cordova打包apk
cordova的詳細介紹請參考這個連結:http://www.zhoujingen.cn/blog/7034.html
我接下來主要將如何搭建。
1.首先你需要下載幾樣東西
1.jdk.
2.android_SDK.
2.安裝這兩個,並配置環境變數
這裡jdk的環境變數配置我就不細說了。
android_SDK的環境變數配置
C:\Development\android-sdk\platform-tools
C:\Development\android-sdk\tools
將這兩個目錄新增到系統path中,注意,這裡一定是你的android-sdk目錄,不要直接用我的奧!
3,下載cordova並安裝平臺等操作
下載cordova是用node本身自帶的npm,所以在這之前你還需要安裝node(這裡預設你已經安裝好了node)
首先你可以在某個盤裡面新建一個資料夾,名字隨意命名(webApp)。然後在命令列中進入到那個目錄下面,在執行下面的操作。
1
安裝Cordova
Cordova的命令列執行在Node.js 上面並且可以通過NPM安裝。
根據 平臺具體指導 安裝相應平臺的依賴。開啟命令提示符或終端,然後鍵入npm install -g cordova.
例如:$ npm install -g cordova
2
建立一個專案
使用命令列建立一個空的Cordova專案。導航到你希望建立專案的目錄,然後鍵入 cordova create <path>
要知道這個命令完整的選項,鍵入cordova help create。
例如cordova create myApp
3.
新增一個平臺
在建立完一個Cordova專案後,導航到專案目錄。在專案目錄中,你需要新增你想構建app的平臺
為了新增平臺, 鍵入 cordova platform add <platform name>。
為了知道你可以新增的平臺,你可以執行cordova platform。
例如 1.cd myApp//首選要進入到那個檔案中
2.cordova platform add android//新增平臺
4.
執行App
在命令中,鍵入cordova run <platform name>
注意這裡的平臺名可以是browser ,android, iOS,等很多。
例如:cordova run android
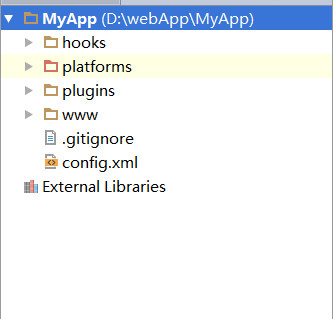
安裝好了,我們來看一下你的檔案中的目錄

我們來分析一下文件借結構
hook資料夾是我們的鉤子資料夾,這倆主要用來放鉤子的
platforms資料夾放的都是一些平臺資訊,你新增一個平臺的話,都會在這個資料夾中生成相應的檔案。
plugins檔案主要存放外掛的。
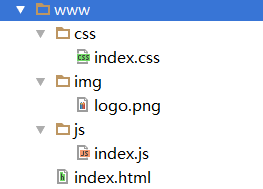
www檔案下主要

這裡我暫時不說,等我說config.xml檔案的時候來說。
