webuploader 圖片上傳外掛 配合著表單提交 ajax方式
首先去官網下載 或者github上面下載
在 examples/image-upload 裡面的檔案 index.html 新增你要上傳的表單資訊
是把表單的資料 作為圖片上傳的引數 傳進去的
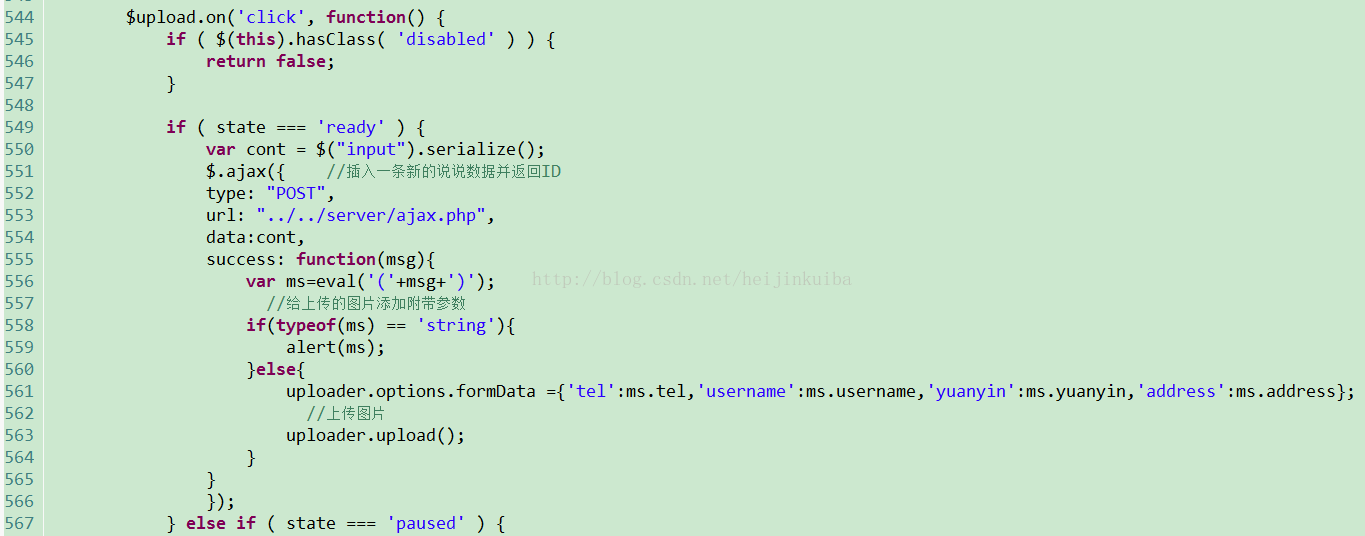
在 examples/image-upload 裡面的檔案upload.js 新增ajax的 程式碼
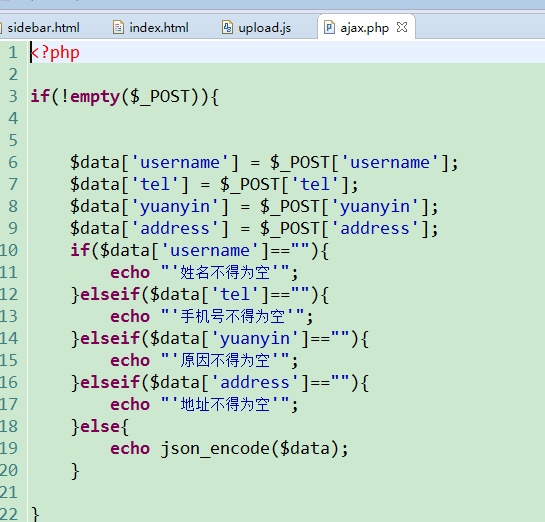
ajax.php 是後臺的檔案 用於接收表單資料傳給圖片 建在什麼位置 隨便自己
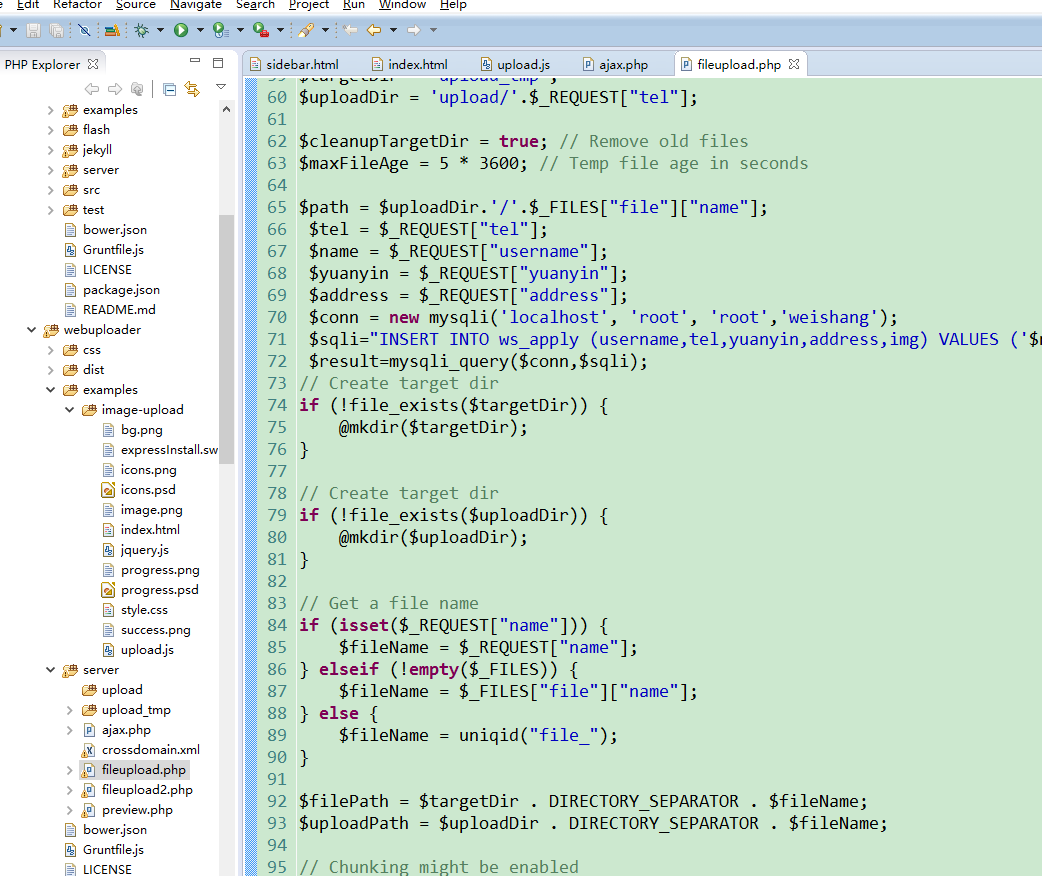
接下來就是圖片上傳的檔案 這裡對所有資料 進行資料庫寫入 包括給照片上傳的位置修改 照片重新命名
相關推薦
webuploader 圖片上傳外掛 配合著表單提交 ajax方式
首先去官網下載 或者github上面下載 在 examples/image-upload 裡面的檔案 index.html 新增你要上傳的表單資訊 是把表單的資料 作為圖片上傳的引數 傳進去的 在 examples/image-upload 裡面的檔案upload.js
php 圖片上傳之利用form表單上傳
idt cti contain 開啟 1.7 png ret 選擇圖片 post 、利用form表單上傳此種方式是最原始的上傳方式,前端就是簡單的form表單,後端我們有PHP處理傳輸過來的文件。首先看前端的代碼 upload.html 1 2 3 4
帶圖片上傳的,多行表單記錄提交
效果圖 前臺頁面程式碼: <form target="form" id="myform" action="<%=basePath%>wxorder/submit" method="post" enctype="multipart/form-dat
servlet文件上傳2——復合表單提交(數據獲取和文件上傳)
import bmi util 3.2 utf false ons quest pat 上傳文件時表單enctype屬性必須要更改為<enctype=‘multipart/form-data‘>;采用post提交表單,元素需要有name屬性; 利用第三方jar包
WebUploader檔案圖片上傳外掛的使用
