谷歌瀏覽器中全屏及跳過頁面列印預覽的設定
1.首先在桌面建立一個谷歌瀏覽器的快捷方式;
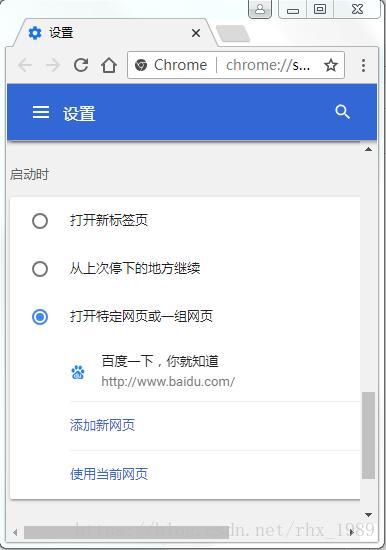
2.開啟瀏覽器>>然後開啟“設定”選單>>在“啟動時”一項中選擇“開啟特定網頁或一組網頁”>>點選“新增新網頁”,輸入專案或網站地址>>儲存;
3.滑鼠右鍵點選快捷方式>>選擇“屬性”>>選擇“快捷方式”>>在“目標”項右側的文字框中原有的內容後追加: --kiosk --kiosk-printing(注意前面有空格);
三個步驟操作完成之後,通過建立的快捷方式,開啟谷歌瀏覽器時,可以發現,瀏覽器預設是全屏顯示,而且Esc、F11和滑鼠右鍵都無法使用,在軟體程式設計時,使用JS呼叫瀏覽器列印功能時,會跳過列印預覽,直接進行列印操作。
相關推薦
谷歌瀏覽器中全屏及跳過頁面列印預覽的設定
1.首先在桌面建立一個谷歌瀏覽器的快捷方式; 2.開啟瀏覽器>>然後開啟“設定”選單>>在“啟動時”一項中選擇“開啟特定網頁或一組網頁”>>點選“新增新網頁”,輸入專案或網站地址>>儲存; 3.滑鼠右鍵點選快捷方式>
iScroll在谷歌瀏覽器中的問題
pan 解釋 nbsp scrip 有著 如何 scroll logs script 通常情況下,我們會使用iScroll.js做移動端的下拉刷新和上拉加載功能,當然,還有很多其他功能。 不過,在使用iScroll的時候,在谷歌瀏覽器中出現不支持的情況,即,做移動的時候,
怎麽在谷歌瀏覽器中安裝.crx擴展名的離線Chrome插件?
獲得 介紹 插件 alt 安裝程序 顯示 target ont 用戶 在用戶使用谷歌瀏覽器安裝Chrome插件的時候,如果網絡狀態允許或者用戶直接在谷歌提供的服務中獲取的Chrome插件,就可以點擊其提供的一鍵跳轉按鈕直接根據提示安裝到Chrome瀏覽器中,這種安裝Chro
谷歌瀏覽器中安裝JsonView擴展程序
chrome plugins mage 壓縮包 load AR 就會 fff 安裝完成 實際開發工作中經常用到json數據,那麽就會有這樣一個需求:在谷歌瀏覽器中訪問URL地址返回的json數據能否按照json格式展現出來。 比如,在谷歌瀏覽器中訪問:http://jso
怎樣在谷歌瀏覽器中爬圖片詳解
path odin pen list with break pytho bin sep #!/usr/bin/env python # -*- coding:utf-8 -*- from icrawler.builtin import GoogleImageCrawl
如何清除谷歌瀏覽器中的counterflix廣告病毒
綜述: 介紹個人清除counterfix廣告病毒的經過,實際上我做了三件事,並不知道是哪一件發生了作用。也許後來知道了,誰知道呢? 第一步: 關閉谷歌瀏覽器,重置瀏覽器全部設定。 第二步: 將DNS設定成自由選擇:如圖 設定成自動獲取DNS伺服器
【開發除錯】谷歌瀏覽器中除錯移動網頁和測試網速下頁面效果
、 今天有幸給大家分享一下谷歌瀏覽器針對移動網頁測試的技巧,主要是最近做個微信公共號網站。所以就要對頁面測試拉。移動網頁我們最長測得就是各種手機大小的頁面效果和出現網路問題的效果展示。 今天就簡單分享下在谷歌瀏覽器測試頁面的適配和網速限制展示。 頁面的適配 自帶的手機模式 首先開啟谷歌瀏覽器按F
谷歌瀏覽器中安裝JsonView擴充套件程式
實際開發工作中經常用到json資料,那麼就會有這樣一個需求:在谷歌瀏覽器中訪問URL地址返回的json資料能否按照json格式展現出來。 展現效果如下: 那麼安裝了JsonView擴充套件程式後的展現效果如下: 很明顯,後者的效果更好。實現步驟如
Angular最新教程-第三節在谷歌瀏覽器中除錯Angular
步驟一:確保環境確保將谷歌瀏覽器安裝在其預設位置。 確保在VS Code中安裝了外掛:Debugger for Chrome 使用npm在全域性範圍內安裝了angular/cli ,並且版本大於1.3 (我們第一節課中就講過這個了,你也可以在確認一下。Windows使用者快捷鍵win+r ,輸入 ng