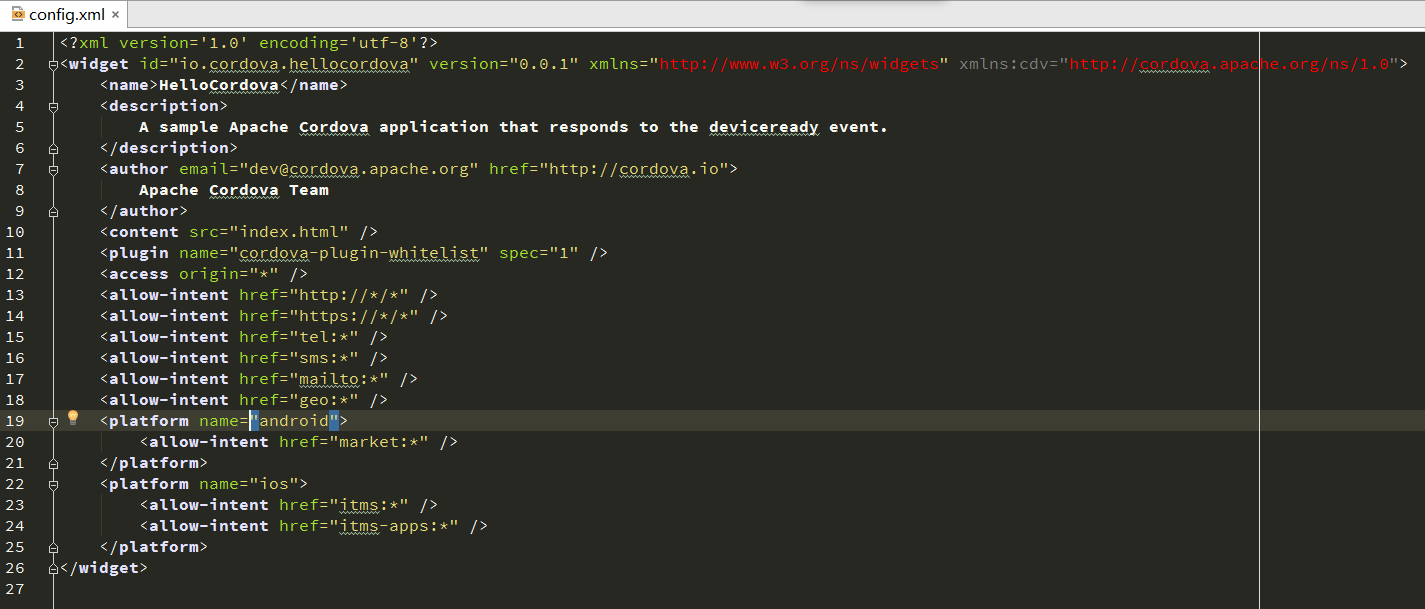
config.xml檔案

我來細說一下config.xml檔案。這個檔案是全域性配置檔案。
這裡的name ,description,author顯然可以知道他意思的.分別是專案的名字,描述,以及作者。
<content src='index.html'/>這個標籤標示的是開啟cordova應用程式最先呈現的頁面就是index.html頁面
<plugin>標籤標示的是已經安裝的外掛。
等詳細資訊可以參考官網
好,重點來了,我來說說如何將將遠端web應用程式引入到cordova中,,具體操有一下幾點
第一步:
<allow-navigation href="https://cordovahostedweb-starter.azurewebsites.net" />
將上面這句話新增到config.xml檔案中放在name標籤上面。
這裡href中的地址就是你的遠端首頁面的地址。
第二步
var app = {
// Application Constructor
initialize: function() {
this.bindEvents();
},
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
},
onDeviceReady: function() {
app.receivedEvent('deviceready');
// Here, we redirect to the web site.
var targetUrl = "https://cordovahostedweb-starter.azurewebsites.net/";
var bkpLink = document.getElementById("bkpLink");
bkpLink.setAttribute("href", targetUrl);
bkpLink.text = targetUrl;
window.location.replace(targetUrl);
},
// Note: This code is taken from the Cordova CLI template.
receivedEvent: function(id) {
var parentElement = document.getElementById(id);
var listeningElement = parentElement.querySelector('.listening');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
console.log('Received Event: ' + id);
}
};
app.initialize();
將你的www檔案下的index.js檔案複製成這個其中targetURL也是你的遠端程式的首頁面。
3
Verifying connectivity..