最近在專案中用到了百度的檔案圖片上傳外掛WebUploader。分享給大家 需要在http://fex.baidu.com/webuploader/download.html點選開啟連結下載WebUploader // 初始化Web Uploader**
jquery.uploadView.js圖片上傳外掛
檔名 jquery.uploadView.js // 圖片上傳前預覽外掛 //Power By 勾國印 //QQ:245629560 //Blog:http://www.gouguoyin.cn (function($){ $.fn.uploadV
百度上傳外掛(webupload)單檔案(單圖片)上傳設定
var uploader = WebUploader.create({ //auto : true, swf : '${ctx}/stat
H5圖片上傳外掛
基於zepto,支援多檔案上傳,進度和圖片預覽,用於手機端。 (function ($) { $.extend($, { fileUpload: function (options) { var para = { mult
改造Kindeditor之:自定義圖片上傳外掛。 外加給圖片增加水印效果的選擇。
場景: 編輯部人士編輯文章時需要在文章中上傳圖片。但上傳圖片時需要增加是否增加水印的選擇(有可能是自己公司的原創作品)。所以需要改造Kindeditor . 1: 刪除Kindeitor 預設的引數物件裡的Image 新增自定bareheadimage 有原來的 item
圖片上傳外掛使用
1、介面配置,讓輸出都為json。 2 ,修改uploadify.css,使圖片路徑不出錯 3、引入css和js檔案 4、編寫public/static/admin/js/image.js檔案(官方網站有demo)。 $(function()
webuploader 檔案上傳外掛 IE8/9 檔案選擇不上傳
IE8/9下檔案上傳是採用flash模式,一直髮送http://xxx.xxx.xx.xx:8888/crossdomain.xml請求,狀態碼為404,原因是上傳檔案的伺服器未配置crossdomain.xml。flash模式跨域會先讀取根目錄下的crossdomai
jQuery 圖片上傳外掛----上傳按鈕 以及動態增刪圖片預覽
http://www.lanrenzhijia.com/js/3873.html <div class="img-box full"><section class=" img-section"><p class="up-p">作品圖片:
Webuploader圖片上傳控制元件的使用,專案中都可以引用
