ggplot2學習筆記之標度scale
標度(scale),是將資料空間(標度的定義域)對映到圖形屬性空間(標度的值域)
的一個函式。
每一種圖形屬性都有一個預設的標度,當我們每一次使用這個圖形屬性時都會自動
新增到圖形中。
| 圖形屬性 | 離散型 | 連續型 |
|---|---|---|
| 顏色(colour)和填充色(fill) | brewer、grey、hue、identity、manual | gradient、gradient2、gradientn |
| 位置(position)(x,y) | discrete | continuous、date、datetime、log10、sqrt、reverse |
| 形狀(shape) | shape、identity、manual | |
| 線條型別(line type) | linetype、identity、manual | |
| 大小(size) | identity、manual | size |
各種標度,粗體是預設
用法:以scale_開頭,接下來是圖形屬性名稱(例如,colour_、shape_或x_),最後以標度的名稱結尾(例如,gradient、hue 或manual)。比如,離散性資料的顏色圖形屬性預設標度名為scale_colour_hue(),形狀圖形屬性標度為scale_shape_shape()。使用?或者help()可以檢視相關引數及具體用法。
- scale_x_XXX、scale_y_XXX 是控制x、y 軸的標度,用於設定x、y 軸的顯示標籤、顯示範圍、刻度上的值等等。XXX 主要有continuous、data、datatime、discrete、log10、sqrt 等等。