<a id="bkpLink" href="https://cordovahostedweb-starter.azurewebsites.net">cordovahostedweb.azurewebsites.net</a>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
將www資料夾下的index.html檔案內容改為上面的。
5
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://cordovahostedweb-starter.azurewebsites.net https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
將index.html檔案中的meta中變成這樣,其實也就是加上gap:....;後面還是你遠端首頁面的地址。
主要原理是點開cordova程式,他會導航到index.html檔案,然後載入index.html檔案,所以最先顯示的是index.html檔案,然後載入index.js檔案,然後在js檔案中又重定向到你的遠端頁面,主要實現就是這個
這裡附加上參考地址:https://taco.visualstudio.com/en-us/docs/create-a-hosted-app/#
四:如何打包apk
參考文章
http://www.tuicool.com/articles/673mE3m
介紹:
TL;DR
Android app 的打包分為 debug 和 release 兩種,後者是用來發布到應用商店的版本。這篇文章會告訴你 Cordova 如何打包 Android release 版本,也會讓你瞭解 Android app 的打包流程。
建立一個 demo app
為了演示,首先我們需要建立一個 Cordova 專案的基本步驟。如果你已經對此很熟悉,可以跳過這一步。
先全域性安裝 Cordova CLI :
npm install -g cordova
在 cordova-demo 目錄建立一個專案,ID 為 com.example.cordovaDemo ,專案名為 cordovaDemo 。
cordova create cordova-demo com.example.cordovaDemo cordovaDemo
加上 Android 平臺,這會下載一個 Android 專案的框架,並把版本資訊儲存到 config.xml 。你可以去 platforms/android 目錄下檢視它。
cordova platform add android --save你可以檢查下平臺需求是否滿足。基本上 Cordova 需要你把 Java SDK, Android SDK 和 Gradle 都配置好。
cordova requirements android
現在一個 Cordova 專案就已經準備好了。你可以嘗試構建一個版本。一切順利的話,你會在 platforms/android/build/outputs/apk 目錄下看到 APK 檔案。這個目錄後面會經常用到,為了方便我們建立一個符號連結 android-apk 。
# 構建 apk
cordova build android
# 建立符號連結 android-apk
ln -s platforms/android/build/outputs/apk android-apk
# 檢視一下這個目錄,你應該會看到 android-debug-unsigned.apk
ls android-apk搞定!但這個構建的 APK 是 debug 版本的。要構建 release 版本,我們需要先了解一下 Android 手動打包的流程。
Android APK 手動打包流程
Android app 的打包流程大致分為 build , sign , align 三部分。
build是構建 APK 的過程,分為 debug 和 release 兩種。release 是釋出到應用商店的版本。
sign是為 APK 簽名。不管是哪一種 APK 都必須經過數字簽名後才能安裝到裝置上,簽名需要對應的證書(keystore),大部分情況下 APK 都採用的自簽名證書,就是自己生成證書然後給應用簽名。
align是壓縮和優化的步驟,優化後會減少 app 執行時的記憶體開銷。
debug 版本的的打包過程一般由開發工具(比如 Android Studio)自動完成的。開發工具在構建時會自動生成證書然後簽名,不需要我們操心。而 release 版本則需要開發者自己生成證書檔案。Cordova 作為 hybrid app 的框架不像純 Android 開發那麼自動化,所以第一次打 release 包我們需要了解一下手動打包的過程。
Build
首先,我們生成一個 release APK 。這點在 cordova build 命令後加一個 --release 引數局可以。如果成功,你可以在 android-apk 目錄下看到一個 android-release-unsigned.apk 檔案。
cordova build android --releaseSign
我們需要先生成一個數字簽名檔案(keystore)。這個檔案只需要生成一次。以後每次 sign 都用它。
keytool -genkey -v -keystore release-key.keystore -alias cordova-demo -keyalg RSA -keysize 2048 -validity 10000
上面的命令意思是,生成一個 release-key.keystore 的檔案,別名(alias)為 cordova-demo 。
過程中會要求設定 keystore 的密碼和 key 的密碼。我們分別設定為 testing 和 testing2 。這四個屬性要記牢,下一步有用。
然後我們就可以用下面的命令對 APK 簽名了:
jarsigner -verbose -sigalg SHA1 withRSA -digestalg SHA1 -keystore release-key.keystore android-apk/android-release-unsigned.apk cordova-demo