// 當domReady的時候開始初始化 $(function() { var $wrap = $('#uploader'), // 圖片容器 $queue = $( '<ul class="filelist">&
springboot webuploader 圖片上傳至七牛雲。
首先要註冊七牛雲。 後端 pom.xml 檔案配置依賴外掛。 <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring
ajax實現上傳檔案和form表單上傳檔案的區別
在使用form表單的時候,一旦點選提交觸發submit事件,一般會使得頁面跳轉,頁面間的跳轉等行為的控制權往往在後端,後端會控制頁面的跳轉及資料傳遞,但是在某些時候不希望頁面跳轉,或者說想要將控制權放在前端,通過js來操作頁面的跳轉或者資料變化。 一般這種非同步的操作,我們
HttpClient https上傳檔案與form表單
//上傳檔案public String send(String urlStr, File file, String downFilePwd){ InputStream responseStream = null; String responseBody = "";
jquery提交帶上傳檔案的form表單
1、首先需要引入jquery-form.js 提交的程式碼如下: 新增一個onclick事件呼叫 ajaxForm()這個函式即可 function ajaxForm() {
Servlet 通過表單上傳檔案和獲取表單資料的最簡單方式
注意:本文所描述的方法需要Servlet 3.0 及以上版本的支援。 一、伺服器端Servlet程式碼: import javax.servlet.ServletException; imp
libcurl上傳檔案 post from表單、post二進位制的區別
libcurl引數很多,一不小心就容易遇到問題。曾經就遇到過一個很蛋疼的問題:libcurl斷點下載>> 這裡主要彙總一下,libcurl上傳的二種方式: 1、直接上傳檔案,類似form表單<input type=”file” />,<form enctype=”mult
ssm圖片上傳預覽功能的三種實現方式
老師沒有給我們實現這種功能,自己摸索了發現h5圖片的src屬效能夠賦予值可以是絕對路徑,相對路徑和base64編碼。故有三種思路實現圖片上傳功能,沒用伺服器,用的是電腦本地。 一:利用絕對路徑實現:圖片上傳預覽功能的實現最簡單的方式就是獲取上