Android Studio之安卓學習佈局管理器
一、線性佈局 LinearLayout
常用屬性:
android:id
android:layout_width=“match_parent” 設定寬度,匹配父控制元件
android:layout_height =“wrap_content” 設定高度,表示當前元素高度正好包含裡面的內容
android:layout_width=“200dpt” 設定固定寬度
android:background="#000000" 設定背景顏色為黑色
android:layout_margin
android:layout_padding="20dp"設定內部距外邊框距離20單位
android:layout_paddingLeft="20dp"設定內部距左側外邊框距離20單位
android:layout_paddingRight="20dp"設定內部距右側外邊框距離20單位
android:layout_paddingTop="10dp"設定內部距上側外邊框距離10單位
android:layout_paddingBottom="30dp"設定內部距下側外邊框距離30單位
android:orientation=“vertical” 設定為垂直方向排列的資訊
android:orientation=“horizontal” 設定為水平方向排列的資訊
android:gravity=“center_vertical” 設定垂直方向的居中
android:gravity="center_horizontal"設定水平方向的居中
android:gravity="center"設定居中
平分割槽域
<LinearLayout android:layout_width="match_parent" android:layout_height="200dp" android:layout_marginTop="20dp" android:background="#0066FF" android:orientation="horizontal" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" > <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#000000" android:layout_weight="1"/> <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#FF0033" android:layout_weight="1"/> <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#55AA99" android:layout_weight="1"/> </LinearLayout>
二、相對佈局
常用屬性
android:layout_toLeftOf 設定在誰的左邊
android:layout_toRightOf 設定在誰的右邊
android:layout_ below設定在誰的下邊
android:layout_alignBottom設定在誰的底部對齊
android:layout_alignParentBottom設定跟父控制元件底部對齊
android:layout_ above 其屬性值為其他UI元件的id屬性,用於指定該元件位於哪個組建的上方
android:layout_ alignBottom 其屬性值為其他UI元件的id屬性,用於指定該元件與哪個組建的下邊界對齊
android:layout_ alignLeft 其屬性值為其他UI元件的id屬性,用於指定該元件與哪個組建的左邊界對齊
android:layout_alignParentBottom 其屬性值為boolean值,用於指定該元件是否與佈局管理器底端對齊
android:layout_alignParentLeft 其屬性值為boolean值,用於指定該元件是否與佈局管理器左端對齊
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:id="@+id/view_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#000000"
/>
<View
android:id="@+id/view_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FF0033"
android:layout_below="@id/view_1"
/>
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/view_2"
android:orientation="horizontal"
android:background="#0066FF"
android:padding="15dp"
>
<View
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF0033"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:padding="15dp">
<View
android:id="@+id/view_3"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900"/>
<View
android:id="@+id/view_4"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900"
android:layout_toRightOf="@id/view_3"
android:layout_marginLeft="10dp"/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
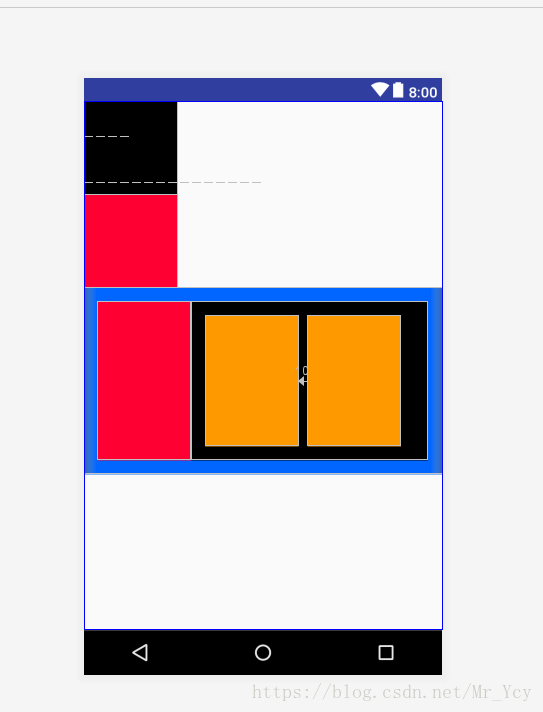
效果如圖
三、TableLayout佈局
1、表格佈局與常見的表格類似,以行列的方式來管理放入其中的元件。
2、在其中通過新增標記來表示行,也是容器,可向該標記中新增其他元件,每新增一個元件,表格就會增加一列。
3、表格佈局的語法如下:
<TableLayout
屬性列表...
>
<TableRow
元件列表...
>
</TableRow>
</TableLayout>
TableLayout佈局常見的XML屬性列表的使用
android:collapseColumns
設定需要隱藏的列的序列號(序列號從0開始),多個用列序號用逗號隔開
android:shrinkColumns
設定允許被收縮的列的序列號,多個用列序號用逗號隔開。
android:stretchColimns
設定允許被拉伸的列的序列號,多個用列序號用逗號隔開。