前端和後端的資料互動(jquery ajax+python flask+mysql)
上web課的時候老師佈置的一個實驗,要求省市連動,基本要求如下:
1.用select選中一個省份。
2.省份資料傳送到伺服器,伺服器從資料庫中搜索對應城市資訊。
3.將城市資訊返回客戶,客戶用select控制元件進行顯示。
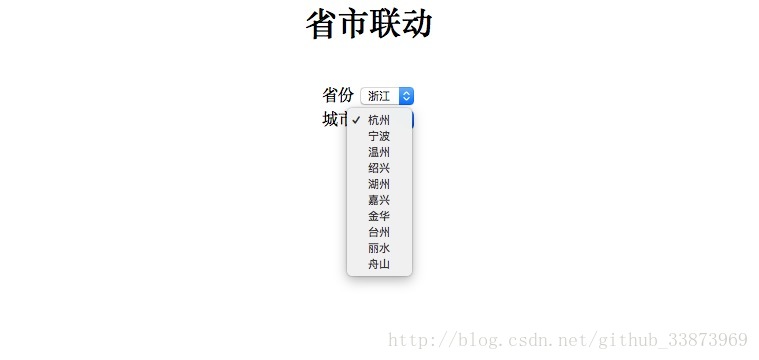
基本效果如下所示(頁面挺醜陋的,但是前後端資料互動的要求基本達到了):

我利用json進行資料傳輸。
所用的工具為:jQuery ajax+ python flask+mysql
想要程式碼的可以直接移步github:https://github.com/HBKO/web_practice
在此過程中,可能會碰到的問題如下(下面都會給出解決辦法):
下載MySQL-python-1.2.5.zip 檔案之後直接解壓。進入MySQL-python-1.2.5目錄:
>>python setup.py install執行安裝命令。
連線mysql,使用sql語句的程式碼基本如下所示:
import MySQLdb
conn=MySQLdb.connect(
host='localhost',
port=3306,
user='root',
passwd='你的密碼',
db='你要連線的資料庫',
charset='utf8'
)
sql="你要執行的sql語句"
cur=conn.cursor() #建立sql連線的遊標
cur.execute(sql) #執行sql語句
result 二.利用jquery和ajax傳送json訊息:
對於ajax傳送post訊息非常簡單:
var data={"city":"重慶"};
$.ajax({
type: 'POST',
url:"/province" 決定傳送的型別,url說明你要給你伺服器上的那個url傳送請求,我對應的路徑是”/province”,你要改成你自己的路徑。data資料表示一個字典型別的資料,先強制轉化為JSON型別,然後進行傳送訊息。
如果傳送成功的話,執行後面的function函式,從伺服器上獲取的資料為data.
這就是一個最簡單的POST命令的傳送方法。
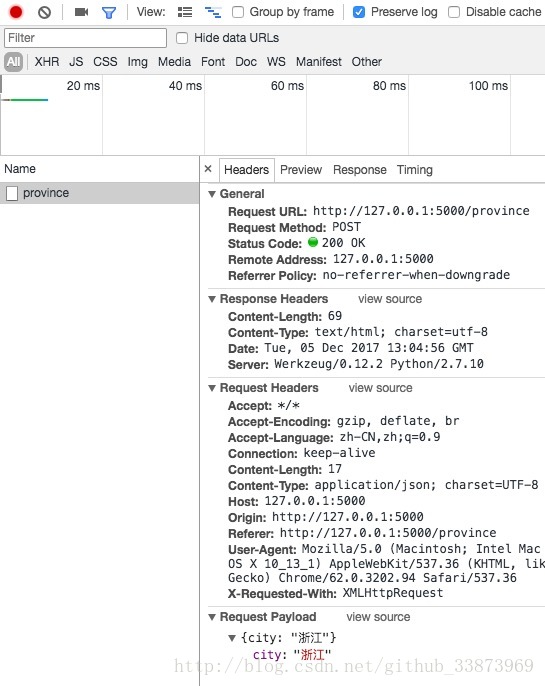
那麼,又怎麼看我們post的內容是否成功呢,這個時候就要開啟你的Chrome or Firefox ,開啟頁面開發者工具
看到下面頁面(記得打勾Preserve log,檢視先前日誌 )
可以看到我們的Request Payload的上面有我們需要傳遞的json資料,post資料成功
三.flask讀取json資訊
在講flask讀取json資訊,我想先介紹一下flask的一些基本概念:
首先,先說一下MVC的概念:
Model-View-Controller,中文名“模型-檢視-控制器”
首先C-controller,指的就是我們在python後臺裡面利用各種web框架進行資料的收集和處理.