這裡執行有可能會出錯原因是android/android-release-unsigned.apk這裡寫的不對,原因是因為你的apk的位置寫的不對,你可以找到apk將他複製到根目錄下,然後地址改為./android-release-unsigned.apk或者你直接寫你apk的位置。
這個命令中需要傳入證書名 release-key.keystore ,要簽名的 APK android-release-unsigned.apk ,和別名 cordova-demo 。簽名過程中需要先後輸入
keystore 和 key 的密碼。命令執行完後,這個 APK 就已經改變了。注意這個過程沒有生成新檔案。
Align
最後我們要用 zipalign 壓縮和優化 APK :
zipalign -v 4 android-apk/android-release-unsigned.apk android-apk/cordova-demo.apk
這一步會生成最終的 APK,我們把它命名為 cordova-demo.apk 。它就是可以直接上傳到應用商店的版本。
這一步不操作也可以。
自動打包
一旦有了 keystore 檔案,下次打包就可以很快了。你可以在 cordova build 中指定所有引數來快速打包。這會直接生成一個 android-release.apk 給你。
cordova build android --release -- --keystore="release-key.keystore" --alias=cordova-demo --storePassword=testing --password=testing2
但每次輸入命令列引數是很重複的,Cordova 允許我們建立一個 build.json 配置檔案來簡化操作。檔案內容如下:
{
"android": {
"release": {
"keystore": "release-key.keystore",
"alias": "cordova-demo",
"storePassword": "testing",
"password": "testing2"
}
}
}
下次就可以直接用 cordova build --release 了。
為了安全性考慮,建議不要把密碼放在在配置檔案或者命令列中,而是手動輸入。你可以把密碼相關的配置去掉,下次 build 過程中會彈出一個 Java 小視窗,提示你輸入密碼。
用 Gradle 配置自動打包
另一種配置方法是使用 Gradle ,一個 Android 的自動化構建工具。 cordova build android 的過程其實就是使用它。你要在 platforms/android 目錄下建立 release-signing.properties 檔案,內容類似下面這樣:
storeFile=relative/path/to/keystore
storePassword=SECRET1
keyAlias=ALIAS_NAME
keyPassword=SECRET2
這個檔案的名稱和位置也是可以通過 Gradle 的配置 cdvReleaseSigningPropertiesFile 修改的。我覺得一般情況使用 build.json 就足夠了。有興趣的可以看這個 Cordova
官方教程
4.cordova app 圖示更改
如何更改app圖示
1.首先下載外掛
cordova plugin add cordova-plugin-splashscreen
2.在config.xml檔案中新增下面的內容

<platform name="android"> <!-- you can use any density that exists in the Android project --> <splash src="res/screen/android/splash-land-hdpi.png" density="land-hdpi"/> 注意這裡的density分別指的是不同手機的解析度,不同解析度的手機採用的而logo大小是不一樣的 <splash src="res/screen/android/splash-land-ldpi.png" density="land-ldpi"/> <splash src="res/screen/android/splash-land-mdpi.png" density="land-mdpi"/> <splash src="res/screen/android/splash-land-xhdpi.png" density="land-xhdpi"/> <splash src="res/screen/android/splash-port-hdpi.png" density="port-hdpi"/> <splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/> <splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/> <splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/> </platform> <platform name="ios"> <!