vue-cli搭建vue專案生成的資料夾解析
阿新 • • 發佈:2019-01-27
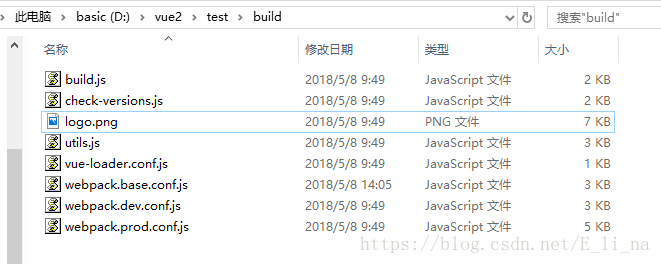
1.build資料夾

主要進行webpack的一些配置。webpack.base.config:基本webpack配置;
webpack.dev.config.js:開發環境配置;
webpack.prod.config.js:生產環境配置。
這些檔案裡面已經有基本的配置,我們只需根據自己的需求再新增loader,
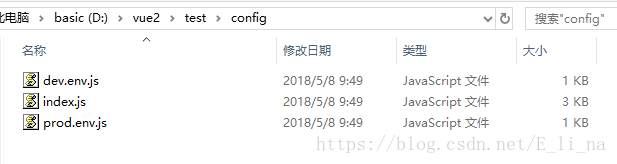
2.config資料夾

最主要的時index.js檔案,進行代理伺服器的配置,比如使用npm run dev啟動專案後,沒有加載出頁面,可能8080埠被佔用,這時在index.js檔案裡修改port為其他埠號。和後臺聯調時需要在這裡設定一個地址,將proxyTable屬性裡
3.src資料夾
assets:共用的樣式、圖片
components:業務程式碼存放的地方,裡面分一個個元件存放,一個頁面是一個元件,一個頁面裡面還會包含很多元件。
router:設定路由
App.vue:vue檔案入口介面 圖1
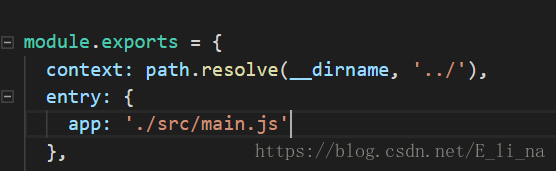
main.js:對應App.vue建立vue例項,也是入口檔案,對應webpack.base.config.js裡的入口配置(圖2)。
圖2:
4.static
存放的檔案不會經過webpack處理,可以直接引用。
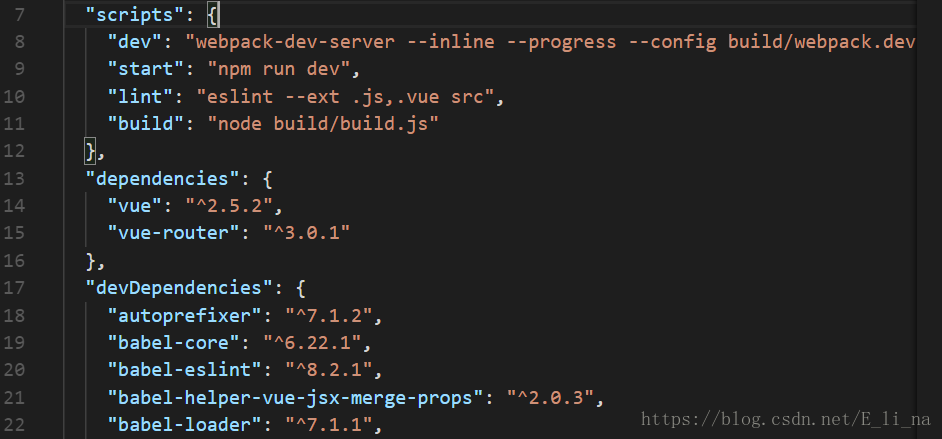
5.package.json
第一部分:在dependencies裡對應的是全域性下載的依賴包;devDependencies對應區域性下載的依賴包。
第二部分:
在scripts
npm run dev。