JavaScript——判斷js資料型別(型別檢測)
判斷js資料型別,也就是我們說的型別檢測,本文提供五種方法,分別是typeof運算子、instanceof操作符、Object.prototype.toString方法、constructor屬性、duck type。
1、typeof運算子
typeof算是最常見的了,使用它會返回一個字串,適合函式物件和基本型別(js中的基本型別:number、string、boolean、null、undefined、object[物件])的判斷。
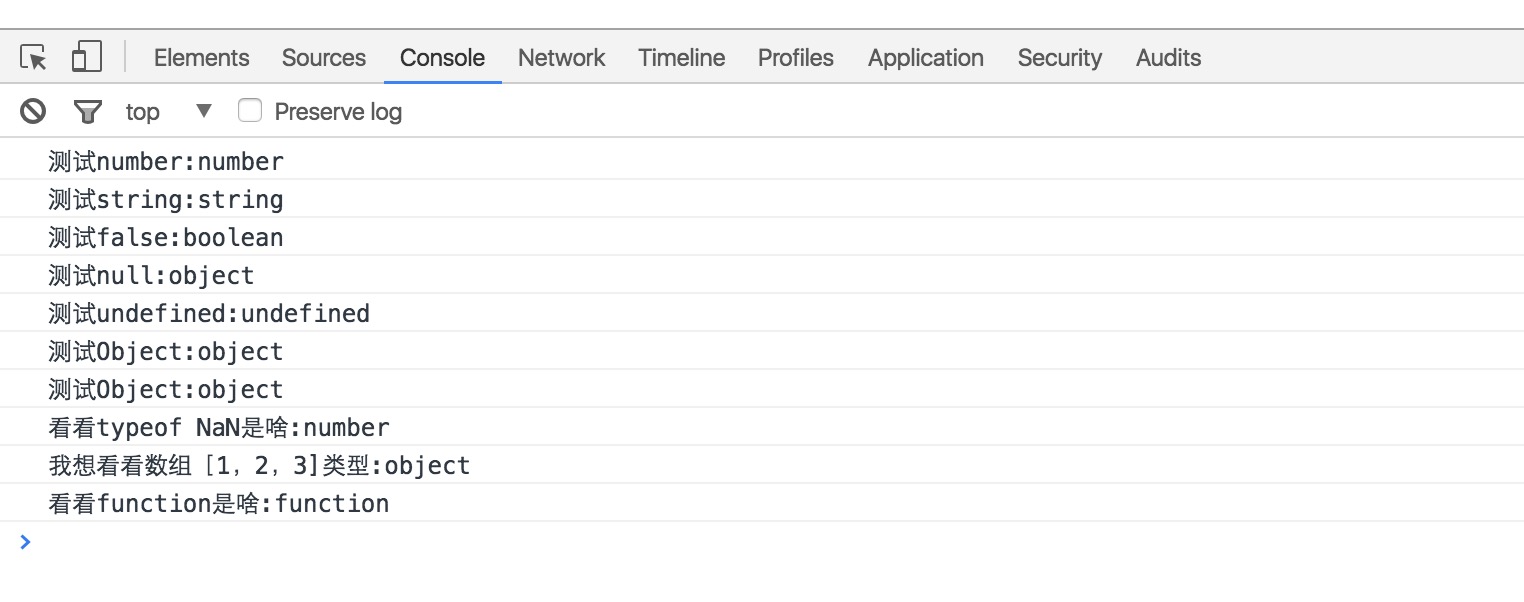
console.log("測試number:"+typeof 1);
console.log("測試string:"+typeof "str" 結果:

解釋一下,
(1)NaN(就是not a number啦)和infinity一樣是number型別的一個特殊的值;
(2)typeof null==="object",這就是由於歷史的原因,我就不巴拉巴拉了,其實我也說不清楚~;
(3)typeof "str"的這個,其實我最開始寫成typeof str,然後返回undefined了,很正常,是undefined就是一種資料型別嘛 ,把我這個str直接當作變數咯,而我這個變數沒有宣告,就是undefined了。
那麼問題來了,如果我想判斷一個物件是不是陣列,如果我使用typeof就會返回一個object,怎麼辦呢,這時候如果要判斷物件型別可以使用instanceof。
2、instanceof操作符(基於原型鏈)
obj instanceof Object,左邊運算元obj為物件(如果不小心寫成基本型別 比如數字啥的,就會返回false),右邊運算元Object為函式物件或者是函式構造器,否則丟擲TypeError。
實質就是:instanceof操作符判斷左運算元物件的原型鏈上是否有右邊這個建構函式的prototype屬性,也就是說指定物件是否是某個建構函式的例項,最後返回布林值,這個對整個原型鏈上的物件都是有效的,由於instanceof對整個原型鏈上的物件都有效,因此同一個例項物件,可能會對多個建構函式都返回true!