-- images are determined by width and height. The following are supported --> <splash src="res/screen/ios/Default~iphone.png" width="320" height="480"/> <splash src="res/screen/ios/[email protected]~iphone.png" width="640" height="960"/> <splash src="res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/> <splash src="res/screen/ios/[email protected]~ipad.png" width="1536" height="2048"/> <splash src="res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/> <splash src="res/screen/ios/[email protected]~ipad.png" width="2048" height="1536"/> <splash src="res/screen/ios/[email protected]~iphone.png" width="640" height="1136"/> <splash src="res/screen/ios/Default-667h.png" width="750" height="1334"/> <splash src="res/screen/ios/Default-736h.png" width="1242" height="2208"/> <splash src="res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/> </platform> <platform name="windows"> <!-- images are determined by width and height. The following are supported --> <splash src="res/screen/windows/splashscreen.png" width="620" height="300"/> <splash src="res/screen/windows/splashscreenphone.png" width="1152" height="1920"/> </platform> <platform name="blackberry10"> <!-- Add a rim:splash element for each resolution and locale you wish --> <!-- http://developer.blackberry.com/html5/documentation/rim_splash_element.html --> <rim:splash src="res/screen/blackberry/splashscreen.png"/> </platform> <preference name="SplashScreenDelay" value="10000" />//這個值表示這個圖示顯示10000毫秒後消失。


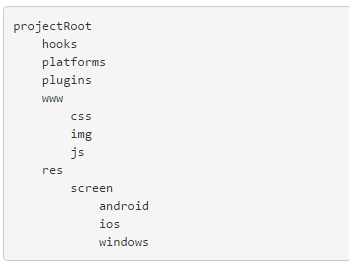
上面圖片的路徑,你需要在你的根目錄下面重新建一個資料夾res,然後在這個資料夾下面在建一個screen,再在不同的平臺下面建立不同平臺資料夾,然後在這個資料夾下面新增圖片。
下面還有幾句話:(書寫在config.xml)中的。
<preference name="SplashMaintainAspectRatio" value="true" />
設定為true的話,那麼圖片會適應手機解析度,不會出現拉伸情況。
6.會遇到的bug
安裝後手機app中無法開啟應用程式中的外網連結
解決方案:
在config中白名單中新增
<allow-intent href="http://*/*" /> 具體詳情可以參考cordova中的白名單介紹
相關推薦
Cordova打包apk與簽名
1.為何要APK要簽名 首先是關於apk簽名,Android程式的安裝是以包名(package name)進行區分的,就是同樣的包名會被認作是同一個程式。這樣就可以進行升級、替換。但是包名是一個可以被檢視的字串,這樣就可能被偽造,然後其他人就可以自己建立一個應用去替代你
cordova打包apk
cordova的詳細介紹請參考這個連結:http://www.zhoujingen.cn/blog/7034.html 我接下來主要將如何搭建。 1.首先你需要下載幾樣東西 1.jdk. 2.android_SDK. 2.安裝這兩個,並配置環境變數 這裡jdk
cordova打包apk流程
使用cordova打包的好處:Cordova是一個用基於HTML、CSS和JavaScript的,用於建立跨平臺移動應用程式的快速開發平臺。它使開發者能夠利用iPhone、Android、等智慧手機的核心功能——包括地理定位、加速器、聯絡人、聲音和振動等,此外Cordova擁
對cordova打包的apk文件進行簽名
path nsh 進行 rdo log 文件名 rbo 信息 ans 可用於沒有簽名和已經簽名的apk,再次簽名。 jarsigner -verbose -keystore [keystorePath] -signedjar [apkOut] [apkin] [alias
cordova app打包apk簽名
首先執行:ionic cordova build android --prod --release,執行完會在以下目錄生成apk檔案( --prod 用以壓縮) 然後使用keytool生成keystore檔案,也就是數字簽名: keytool -genkey -v -keystore my
cordova打包web專案成apk的流程,記錄一下。方便你我他
最近有個需求,需要打包vue專案成apk。之前負責的員工離職了,沒辦法了,我來研究了1天多,參考了好幾篇文章。我忘了,不能一一列舉,不好意思了。只列舉一篇了 連結在這裡 http://www.cnblogs.com/zhou123/p/9253543.html。我綜合了他們的思路,做了一些改變,應該
Cordova打包Vue專案成APK
在打包之前,確保環境安裝成功,各方面都沒有錯誤,不然會吃很多苦頭,關於其他的環境安裝在另外一篇文章中記錄。本文中所有操作皆是在vscode中操作。 建立cordova工程,不然打包的時候會報當前目錄不是一個Cordova專案: 其中hello是目錄名字,org.single.
