opencv︱影象的色彩空間cvtColor(HSV、HSL、HSB )及相關色彩學
一、色彩空間理論
幾種色彩空間:
1、RGB
Red 紅色,0-255
Green 綠色,0-255
Blue 藍色,0-255
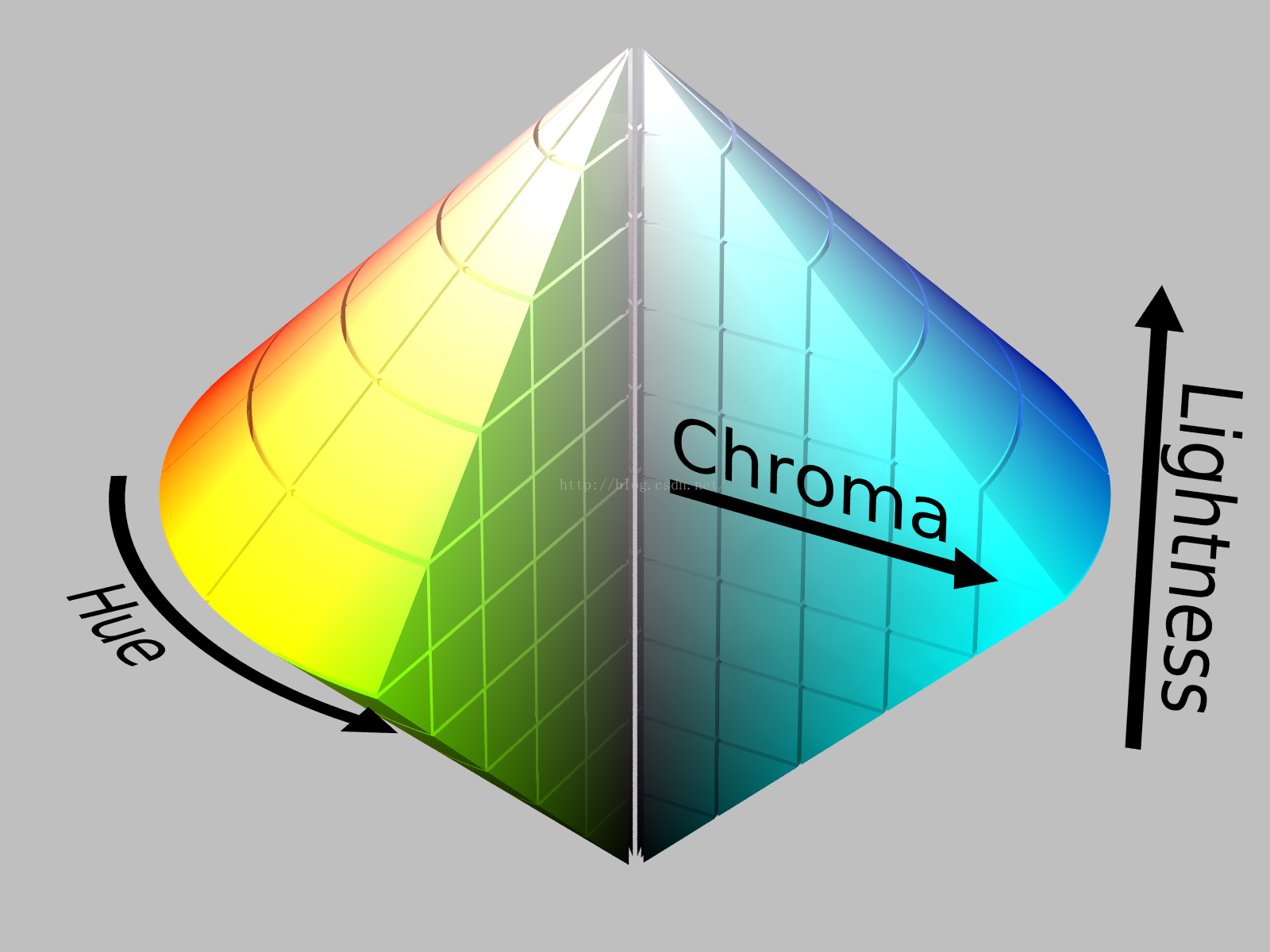
2、HSI
HSI色彩空間可以用一個圓錐空間模型來描述。用這種 描述HIS色彩空間的圓錐模型相當複雜,但確能把色調、亮度和色飽和度的變化情形表現得很清楚。
通常把色調和飽和度通稱為色度,用來表示顏色的類別與深淺程度。由於人的視覺對亮度的敏感 程度遠強於對顏色濃淡的敏感程度,為了便於色彩處理和識別,人的視覺系統經常採用HSI色彩空間, 它比RGB色彩空間更符合人的視覺特性。
色相 (Hue):指物體傳導或反射的波長。更常見的是以顏色如紅色,橘色或綠色來辨識,取 0 到 360 度的數值來衡量。
飽和度 (Saturation):又稱色度,是指色彩的強度或純度。飽和度代表灰色與色調的比例,並以 0% (灰色) 到 100% (完全飽和) 來衡量。
亮度 (Intensity):是指顏色的相對明暗度,通常以 0% (黑色) 到 100% (白色) 的百分比來衡量。
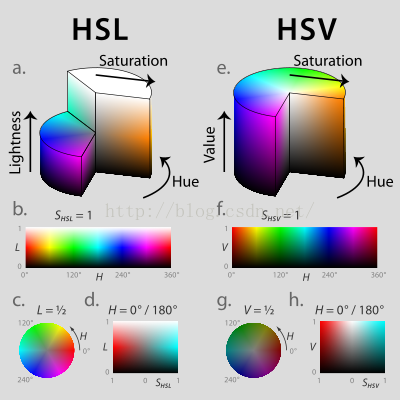
3、HSL
HSL 表示 hue(色相)、saturation(飽和度)、lightness(亮度)
HSL 在概念上表示了一個雙圓錐體和圓球體(白色在上頂點,黑色在下頂點,最大橫切面的圓心是半程灰色)
色相決定顏色的本質,像我們說紅、澄、黃就是指一種色相,
飽和度是指顏色的深淺比例,顏色越深飽和度越高,白色所佔比例越高,飽和度越低,
亮度表示顏色的明暗程度,數值越大越亮
4、HSV
HSV 表示 hue、saturation、value(色調)
HSV(色相,飽和度,明度)在概念上可以被認為是顏色的倒圓錐體(黑點在下頂點,白色在上底面圓心)
5、HSB
