解決vue在IE中,資料不同步,檢視不更新,開啟ie除錯時資料資料檢視就更新了的問題
阿新 • • 發佈:2019-01-27
- 最近專案要支援ie,這也是最令人蛋疼的地方,相信不少朋友被之前的ie低版本坑的不輕,廢話不多說,先來介紹一下,ie11中出現的奇葩現象
- 當你用vue加axios,發請求,請求後端介面更新資料,實現檢視同步更新,這個操作在ie本地,谷歌以及360等瀏覽器是沒有問題的,但是鄙人發現,一旦你把專案打包後,發到伺服器上在ie上訪問,就會發現,你用axios發請求,更新頁面的列表資料,當你刪除列表中的一個數據後,肯定還需要呼叫相同的介面,用來更新刪除後的列表,從而讓檢視更新,結果你會發現,ie上是不會更新刪除後的資料列表的,這個問題,就是ie瀏覽器的一種機制導致的,ie瀏覽器會對相同請求的ajax,進行快取,當你刪除資料後,在呼叫同樣的介面,ie不會重新整理,只會把第一次請求該介面的資料拿出來,所以,你看到的頁面永遠都是第一次請求的ajax返回的資料
- 解決辦法:
- 開啟ie除錯頁面,你會發現,
'始終從伺服器重新整理'打開了,這就是為什麼開啟除錯,頁面就能同步更新資料,此時我們把始終從伺服器重新整理去掉,切換到網路,檢視介面的請求的狀態,當你刪除一個數據後,同樣的介面就會出現一個狀態碼304,百度了一下,304表示的是 ' 只讀/無變化 Not Modified ',這就是問題的原因所在,所以我們要解決問題,就需要讓ie每次請求介面,都要它認定這個不是同一個介面,那麼下面的方法,比較簡單的解決了這個問題
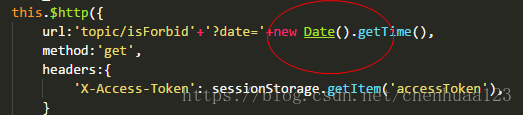
是的,給每個介面在請求的時候加上時間戳,這樣 每次請求介面都是當前時間的最新時間,從而騙取ie的請求,達到解決問題的效果