Android SDK 環境配置/Cordova環境搭建打包apk各種踩坑報錯系列
第一次接觸cordova,從環境搭建到打包第一個apk踩了蠻多坑的,寫篇教程給大家參考一下 最後成果 安裝前環境: 1、win10系統 2、java jdk 版本是 v1.8.0(java jdk是很早之前就安裝了的,關於java jdk的配置教程滿多的,
cordova打包生成支援各種CPU指令集的apk
is 新配置了cordova 的開發環境,哪知道打包出來一看,這麼多子資料夾,網上一搜才知道是根據不同的android cpu指令生成不同的apk。並且打包到手機上,一執行就提示CPU指令集不支援。無奈只好挨個試,我的華為手機用的cpu指令集是armv7的。但是這終歸不是辦
ionic2 使用 cordova 打包成安卓apk
準備工作: 1.下載java sdk 配置好java 環境 2.下載android sdk 跟 android studio 並配置好環境 1.檢視平臺支援,新增android平臺 首先命令提示符進入到所在專案資料夾下 檢視系統所支援 的平臺 因為我已經配置好環境了,所以在這裡我們能看到 andro
Android studio 自己定義打包APK名稱
nts 名稱 code apk conf androi 版本 ant each Android Studio打包應用默認生成的apk名稱是:app-release.apk 、假設我們要讓生成的apk名跟我們版本號包名有聯系的話。那我們就要自己定義生成的apk名了,要
B/S模式實現批量打包apk
fad tle tdi inpu 控制臺輸出 dir static ams fine 界面流程 界面例如以下: 這是一個使用html編寫的界面,界面分為兩半。兩個frame。左邊為操作欄,右邊為控制臺輸出。 打包流程: 選擇須要打包的渠道後,
Android studio 自定義打包apk名
roi fault targe test 包名 如果 nts time css Android Studio打包應用默認生成的apk名稱是:app-release.apk 、如果我們要讓生成的apk名跟我們版本包名有聯系的話,那我們就要自定義生成的apk名了 需要在bui
cordova 打包工具
hive 路徑 jdk dst 遇到 ofo 測試 相關 原因 一、環境安裝 1、安裝NodeJs https://nodejs.org 直接去官網下載並按默認路徑安裝就可以了。 安裝完成後在命令行: (測試成功!) $ npm 2、安裝Cordov
解決 Cordova 打包 vue項目為 APP 後,在安卓平臺下 touchMove 事件不生效的問題
div 註意 項目 實現 部分 body fault event tde Cordova + vue 打包成 APP 後在部分安卓機上面,左右滑動無法正常的實現頁面滾動邏輯。 解決方案: 在 touchMove 的時候,通過 event.preventDefault
RPG MAKER MV 打包APK教程(一鍵打包,無需編寫任何代碼)
get upload 打開 arc ron packer 下載頁面 block down HTML一鍵打包APK工具可以快速打包RPG Maker制作出來的遊戲, 打包教程如下: 打包軟件下載地址: 點擊進入下載頁面 打包步驟 1.準備好待打包的RPG
linux下jenkins打包APK
開發 很多 測試 mar 只需要 prefix fig process config Android的開發中常常需要:開發環境、測試環境和生產環境三個環境下測試我們的應用,經常會遇到這樣的情況,測試人員找開發人員說,能不能給我打一個XX的環境的包,我需要測試,有時忙開發沒法
cordova打包APP更改圖示和APP名字
用cordova打包APP時,會有預設的圖示和名字,如果想要換掉圖片,需要改動兩個地方: 在改動之前,需要用到PS裁剪圖片,裁剪到你想要的尺寸大小,之前我還傻傻的去網上找各種尺寸的照片,PS一下就搞定了。 cordova-app下找到圖片上的該目錄,將裁好的36*36,48*
Smobiler打包apk安裝包——C# 或.NET Smobiler例項開發手機app(六)
免責宣告:此文涉及“極光”、“高德”、“掌上川電”關鍵字。本人以傳遞知識的心態發表文章,若有侵權聯絡[email protected]即刪! 目錄 一、 前言 二、建立應用 1、 註冊Smobiler的賬號 2、上傳資源 3、 連線專案 三、 應用打包
重新打包apk簽名jarsigner簡單使用
jarsigner簡單使用說明 這裡並不需要到jdk的bin目錄下只要在c:目錄下都行 這是我試過的方法,再說一遍,我試過了,不是抄襲,雖然也算不上我的自創,但是這是最簡單粗暴的命令,私鑰自己在eclipse建立,這裡不詳細說明 jarsigner -verbose -ke