- 對於圖例的標度,如果圖例是控制著顏色屬性colour,那麼使用scale_colour_XXX 可以設定這個圖例的屬性(比如標籤、顯示的值)。類似的還有scale_size_XXX、scale_fill_XXX、scale_shape_XXX 等等,具體用法以及引數請檢視幫助文件。
1. 設定座標軸與圖例標籤
設定座標軸或者圖例的標籤:
通過運用xlab、ylab、labs 三個輔助函式,也可以設定座標軸或者圖例的標籤。以下
三個程式碼繪製的圖形是一樣的:
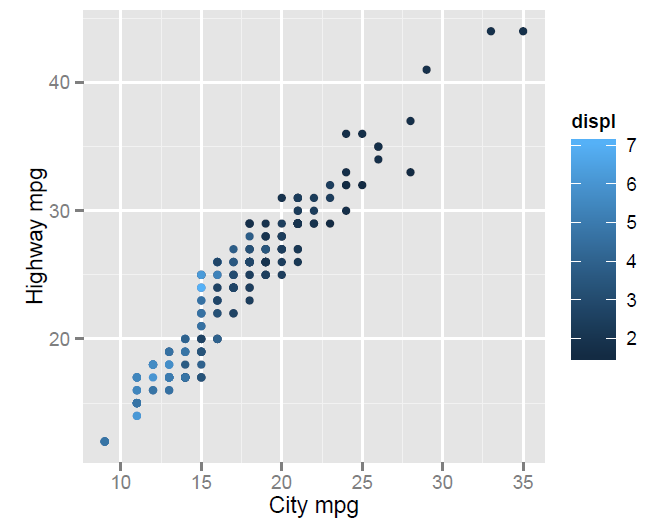
p <- qplot(cty,hwy,data=mpg,colour=displ)
p + scale_x_continuous('City mpg') + scale_y_continuous('Highway mpg')
p + xlab('City mpg') + ylab('Highway mpg')
p + labs(x = ('City mpg'), y = ('Highway mpg'))設定圖例顯示標籤:
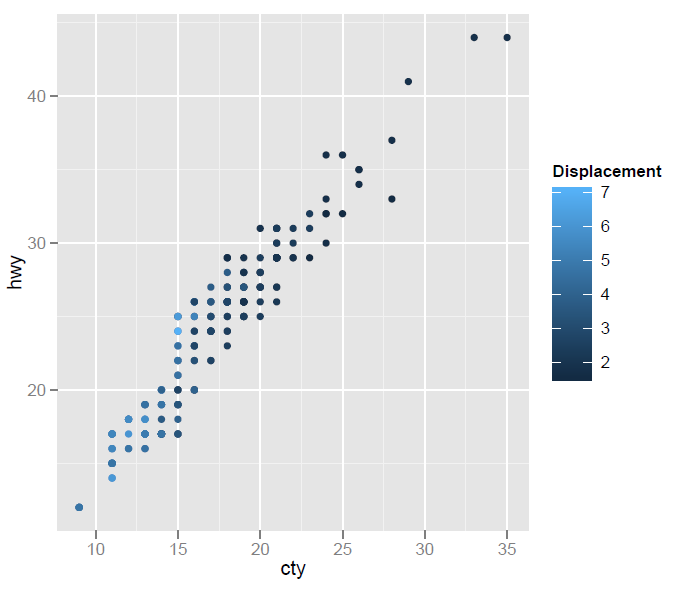
p + scale_colour_gradient('Displacement')
p + labs(colour = 'Displacement')2. 引數limits
limits 可以用於固定標度定義域,即指定資料顯示範圍。連續型標度接受長度為2 的數值型向量;離散型接受一個字元型向量。limits 影響的是圖形上顯示的元素。
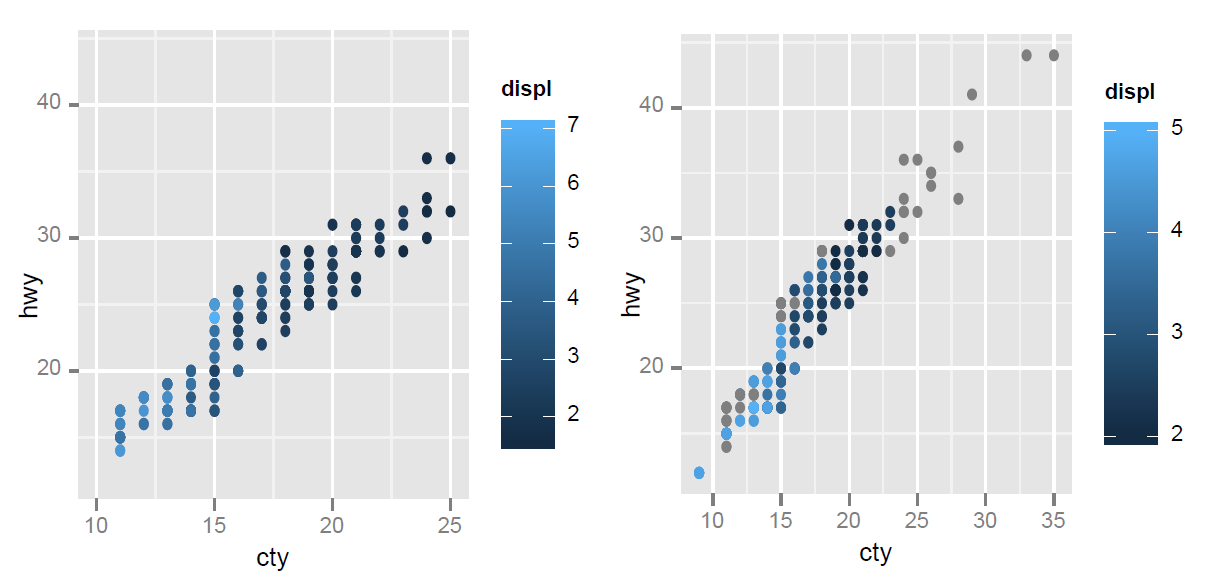
