行不好。部分頁面樣式會失效。對於echart圖表展示,也可直接匯出。效果如下:

3.IText和Flying Sauser
IText實現html2pdf,速度快,糾錯能力差,支援中文(要求HTML使用unicode編碼),但中支援一種中文字型,開源。Flying Sauser實現html2pdf,糾錯能力差,支援多種中文字型(部分樣式不能識別),開源。
技術特點:基於java程式設計將html的css樣式做解析處理,目前僅對較簡單的頁面和樣式支援。對於css3的樣式和關聯複雜的css樣式相容性極差。當頁面內容較長時,處理時間慢。參考地址:https://code.google.com/archive/p/flying-saucer/
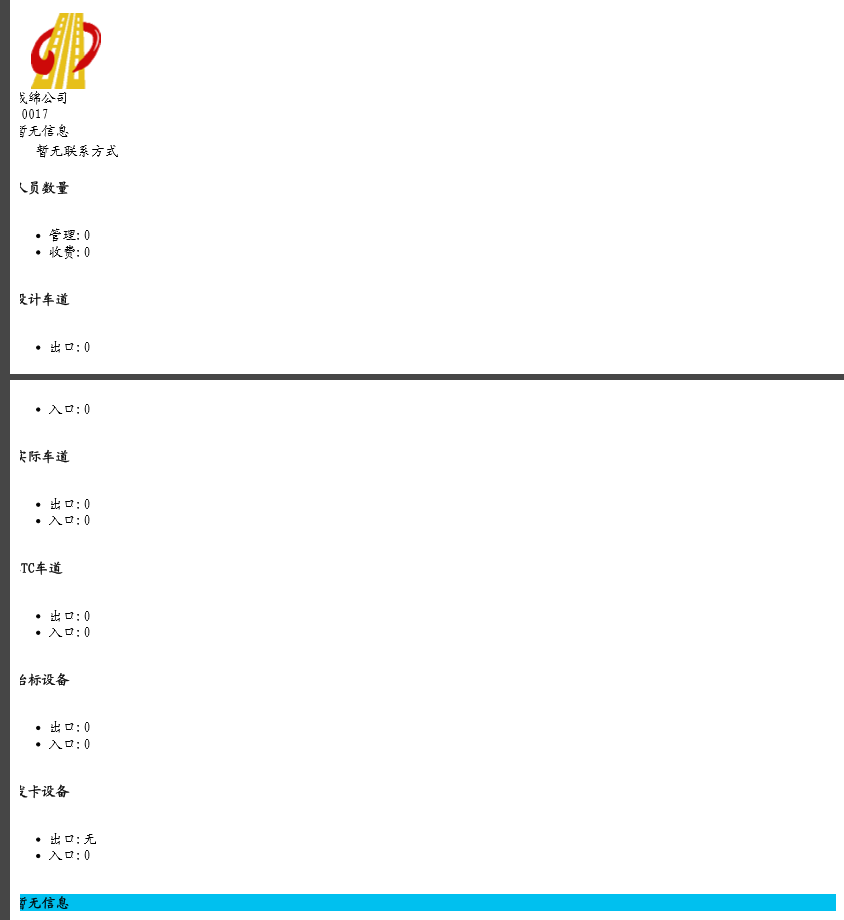
測試結果:本實驗的測試頁面無法出來,普通的測試頁面效果如下:

測試說明:
通過測試發現,IText和Flying Sauser這兩個開源專案對css3的相容性基本不行,通過查閱資料,發現這種技術比較陳舊,這個開源專案現在也沒有更新和維護了。對於簡單表格,統計資料的匯出,更新的技術有bootstrap table,easyui datagrid表格匯出。網上介紹的這種方案不建議使用。
4.PD4ML測試
PD4ML是純Java的類庫,使用HTML、CSS作為頁面佈局和內容定義格式來生成PDF文件的強大工具,可以簡化終端使用者生成PDF的工作。參考網站:http://www.pd4ml.com
該軟體的優點是:
- 支援的HTML標籤、CSS屬性較全,轉換失真比較小,可以使用HTML+CSS實現精確的佈局控制。
- 對網頁檔案標籤、CSS語法錯誤的容錯性比較好。
- 對不用額外的控制,就支援圖片的轉化輸出。
該軟體的缺點是:
- 不開源,最新的demo版本,下載測試以後,發現不支援中文轉換。必須購買商業版本才可以。(這裡很坑,測試亂碼問題通不過,後面發現是本來就不支援)。
- 破解後的一些舊版本可以解決亂碼問題,但是支援的css樣式沒有新版本的全。
測試結果:

