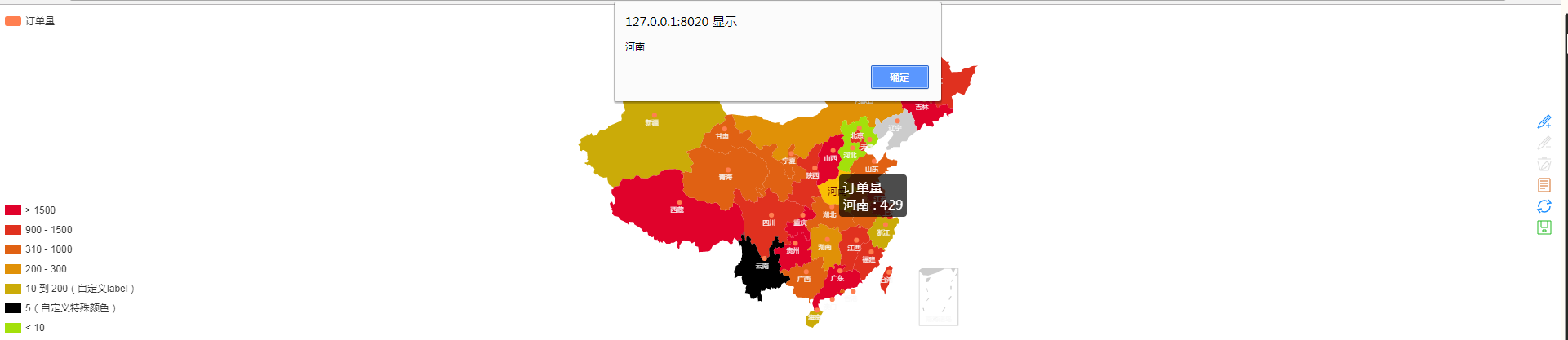
echarts點選地圖彈出地名
阿新 • • 發佈:2019-01-28
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="main" style="height: 400px; "> </div> <script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script> <script type="text/javascript"> var myCharts = echarts.init(document.getElementById("main")); var option = { title : { text: '訂單量', subtext: '純屬虛構', x:'center' }, tooltip : { trigger: 'item' }, legend: { orient: 'vertical', x:'left', data:['訂單量'] }, dataRange: { x: 'left', y: 'bottom', splitList: [ {start: 1500}, {start: 900, end: 1500}, {start: 310, end: 1000}, {start: 200, end: 300}, {start: 10, end: 200, label: '10 到 200(自定義label)'}, {start: 5, end: 5, label: '5(自定義特殊顏色)', color: 'black'}, {end: 10} ], color: ['#E0022B', '#E09107', '#A3E00B'] }, toolbox: { show: true, orient : 'vertical', x: 'right', y: 'center', feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, restore : {show: true}, saveAsImage : {show: true} } }, series : [ { name: '訂單量', type: 'map', mapType: 'china', roam: true, itemStyle:{ normal:{ label:{ show:true, textStyle: { fontSize : 8, color: "rgb(249, 249, 249)" } } }, emphasis:{label:{show:true}} }, data:[ {name: '北京',value: Math.round(Math.random()*2000)}, {name: '天津',value: Math.round(Math.random()*2000)}, {name: '上海',value: Math.round(Math.random()*2000)}, {name: '重慶',value: Math.round(Math.random()*2000)}, {name: '河北',value: 0}, {name: '河南',value: Math.round(Math.random()*2000)}, {name: '雲南',value: 5}, {name: '遼寧',value: 305}, {name: '黑龍江',value: Math.round(Math.random()*2000)}, {name: '湖南',value: 200}, {name: '安徽',value: Math.round(Math.random()*2000)}, {name: '山東',value: Math.round(Math.random()*2000)}, {name: '新疆',value: Math.round(Math.random()*2000)}, {name: '江蘇',value: Math.round(Math.random()*2000)}, {name: '浙江',value: Math.round(Math.random()*2000)}, {name: '江西',value: Math.round(Math.random()*2000)}, {name: '湖北',value: Math.round(Math.random()*2000)}, {name: '廣西',value: Math.round(Math.random()*2000)}, {name: '甘肅',value: Math.round(Math.random()*2000)}, {name: '山西',value: Math.round(Math.random()*2000)}, {name: '內蒙古',value: Math.round(Math.random()*2000)}, {name: '陝西',value: Math.round(Math.random()*2000)}, {name: '吉林',value: Math.round(Math.random()*2000)}, {name: '福建',value: Math.round(Math.random()*2000)}, {name: '貴州',value: Math.round(Math.random()*2000)}, {name: '廣東',value: Math.round(Math.random()*2000)}, {name: '青海',value: Math.round(Math.random()*2000)}, {name: '西藏',value: Math.round(Math.random()*2000)}, {name: '四川',value: Math.round(Math.random()*2000)}, {name: '寧夏',value: Math.round(Math.random()*2000)}, {name: '海南',value: Math.round(Math.random()*2000)}, {name: '臺灣',value: Math.round(Math.random()*2000)}, {name: '香港',value: Math.round(Math.random()*2000)}, {name: '澳門',value: Math.round(Math.random()*2000)} ] } ] }; var ecConfig= echarts.config; myCharts.on(ecConfig.EVENT.CLICK,function (param) { console.log(param); alert(param.name); }); myCharts.setOption(option); window.onresize = myCharts.resize; </script> </body> </html>