thinkphp-layui彈窗使用以及ajax提交含檔案的表單
阿新 • • 發佈:2019-01-27
先提提我遇到的坑:在提交ajax表單後,控制器端已經將資料存到了資料庫,也打印出了返回的json資料,但是ajax的success和
error方法就是不執行,開始還以為是自己的程式碼有問題。
error方法就是不執行,開始還以為是自己的程式碼有問題。
後來在layui的官網看了官方的案例程式,發現了這個:
//監聽提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最終的提交資訊'
})
return false;
});關鍵就在這個return false。
貼一下程式碼吧:
彈出層JS:用點選事件來觸發這個addlesson()
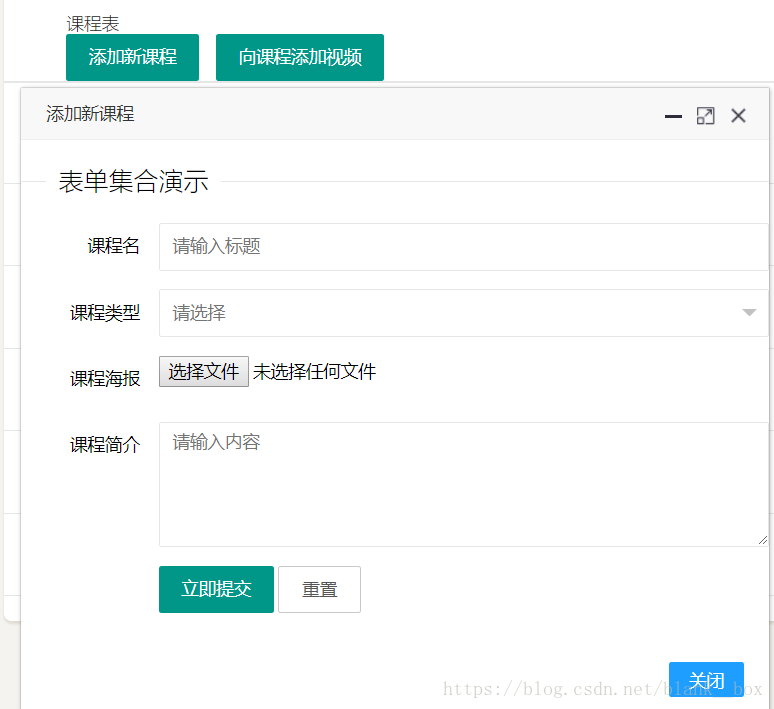
function addlesson() { layui.use('layer', function () { var layer = layui.layer; // layer.msg('hello'); layer.open({ type: 2 //此處以iframe舉例 , title: '新增新課程' , area: ['600px', '500px'] , shade: 0 , maxmin: true , offset: 'auto' , content: '{:url("index/addlesson")}' , btn: ['關閉'] //只是為了演示 , yes: function () { layer.closeAll(); // $(that).click(); } , zIndex: layer.zIndex //重點1 , success: function (layero) { layer.setTop(layero); //重點2 } }); }); };
PS:上面的content是一個單獨的頁面,用連結來表示,也可以是一些文字內容。
在彈出層中提交表單JS:
<script> function submitform() { var formdata = new FormData($("#myform")[0]); $.ajax({ url:"{:url('index/doaddlesson')}", method:'post', data:formdata, dataType:'JSON', processData: false, contentType: false, success:function(data){ if(data.status='0'){ parent.layer.closeAll(); parent.layer.msg(data.msg,{icon:6}); } else parent.layer.msg(data.msg,{icon:5}); }, error:function (data) { parent.layer.msg(data.msg,{icon:5}); } }) }; layui.use(['form', 'layer','layedit', 'laydate','upload'], function(){ var form = layui.form; }); </script>
注意這裡的:
parent.layer.closeAll();//呼叫父級的layer來關閉彈窗貼一下表單的程式碼:
<form class="layui-form" action="" id="myform" enctype="multipart/form-data" method="POST"> <input type="number" name="teacherId" hidden value="{$Think.session.teacherid}"> <div class="layui-form-item"> <label class="layui-form-label">課程名</label> <div class="layui-input-block"> <input type="text" name="lessonname" lay-verify="title" autocomplete="off" placeholder="請輸入標題" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">課程型別</label> <div class="layui-input-block"> <select name="tid" lay-filter="aihao"> <option value=""></option> {volist name='type' id='vo'} <option value="{$vo.tid}">{$vo.typename}</option> {/volist} </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">課程海報</label> <div class="layui-upload"> <input type="file" name="pic" id="test20"> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">課程簡介</label> <div class="layui-input-block"> <textarea name="intro" placeholder="請輸入內容" class="layui-textarea"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <!--<input class="layui-btn" type="submit" value="提交">--> <!--<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>--> <a href="javascript:;"><button class="layui-btn" onclick="submitform()">立即提交</button></a> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form>
下面來貼一下沒有檔案的表單提交:
表單html:
<form class="layui-form" role="search" action="" id="myform" method="POST">
<input type="text" name="lessonid" hidden value="1">
<input type="text" name="sid" hidden value="2">
<textarea name="content" placeholder="請輸入內容" class="layui-textarea" minlength="2"></textarea>
<!--<button class="layui-btn" onclick="submitform()" style="float: right;margin: 20px">提交評論</button>-->
<button class="layui-btn" lay-submit="" lay-filter="demo1" style="float: right;margin: 20px">提交評論</button>
</form>JS:
layui.use(['form', 'layer','layedit', 'laydate','upload'], function(){
var form = layui.form;
form.on('submit(demo1)', function(data){
$.ajax({
url:"{:url('index/commentadd')}",
method:'post',
data:data.field,
dataType:'JSON',
success:function(data){
if(data.status='0'){
layer.msg(data.msg,{icon:6});
location.href=location.href;//重新整理頁面
}
else
layer.msg(data.msg,{icon:5});
},
error:function (data) {
layer.msg(data.msg,{icon:5});
}
})
return false;
});
});這裡用的是官方給的方式提交,注意上面的demo1相關聯的表單。
控制器中處理完資料後返回值:
if ($re){
$date=[
'status'=>0,
'msg'=>'成功'
];
}else{
$date=[
'status'=>1,
'msg'=>'失敗'
];
}
return json($date);