谷歌瀏覽器中離線安裝.crx副檔名的Chrome外掛
1.首先使用者點選谷歌瀏覽器右上角的自定義及控制按鈕,在下拉框中選擇工具選項,然後點選擴充套件程式來啟動Chrome瀏覽器的擴充套件管理器頁面。 2.在開啟的谷歌瀏覽器的擴充套件管理器中使用者可以看到一些已經安裝程式的Chrome外掛,或者一個Chrome外掛也沒有。
解決WebUploader在谷歌瀏覽器中反應緩慢遲鈍
修改 初始化webuploader的 js accept: { title: 'Images', extensions: 'jpg,jpeg,png', mimeTypes: 'i
在谷歌瀏覽器中安裝.crx副檔名的離線Chrome外掛
在使用者使用谷歌瀏覽器安裝Chrome外掛的時候,如果網路狀態允許或者使用者直接在谷歌提供的服務中獲取的Chrome外掛,就可以點選其提供的一鍵跳轉按鈕直接根據提示安裝到Chrome瀏覽器中,這種安裝Chrome外掛的方式最為簡單,但是要求使用者的網路狀態良好,並且使用者
去掉谷歌瀏覽器中煩人的廣告
最近這幾天我都在寫一點部落格,無聊的時候都會經常看看自己的CSDN部落格的內容是不是有什麼寫錯的地方或者可以改善的地方,但是每次都會有很多煩人的廣告出現,即使點選刪除了,一跳轉頁面又出現了,有時候覺得實在是有點煩人。最後我就去網上搜索了一下去廣告的外掛,發現了一
谷歌瀏覽器出現黑屏、花屏、閃屏的問題解決方案
第一種方法: 1、開啟瀏覽器,在地址中輸入:chrome://flags並按下回車鍵,此時瀏覽器會出現如下圖所示介面,我們將其中和GPU加速相關的都停用就可以了。 2、不想停用的朋友也可以直接將它們重置一下,然後重新執行瀏覽器也能解決該問題。 第二種方法:
如何在谷歌瀏覽器中開啟連結在新標籤頁中開啟
1.Google主頁隨便搜尋什麼,如圖: 2.然後搜尋之後點選設定圖示,選擇搜尋設定。如圖所示: 3.向下滾動視窗,找到“結果開啟方法”,勾選“在新的瀏覽器視窗中開啟所選的每條搜尋結果”,然
谷歌瀏覽器中a:link設定字型顏色無效問題
<div id="box"> <a href="#">111111</a> <a href="">22222</a> </div> 同樣的css #box a:link{ color:re
解決input框獲取焦點時改變input邊框的顏色,在谷歌瀏覽器中input框獲取焦點時,input框多了一個帶顏色的邊框
1、問題頁面顯示效果 2、解決辦法,在input獲取焦點的樣式中加入outline:none;或outline-width:0; input[type=text]:focus, select:focus{ border:1px solid #3879d9; out
在谷歌瀏覽器中除錯React+Redux構建的專案,找不到原始檔的解決辦法
前端除錯專案時,專案是基於webpack打包的,所以在谷歌瀏覽器中,只能找到打包後的檔案,而不是打包之前的專案原始檔,這樣不便於前端的除錯。怎麼在Source下開啟想要除錯的檔案呢,有如下解決辦法。 一 、非webpack構建的專案下,快速檢視相關的程式碼 F12開啟除錯面板、開啟source
WEB頁面列印預覽、列印 相容所有瀏覽器
因專案裡要做頁面列印預覽以及列印功能,還要求相容大部分主流瀏覽器 實現方式有很多最後決定用window.print();大部分瀏覽器都適用, window.print()方式ie瀏覽器不支援列印預覽,針對ie瀏覽器的預覽用ie自有列印元件 WebBrowser.ExecWB實現 ie瀏覽器預覽時要把不需要預
win7設定自啟動的兩種方式(谷歌瀏覽器自啟動並預設全屏展示不需要按F11)
功能需求:win7系統需要設定谷歌瀏覽器自啟動,然後進入一個頁面進行播放展示,預設的是瀏覽器全屏。 首先第一步設定自啟動兩種方法: 方法1: win7系統在開始選單中找到名稱為:啟動 也有可能叫(Startup)的資料夾,然後把谷歌瀏覽器複製貼上到這個資料夾中。正常情況下這個辦法就可以了