shader學習基礎之九詳解uv座標與加入數學演算法控制uv座標的原理
這三個是我們本篇文章需要解決的內容!
第一,我們首先了解uv座標是什麼,我的理解是uv圖的座標!那uv圖是什麼,我們可以用一個座標軸來表示:
上圖所示,uv座標對應的就是座標軸上的位置和座標,而map指的就是我們的貼圖,正常情況下map和uv是對應的1比1的關係,但是我們希望只採樣紋理圖的某一部分,這時候我們就應該要修改我們的紋理座標,做一些數學運算,來達到不同的效果!
Shader "Unlit/任務12詳解uv紋理座標和對映原理"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata_full v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.texcoord;
return o;
}
float4 frag (v2f i) : SV_Target
{
i.uv.x=i.uv.x-0.5;
//i.uv.x=i.uv.x * i.uv.y;
//i.uv.y=i.uv.x * i.uv.y;
//float triangleXI = sqrt(i.uv.x * i.uv.x + i.uv.y * i.uv.y);//
//i.uv.x = i.uv.x/triangleXI;
float4 col = tex2D(_MainTex, i.uv);
return col;
}
ENDCG
}
}
}
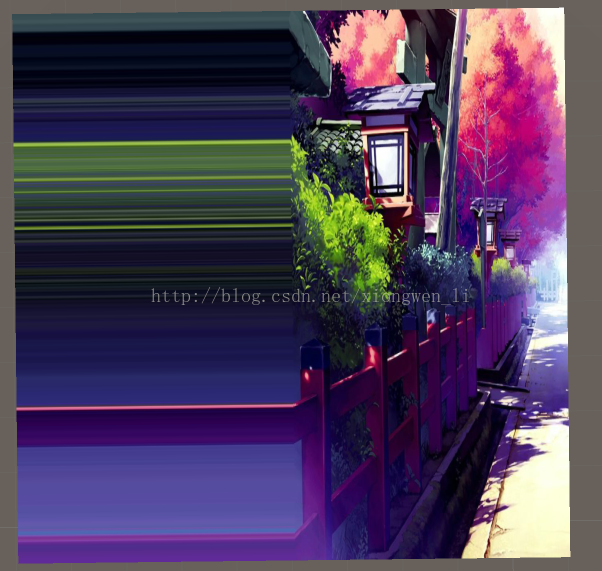
這裡首先我們把uv座標向做偏移了0.5,那麼現在座標應該就是(-0.5,0.5),然而map的座標沒有負的,所以取樣的座標就只是(0,0.5),效果如下
原因是uv座標是(-0.5,0.5),取樣只能(0,0.5),在座標軸上可以很清楚的看出只有(0,0.5)的區間有內容而且是元貼圖的左半部分!
第二,我們來解釋如何在uv裡面使用數學定理:
在這裡我們構建了一個三角形,並且有三角形的三個邊的長度,分別對應的uv座標的引數,假如我們要重組u座標:
我們用三角形的公式可以得到c的長度=a的平方+b的平方,然後開平方,然後我們知道正弦定理的值最終也是在(-1,1)之間,我們只要座標軸上面的部分,也就是(0,1)的部分
那麼我們只需要修改uv.x的座標就行了,根據餘弦定理sin a =對邊/斜邊,那麼uv.x = b/c = uv.x/c!
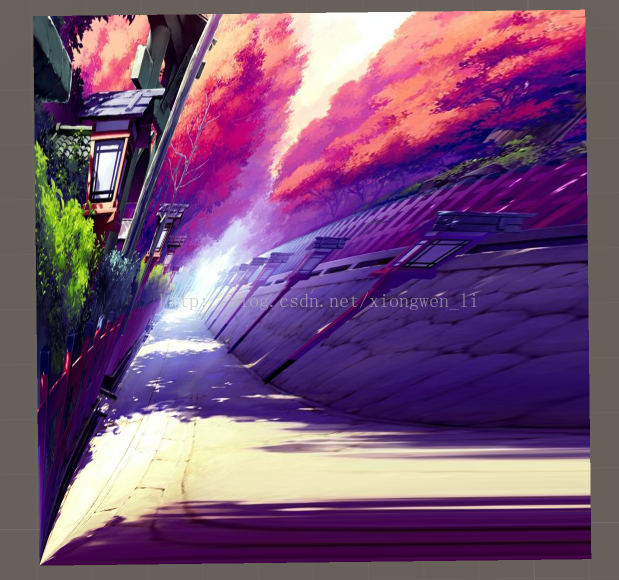
下面是效果圖:
本文純屬個人意見,歡迎指正!!!!