View檢視就是我們最終將獲取的資料經過處理呈現給使用者的html頁面。
那麼model又是什麼呢?
下面展示一個用jinja2渲染的一個html頁面
<body>
<form action="/" method="post" id="formid" >
<input type="text" name="InNumber" id="InNumber" align="center" style="height: 50px; width: 400px; font-size: 40px" placeholder="20 30 40 ..">
<br>
<input type="button" name="btn1" value="進行排序" align="center" onclick="sendmessage()">
<br>
</form>
<p>{{result}} </p>>
<input type="button" value="省市聯動" align="center" onclick="changepage()">
</body>下面的{{result}}就是一個模型,這個模型包括了從伺服器傳回來的資料.
在裡面,model就是dict型別的資料:”result”:”….”
這是不是很想我們的json。沒錯的,在我們前後端互動的MVC模型中,M表示的就是我們互動傳遞的json資料。
好了,回到正題,伺服器端獲取json的方式有這麼幾種
request.form
request.args
request.data
request.get_json()我們依次打印出來看結果:
ImmutableMultiDict([])
ImmutableMultiDict([])
{"city":"浙江"}
{u'city': u'\u6d59\u6c5f'}第三個結果看似是我們想要,我們打印出它的型別再看看
<type 'str'>它是一個str型別的資料,不是我們想要的
第四個結果是一個dict型別的資料,我們獲取一下值,看是不是我們想要的
print request.get_json()['city']浙江成功獲取了我們傳送的訊息。
OK,我們成功得到了我們的資料,接下來就進行資料庫搜尋,最後傳送訊息就行了。
但如何往瀏覽器傳送訊息呢?如下程式碼:
@app.route('/province',methods=['POST','GET'])
def province():
if request.method=='POST':
rev=request.get_json()['city']
result=selcity(rev)
return result
else:
return render_template('province.html')直接把你的結果return就完啦,是不是很簡單呀。
這就完成通過ajax和flask進行資料互動的一個過程,瀏覽器怎麼處理資料,那就是view要做的事嘍。
接下來,就是伺服器端程式碼嘍:
#!/usr/bin/env python
#encoding=utf-8
from flask import Flask
from flask import render_template
from flask import request
from flask import url_for
import MySQLdb
import re
import sys
import types
app=Flask(__name__)
reload(sys)
sys.setdefaultencoding("utf-8")
conn=MySQLdb.connect(
host='localhost',
port=3306,
user='root',
passwd='a821200725',
db='webjob',
charset='utf8'
)
#sys.setdefaultencoding('utf-8')
@app.route('/', methods=['POST','GET'])
def index():
if request.method == 'POST':
InNumber=request.form['InNumber']
InNumber=numsort(InNumber)
return render_template('index.html',result=InNumber)
else:
return render_template('index.html')
@app.route('/province',methods=['POST','GET'])
def province():
if request.method=='POST':
rev=request.get_json()['city']
result=selcity(rev)
return result
else:
return render_template('province.html')
def numsort(number):
print number
# tmp=number.split(' *')
tmp=re.split("\s+",number)
print tmp
for i in range(len(tmp)):
tmp[i]=int(tmp[i])
print tmp
tmp.sort()
res=""
for i in tmp:
res+=(str(i)+" ")
return res
def selcity(city):
sql="select litcity from Bigcity where city='"+city+"'"
cur=conn.cursor()
cur.execute(sql)
result=cur.fetchone()
results=result[0]
# results=results.decode("unicode-escape")
return results
if __name__=='__main__':
app.run(debug=True)可以看到flask在建立簡單的web應用的時候確實很輕便,一個app.run就完了。
這裡要注意兩個地方:
一個是:
@app.route('/', methods=['POST','GET'])
def index():這個是裝飾器,用於繫結路由到def index這個函式。
也就是這時候你的url為ip+/的時候,伺服器執行的就是index這個函式,要返回模版頁面就只要:
return render_template(‘頁面’)就好啦。
但你如果在前端載入伺服器的靜態檔案,如:CSS,JS,IMG。
就要在前端寫上:
{{url_for('static', filename='style.css')}}當然你的靜態檔案要存在伺服器的static資料夾中,
具體的頁面程式碼例子如下:
<link rel="icon" href="{{ url_for('static', filename='favicon.ico')}}" type="image/x-icon">另外一個就是:
if __name__=='__main__':這個保證了,如果你直接執行的這個py檔案,就會執行if裡面語句。
但是你如果把這個py檔案當成模組引入,就不會執行if裡面語句。實際上,這時候
__name__='你的py檔名'好的,我們的一個簡單的前端和後端的資料互動就到這裡了哦。