設定tablayout選中文字顏色和背景圖片
阿新 • • 發佈:2019-01-27
很想爆粗口!!!!!媽的,我的tablayout為什麼在佈局檔案下面寫的時候就是不好用的,改變什麼都是不好用的!!!沒辦法只能用程式碼的方式來粗暴的解決問題了。。。。一下是解決的關鍵問題的程式碼,,,,直接擼程式碼
首先,,Tablayout的佈局是在FragmentPagerAdapter裡面進行寫的,tablayout獲取自己的佈局就是在這個方法中寫的
public View getTabView(int position) { View v = LayoutInflater.from(context).inflate(R.layout.bottom_bar_item, null);imageView = (ImageView) v.findViewById(R.id.item_picutre); textView1 = (TextView) v.findViewById(R.id.item_text); imageView.setBackgroundResource(ints[position]); textView1.setText(str[position]); if (position == 0) { textView1.setTextColor(v.getResources().getColor(R.color.colorAccent)); } returnv; }
在Activity中或者Fragment中進行對於tablayout的佈局檔案的操作,,並且這裡強調一下,,tablayout的預設是第一個,所以在這個介面卡裡面進行了定義,定義兩個陣列,一個是String的字串的,一個是圖片的,,如圖所示
這裡面的預覽圖中可以看到,,第一個的位置是我給它默認了選中的按鈕的圖片
然後重點來了
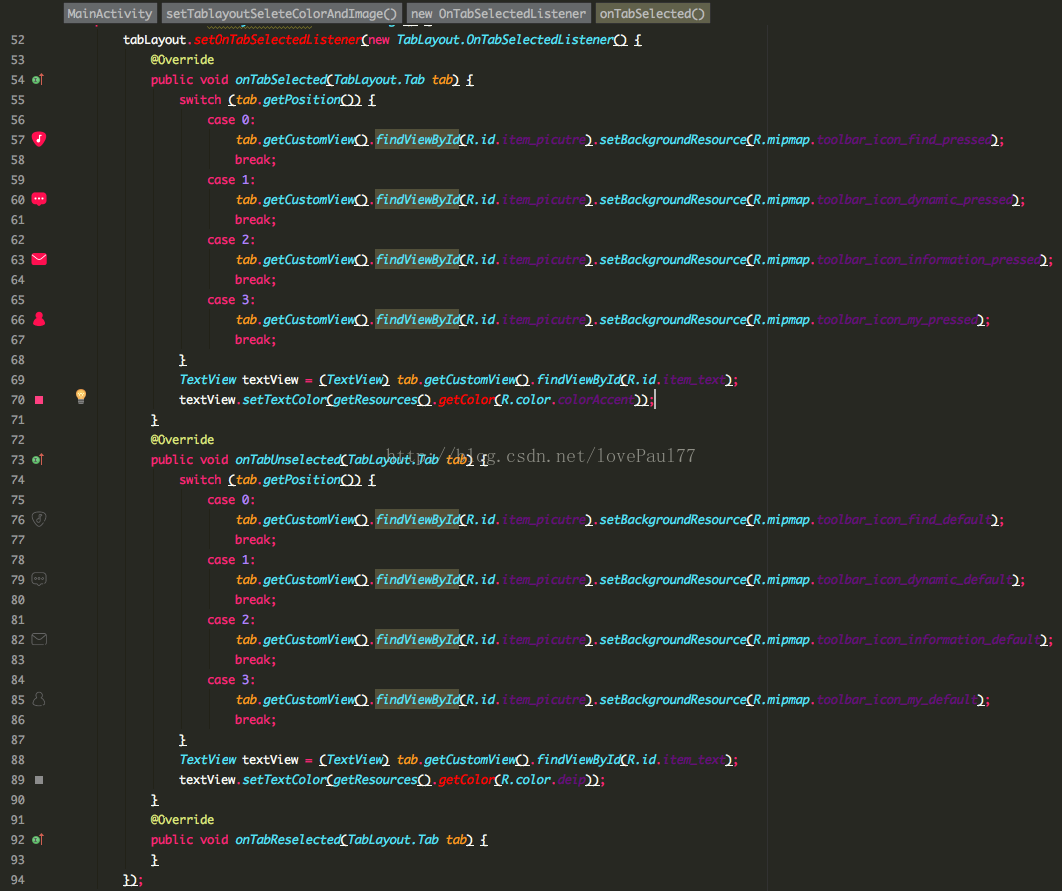
tablayout有一個setONTabSelectedListener的方法,我們需要做的就是物件呼叫方法
程式碼如下所示
看到最左面的縮圖了麼,,,選中的圖示和未選中的圖示,還有文字被選中的顏色,這裡面在java程式碼中設定顏色必須是通過getResources的方法進行的到的
最後上一下效果圖,感覺很完美的感覺
最後tablayout是在Activity中如何呼叫的是下面的方法
tabLayout.setupWithViewPager(viewPager); for (int i = 0; i < tabLayout.getTabCount(); i++) { tabLayout.getTabAt(i).setCustomView(fragmentAdapter.getTabView(i)); }