測試說明:
新版本的中文亂碼,但是支援部分css樣式。老版本的破譯後,介面的樣式相容性差,對bootsrtap的支援性低,就基本的可以出一個數據,展示圖片沒有問題。考慮到是收費軟體,並且效能也不夠完善,對於普通頁面可採用模板匯出或其他的工具匯出,不建議使用。
5.html2canvas測試
html2canvas是一個相當不錯的JavaScript類庫,它使用了html5和css3的一些新功能特性,實現了在客戶端對網頁進行截圖的功 能。html2canvas通過獲取頁面的DOM和元素的樣式資訊,並將其渲染成canvas圖片,從而實現給頁面截圖的功能。它不需要來自伺服器任何渲染,整張圖片都是在客戶端瀏覽器建立。當瀏覽器不支援Canvas時,將採用Flashcanvas或 ExplorerCanvas技術代替實現。以下瀏覽器能夠很好的支援該指令碼:Firefox 3.5+, Google Chrome, Opera新的版本, IE9以上的瀏覽器。因為每個瀏覽器渲染頁面的方式都不盡相同,所以生成的圖片也不太一樣。雖然它目前還是處理開發階段,但還是很值得期待的。這個外掛依賴於jQuery外掛,建議使用最新版的。
- 不支援跨域圖片
- 不能在瀏覽器外掛中使用
- 部分瀏覽器上不支援SVG圖片
- 不支援Flash
- 不支援ifream(可修改js原始程式碼,支援ifream)
本次使用html2canvas做測試時,發現很多專案頁面可正常截圖,包括echart圖表。僅對少量css3的新特性不支援。在截圖效果上面較好。但是在測試應用時,發現了一個致命的問題,當頁面模組呼叫html2canvas截圖後,發現原來頁面的部分css突然失效。跟蹤分析後,發現是html2canvas的js函式處理它不能識別的css樣式。特別是對隱藏和顯示的模組,支援不友好。

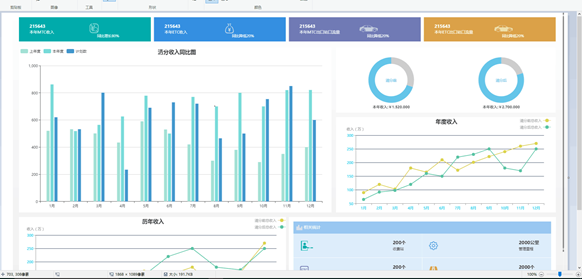
頁面截圖效果如下:

但是原有頁面的css失效,頁面出現異常,隱藏的部分樣式,顯示的樣式展示混亂。

測試說明:
通過測試發現,html2canvas對bootstap的樣式支援較好。對css3的新特性如圓形圖片樣式支援行不好。它的主要優點是輕前端,對於改變原有頁面的樣式問題,可先匯出圖片後,重新重新整理一次頁面。
6.總結
通過對以上案例的測試,網上介紹的常用html轉換為pdf的方法,大多數就是簡單的html轉換可用,但是在實際應用中,還是存在諸多問題,難以應用。通過對這些方法的實現原理分析,可得出以下結論:
- html網頁完整轉換為pdf,所有的方案均有不足。若只是部分表單頁面,html樣式儘量不採用css3的屬性,可用客戶端模式和html2canvas處理。
- html前端樣式發展快,css3新特性效果好,css定義了新的規則,語法。IText和Flying Sauser這樣的java轉換類根本相容不了這些變化,因為無法及時寫出轉換的函式,並且這些開源專案是較老的技術,後期的開源團隊已經停止維護和更新了。
- PD4ML本質也是java處理css的樣式轉換,他是商業軟體,在相容css3方面有團隊支援,相對IText和Flying Sauser在效能和功能方面都更強大。但對少部分css樣式也支援不好。並且中文亂碼問題解決也不便。
- 針對客戶端瀏覽器核心模式,PhantomJS和wkhtmltopdf比較而言,PhantomJS更強大,截圖僅僅只是其中的一個小功能,通過它還可以做網頁分析,建議使用PhantomJS。
- html2canvas的截圖模式靈活,是輕量級的前端截圖工具。目前來說,部分功能不全,但整體效果還不錯,針對部分截圖影響原頁面的問題,可先截圖儲存成功後,在重新整理一次頁面,達到截圖匯出到pdf的效果。
7.參考連結
http://blog.csdn.net/ouyhong123/article/details/26401967
http://blog.csdn.net/tengdazhang770960436/article/details/41320079
http://www.cnblogs.com/jasondan/p/4108263.html
http://blog.csdn.net/accountwcx/article/details/46785437
http://blog.csdn.net/zdtwyjp/article/details/5769353