HSB 表示 hue、saturation、brightness(明度)。
6、YCrCb
Y 是亮度(Luminance),Cb、Cr 是色差(chrominance),Cb是藍色色差 ,Cr是紅色色差,雖然RGB與YCbCr都為三個通道無法節省儲存空間,但實際上可利用人類視覺對亮度比較敏感,而對彩度比較不敏感的特質來減少記憶體,也就是減少Cb、Cr的取樣個數。取樣格式有4:2:0、4:2:2、4:4:4三種,4:2:0格式代表每2×2的4個畫素中,Y 會對每個畫素取樣,而色差 CbCr 僅會在第一行兩個畫素的中間取樣,因此8位元情況下,原本每個畫素需要3byte儲存空間,4個畫素需要12個byte,現在只要6個byte,減少了一半的記憶體,現今像Jpeg、Mpeg4等影像格式,都是利用YCbCr去壓縮的。
7、CIE XYZ
在CIE XYZ色彩空間中,有一組X、Y和Z的值,對應於紅色、綠色和藍色,並不是真的紅藍綠,而是使用匹配函式來計算出來。

8、CIE Lab
Lab色彩空間是顏色-對立空間,帶有維度L表示亮度,a和b表示顏色對立維度,基於非線性壓縮的CIE XYZ色彩空間坐標,Lab顏色被設計來接近人類視覺,致力於感知均勻性,L分量密切匹配人類亮度感知,因此可以被用來通過修改a和b分量的輸出色階來做精確的顏色平衡,或使用L分量來調整亮度對比。當我們計算8位元或16位元圖時,R、G、B都轉成0到1之間的浮點數,比如R=R/(R+G+B),接著用下列公式進行轉換,分別得到L、a、b的值。
7、之間的關係
HSL 和 HSV 二者都把顏色描述在圓柱體內的點,這個圓柱的中心軸取值為自底部的黑色到頂部的白色而在它們中間是的灰色,繞這個軸的角度對應於“色相”,到這個軸的距離對應於“飽和度”,而沿著這個軸的距離對應於“亮度”,“色調”或“明度”。
HSL 和 HSV 是裝置依賴的 RGB 的簡單變換,(h, s, l) 或 (h, s, v) 三元組定義的顏色依賴於所使用的特定紅色、綠色和藍色“加法原色”

.