比如以下兩個程式碼中,第一個程式碼控制x 軸,只顯示(10,25)的資料(左圖);第二個控制圖例顯示範圍,只顯示(2,5)的部分圖例,而且圖中在(2,5)之外的資料沒有指定顏色(即灰色)。
p + scale_x_continuous(limits=c(10,25))
p + scale_colour_gradient(limits=c(2,5))3. 引數breaks 和labels
breaks 控制著顯示座標軸或圖例上的值,即座標軸上應該顯示哪些刻度線的值,或一個連續標度在一個圖例中將被如何分段。breaks 影響顯示座標軸或圖例上的元素。
labels 指定了應在斷點處顯示的標籤。如果設定了labels,則必須同時指定breaks,只有這樣兩個引數才能正確匹配。
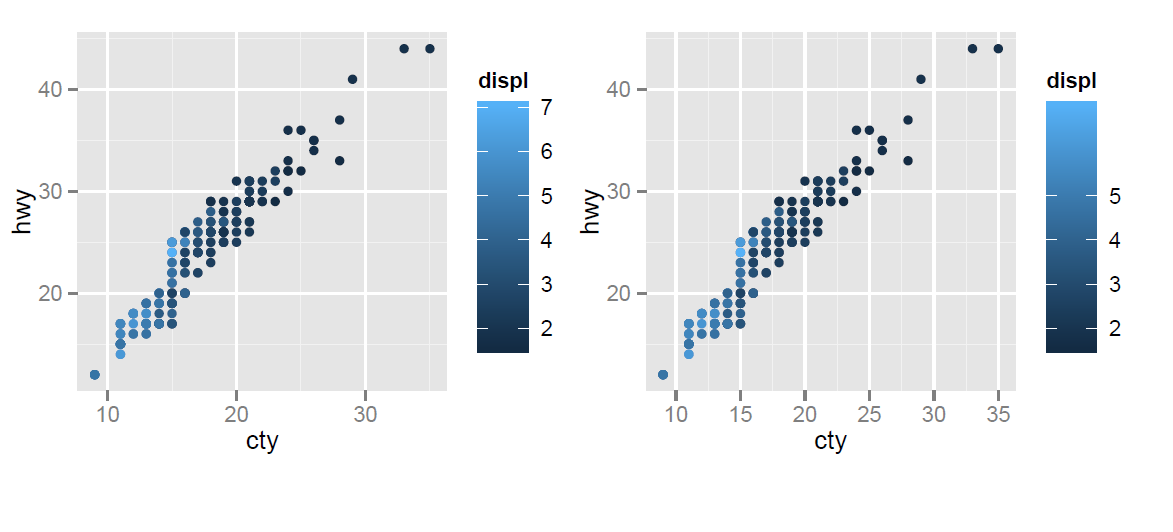
p + scale_x_continuous(breaks=c(10,20,30))
p + scale_colour_gradient(breaks=c(2, 3, 4, 5))從以上兩個圖形中可以看出,使用breaks 引數改變的僅僅是座標軸與圖例中顯示的值,圖中元素並沒有發生改變。而使用limits 引數會影響圖中元素。
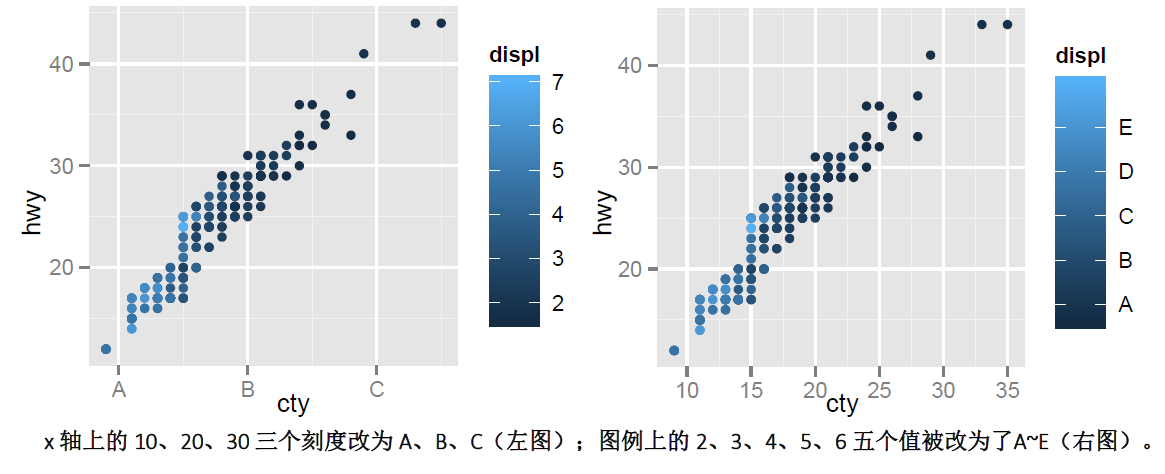
p + scale_x_continuous(breaks=c(10,20,30),labels=c('A','B','C'))
p + scale_colour_gradient(breaks=c(2,3,4,5,6),labels=c('A','B','C','D',"E"))
同樣的,引數labels 與breaks 一樣,改變的只是座標軸或圖例上的元素,而不會改變圖形中的元素。