小程式實現播放器功能
阿新 • • 發佈:2019-01-27
例項:一個簡單的播放器效果。實現的功能:1點選播放按鈕。音訊開始播放。2播放的同時,進度條在不停的更新走動3點選暫停按鈕,音訊停止播放4當音訊播放完畢以後,進度條再次回到原點5當拖滑動滑塊以後,鬆開滑塊,進度條繼續走動,音訊從滑塊鬆開的位置播放,直至播放結束html:<!--進度條--><viewclass="progresswrap"><sliderclass="drag"step="10"value="{{curTimeVal}}"max="{{duration}}"backgroundColor="#373636"activeColor="#FF1744"bindchange="slideBar"/></view><!--控制按鈕--><viewclass="btns"><viewbindtap='play'><imagesrc="{{playSrc}}"></image></view
if (innerAudioContext.duration.toFixed(2) - innerAudioContext.currentTime.toFixed(2) <= 0) {that.setStopState(that)}innerAudioContext.onEnded(() => {that.setStopState(that)})
},//拖動滑塊slideBar:function(e){let that=this;var curval=e.detail.value; //滑塊拖動的當前值innerAudioContext.seek(curval); //讓滑塊跳轉至指定位置innerAudioContext.onSeeked((res)=>{this.updateTime(that) //注意這裡要繼續出發updataTime事件,})},setStopState:function(that){that.setData({curTimeVal: 0})innerAudioContext.stop()}
if (innerAudioContext.duration.toFixed(2) - innerAudioContext.currentTime.toFixed(2) <= 0) {that.setStopState(that)}innerAudioContext.onEnded(() => {that.setStopState(that)})
},//拖動滑塊slideBar:function(e){let that=this;var curval=e.detail.value; //滑塊拖動的當前值innerAudioContext.seek(curval); //讓滑塊跳轉至指定位置innerAudioContext.onSeeked((res)=>{this.updateTime(that) //注意這裡要繼續出發updataTime事件,})},setStopState:function(that){that.setData({curTimeVal: 0})innerAudioContext.stop()}
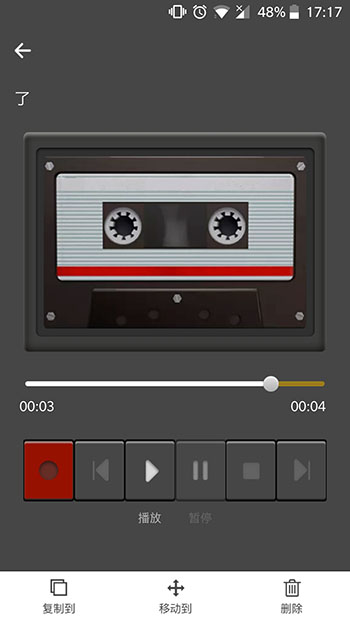
效果如下: