react 元件庫封裝(一)
阿新 • • 發佈:2019-01-27
打算封裝一套控制元件庫來滿足後臺系統開發。
比如呼叫封裝的GoLayOut控制元件,
import {GoLayout} from '../../components/goingComponent'其實這裡訪問的是:
/components/goingComponent/index.js
大概內容如下:
var _goLayout = require('./goLayout');
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { 'default': obj }; }
Object 通過擴充套件export屬性的方式來進行控制元件匯出,可以理解這裡是控制元件註冊區域。
將屬性新增到物件,或修改現有屬性的特性。
**Object.defineProperty(object, propertyname, descriptor)**
引數
object
必需。 要在其上新增或修改屬性的物件。 這可能是一個本機 JavaScript 物件(即使用者定義的物件或內建物件)或 DOM 物件。
propertyname
必需。 一個包含屬性名稱的字串。
descriptor
必需。 屬性描述符。 它可以針對資料屬性或訪問器屬性。 //這裡才真正匯入的控制元件
var _goLayout = require('./goLayout');
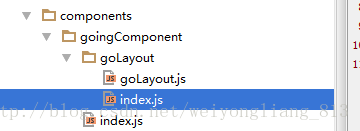
控制元件的檔案機構如圖:其實控制元件封裝程式碼需要寫在goLayout.js檔案中。