這部分我安利大家看看阮大大寫的JavaScript標準參考教程
阮大大寫很用心,大家可以學習學習~
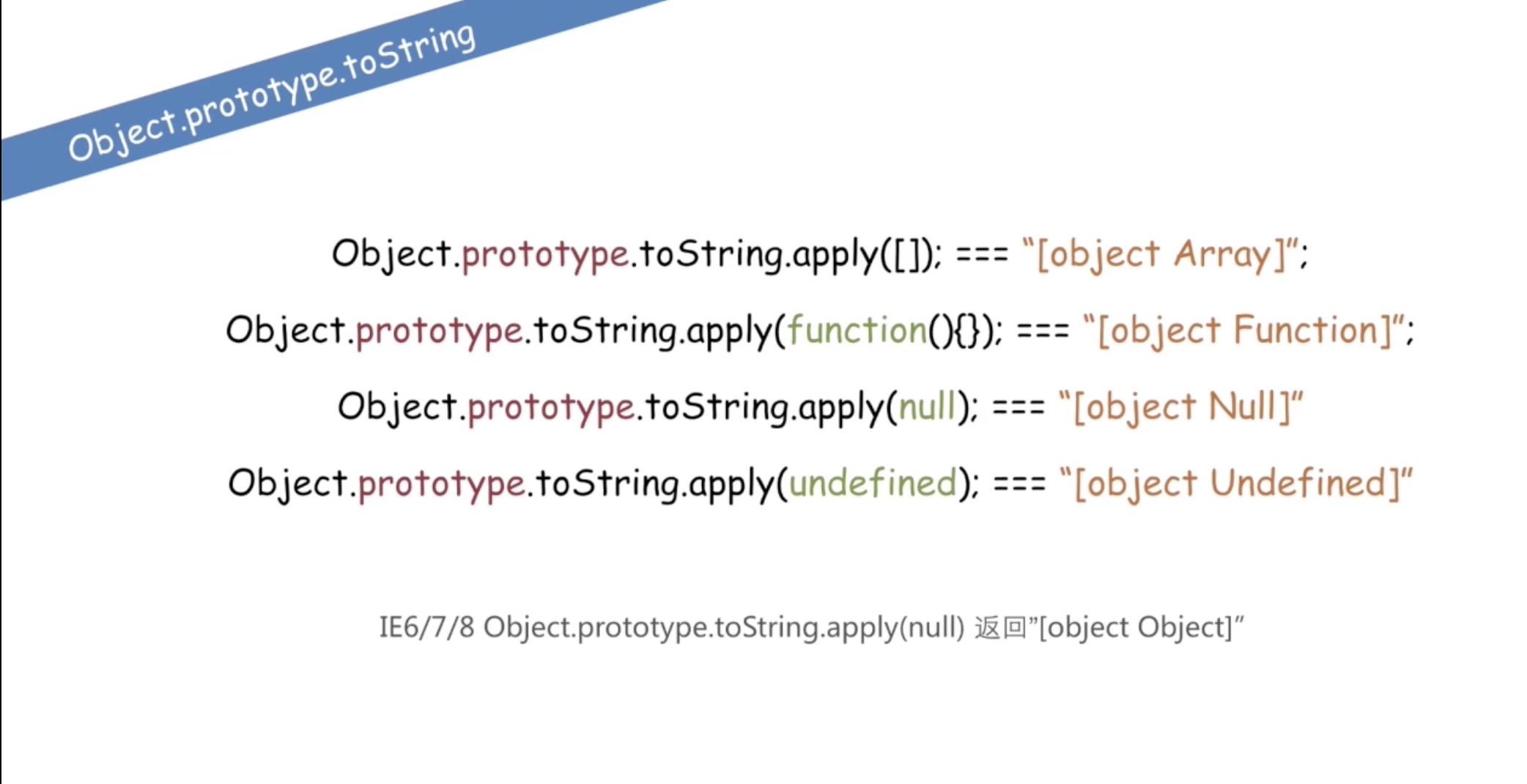
3、Object.prototype.toString方法

PS:這是我在慕課網上的js深入淺出的時候的截圖,這是老師的PPT,存下來好好看~這裡用call()方法也是ok的。
4、constructor屬性
所有例項物件都有constructor屬性,constructor屬性指向prototype物件所在的建構函式,就是說指向建立這個例項的建構函式。
還是推薦阮大大的文章,看這個constructor屬性
5、duck type(鴨子型別)
比如判斷一個物件是否是陣列,可以看這個物件是否擁有length()等方法,不禁想到類陣列轉陣列的方法,看這裡類陣列轉陣列了,~