二、opencv實現
cv2.cvtColor(image, cv2.COLOR_BGR2HLS)
cv2.cvtColor(image, cv2.COLOR_BGR2HSV)用這個函式把影象從RGB轉到HSV顏色空間,注意是BGR2HSV不是RGB2HSV
因為OpenCV 預設的顏色空間是 BGR,類似於RGB,但不是RGB。
HSV效果圖
cvtColor還包含了官方網址:
RGB \leftrightarrow GRAY ( CV_BGR2GRAY, CV_RGB2GRAY, CV_GRAY2BGR, CV_GRAY2RGB )
RGB \leftrightarrow CIE XYZ.Rec 709 with D65 white point ( CV_BGR2XYZ, CV_RGB2XYZ, CV_XYZ2BGR, CV_XYZ2RGB )
RGB \leftrightarrow YCrCb JPEG (or YCC) ( CV_BGR2YCrCb, CV_RGB2YCrCb, CV_YCrCb2BGR, CV_YCrCb2RGB )
RGB \leftrightarrow HSV ( CV_BGR2HSV, CV_RGB2HSV, CV_HSV2BGR, CV_HSV2RGB )
RGB \leftrightarrow HLS ( CV_BGR2HLS, CV_RGB2HLS, CV_HLS2BGR, CV_HLS2RGB ).
RGB \leftrightarrow CIE L*a*b* ( CV_BGR2Lab, CV_RGB2Lab, CV_Lab2BGR, CV_Lab2RGB ).
RGB \leftrightarrow CIE L*u*v* ( CV_BGR2Luv, CV_RGB2Luv, CV_Luv2BGR, CV_Luv2RGB ).
.
參考文獻:
來源: 設計Mix科技實驗室O自在園
deeplearnJS簡介:deeplearn.js是用於機器學習的開源WebGL加速JavaScript庫。
deeplearn.js讓您可以在瀏覽器中訓練神經網路,或執行預先訓練好的模型。它提供了與TensorFlow一致的資料流圖(data flow graphs)的API,及用於數值計算的函式庫。
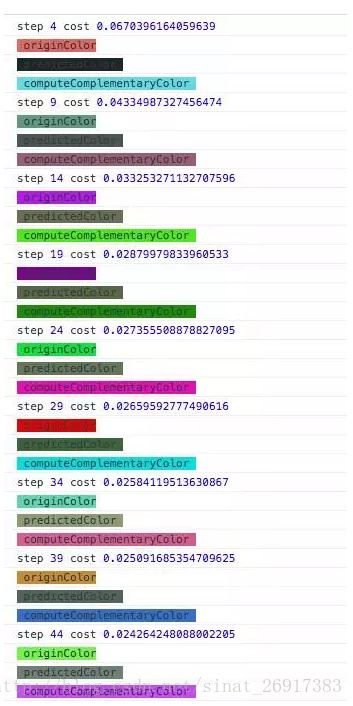
預測效果:
第一個顏色為隨機輸入的顏色originColor;
第二個為神經網路預測的互補顏色predictedColor;
第三個為使用演算法計算的互補顏色computeComplementaryColor,作為標準答案;
我們可以對比下,第二個跟第三個之間的差異。