[Tab選項卡選單(一)]位於頂部的tab選項卡選單
阿新 • • 發佈:2019-01-28
今天順利的把TabHost的一些相關的東西都弄清楚了! 在此,和大家分享一下,順便自我總結一下,加深自己的記憶!
我的邏輯比較強,我會把整個過程和其中遇到的問題的列出來!供小夥伴們參考! 如果發現有任何問題歡迎大家直接提出來交流! 共同進步!
OK! 我們開始進入正題!
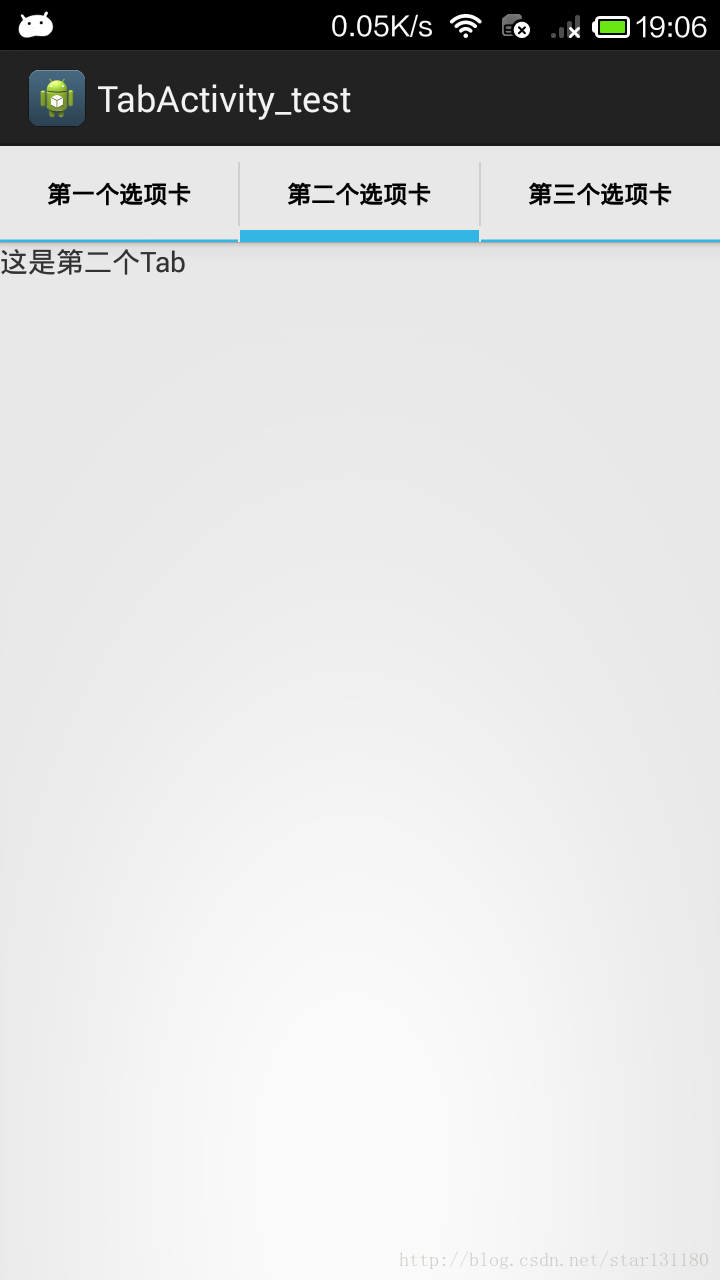
一、製作一個簡單的位於頂部的Tab選項卡選單:
首先來看看效果圖:
這個完成了簡單的選項卡布置和實現的內容的跳轉,接下來我們來看看具體是怎麼實現的!
1、首先了解一下Tab元件使用的相關順序:
<span style="font-size:12px;"><TabHost xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" ></TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" ></FrameLayout> </LinearLayout> </TabHost></span><span style="font-size: 14px;"> </span>
大家看到了,最外層是用了一個TabHost的包裹著,然後用一個linearlayout,用垂直的屬性來包裹Tabwidget(每個選項卡)和Framelayout(每個選項卡的內容顯示之處),對於整個佈局來說TabHost是一個根標籤,然後在linearlayout裡面,orientation的設定是vertical(垂直的),這樣的話Tabwidget就在Framelayout的上面;
android:id="@android:id/tabhost"android:id="@android:id/tabs"android:id="@android:id/tabcontent"package com.example.tabactivity_test;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class TabActivity extends android.app.TabActivity {
//建立一個成員變數,方便後面的方法利用
private TabHost tabhost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
//得到tabhost物件
tabhost = getTabHost();
//呼叫自己寫的方法來建立選項卡(tab)
addTabWidget("tab1","第一個選項卡",FirstActivity.class);
addTabWidget("tab2","第二個選項卡",SecendActivity.class);
addTabWidget("tab3","第三個選項卡",ThreeActivity.class);
}
private void addTabWidget(String TabSpecTag, String Name,
Class<?> class1) {
//建立一個intent的物件,用於tab之間的對應的內容跳轉
Intent intent = new Intent(this,class1);
//構建一個tabspec物件,然後呼叫tabhost的addTab來加入新的Tab
TabSpec tabspec = tabhost.newTabSpec(TabSpecTag);//不同tab的標籤
tabspec.setIndicator(Name);//用於顯示Tab上面的文字,也可以新增圖示,這個後面再說
tabspec.setContent(intent);//傳遞一個intent
tabhost.addTab(tabspec);//將tab加進去
//上面的程式碼也可以簡化為:
//tabhost.addTab(tabhost.newTabSpec(TabSpecTag).setIndicator(Name).setContent(new Intent(this,class1)));
}
}
可以看到setContent是很靈活的,所以我們只需要把intent改成:R.layout.xxxx(xxx是你需要載入的xml名稱) ,大家可以下去試一試! 有什麼問題可以提出來!
4、最後,讓我們看看其他Activity裡面的有什麼東西,我為了測試,就簡單的加了一點東西,每個都差不多,所以就給大家看一個就行了!
<span style="font-size:12px;">package com.example.tabactivity_test;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class FirstActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
//建立一個TextView,用來測試
TextView textview = new TextView(this);
//設定文字內容
textview.setText("這是第一個Tab");
//在這個activity可以見到這個view
setContentView(textview);
}
}</span>
ok! 是不是很簡單! 當然,這只是一個非常簡單的Tab選項卡,後面我會慢慢給大家講跟家複雜的,一步步來嘛!
大家想想,是不是還有什麼沒有寫完的? 有人猜到了麼? 對了Manifest沒有註冊其他的Activity!這個應該對於大家不是很困難!那我就大概列出了就行了哦!
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tabactivity_test"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".TabActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".FirstActivity"
android:label="@string/app_name" >
</activity>
<activity
android:name=".SecendActivity"
android:label="@string/app_name" >
</activity>
<activity
android:name=".ThreeActivity"
android:label="@string/app_name" >
</activity>
</application>
</manifest>
OK,這個就先寫到這裡,更復雜的以後再慢慢加,如果大家支援的多的話! 就更新快點咯!
先預告一下吧! 後面將會講到怎麼把頂部的tab放到底部去! 我講會跟大家分享兩種方法! 謝謝大家的觀賞!