CSS畫素 物理畫素 解析度 PPI
雖然自己平時也在寫響應式的網站,但是對於畫素,解析度,物理畫素幾個概念還是有點理不清楚,下面是我看了一些文章和自己的總結記錄下來的文章,以免後面自己又忘記。
這裡著重參考了 第一篇文章:http://www.jianshu.com/p/c3387bcc4f6e
第二篇文章 :https://segmentfault.com/a/1190000004383049
什麼是英寸?螢幕尺寸的計算。
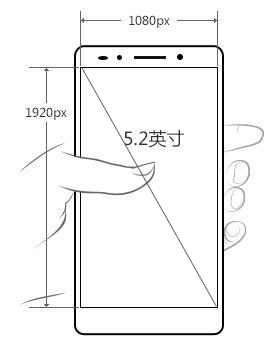
一般說手機多大,都是說手機多少寸,但實際應該說是英寸,因為手機發布出來的時候都是以英寸為單位。見下圖:
主屏尺寸5.2英寸就是手機尺寸大小,這個不是面積,它是長度。另外換算成釐米是 1英寸x2.54釐米
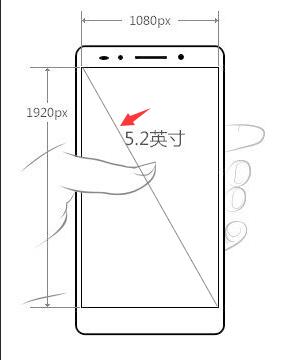
他不是面積單位,那長度指的是手機什麼地方的長度呢?應該是對角線的長度(長度為物理長度,理解為拿直尺量出來的)。見下圖:
解析度是什麼?
解析度指的是一個固定大小的螢幕有多少個畫素。
那畫素又是什麼?見下圖
上圖中一個個一個小格子就是畫素,一個格子就是一個畫素。像我的電腦解析度為1920畫素*1080畫素,
可以理解為橫排有1920個小格子,豎排有1080個小格子。他們組合起來形成了1920*1080解析度。所以,可以說畫素是解析度的單位。
畫素密度
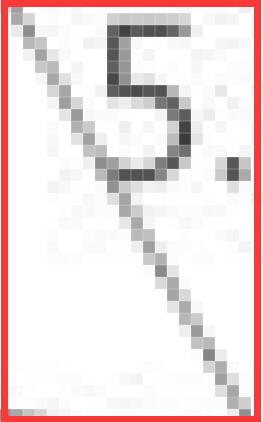
畫素的密度是指對角線為一英寸長時有多少個畫素小格子,見下圖

左邊的5.2英寸,我取其中一英寸長度,放大就是右邊圖,紅框內就是一英寸長作為紅框的對角線。這個紅框內能容納多少畫素,就是這個手機的畫素密度。(存疑)
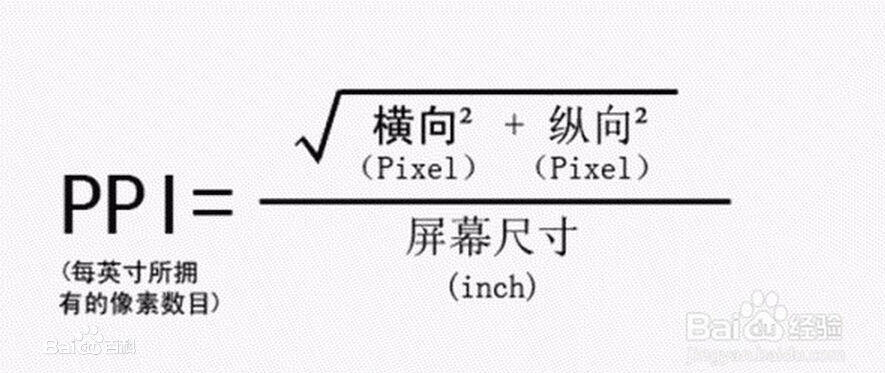
下面圖是畫素密度,解析度和螢幕尺寸的公式。
畫素的大小不是固定的。
上面第一張圖是蘋果手機螢幕引數,第二張圖是華為手機螢幕引數。
先看蘋果手機,螢幕為5.0英寸,需要容納1920*1080個畫素,而華為5.2英寸,也是容納1920*1080個畫素。也就是說蘋果手機的一個畫素要比華為手機的一個畫素要小才能容納得下相同個數的畫素。一英寸為對角線的長方形內的畫素多少就是整個螢幕的畫素密度了。
電腦的解析度調節是如何調節的
上圖中解析度可以隨意選擇調節。最高是1366*768(推薦的),也就是說螢幕大小的畫素個數,橫為1366個畫素,豎為768個畫素。這個橫豎的畫素多少其實是固定的,在廠商做這個螢幕的時候就已經設定好的。當上面調整解析度的時候,比如調整成800*600的時候,難道意思是橫800個畫素,豎600個畫素嗎?其實不是的,調成800*600之後他的橫豎的畫素個數還是一樣多的,因為前面說了,出廠的時候畫素多少螢幕就已經設定好了的。當調成800*600,其實是有效畫素個數為800*600,其餘少的畫素格子就用模擬色彩塊填充。所以解析度的大小比較其實是不同裝置,不同螢幕之間才會有解析度大小的區分。同一臺裝置的解析度其實已經在出廠的時候已經設定好了。
-------------------------------------------------------------移動端解析度----------------------------------------------------------------
本來想晚上再查一下,為什麼pc電腦已經設定好了解析度多少,畫素大小了,還要給出很多選擇呢,感覺多餘。結果看到了手機端的物理畫素和css畫素問題,覺得自己還有很多沒搞懂。
參考文章:http://www.cnblogs.com/2050/p/3877280.html
css的1px和裝置上的1個物理畫素完全是兩個概念。只是在pc端,一個物理畫素就等於一個css的1px長度而已。所以你在網頁中用css設定元素長度1920px,在解析度為1920px*1080px分辨電腦上,長度剛好相等。
pc端一個物理畫素就等於一個css的1px長度,所以很簡單,不用我們操心。
但是在移動端一個css的一個畫素就不等於裝置的一個物理畫素了。那css的畫素和移動端裝置的物理畫素怎麼換算呢,我也沒搞明白,只知道在iphone3的解析度為 320px * 480px時的一個物理畫素與css的一個畫素相等。從iphone4開始,蘋果公司便推出了所謂的Retina屏,解析度提高了一倍,變成640x960,但螢幕尺寸卻沒變化,這就意味著同樣大小的螢幕上,畫素卻多了一倍,這時,一個css畫素是等於兩個物理畫素的。
這裡出現了關於移動端的三個概念:
一個是layout viewport 一個是visual viewport 還有一個是ideal viewport
最後一個最重要,就是ideal viewport ,他是完美適配移動端的viewport,我們css的長度320px和這個裝置的 ideal viewport 320相等
另一個很重要的是我們寫響應式的時候,用@media screen and (max-width:320px) 媒體查詢的時候,查詢的其實就是這個ideal viewport ,而且我們瀏覽器移動端除錯尺寸也是這個ideal viewport 。
ideal viewport 長寬等於 裝置的尺寸長寬 又和css的一個畫素值相等。所以這個是最理想的ideal viewport 。
ideal viewport並沒有一個固定的尺寸,不同的裝置擁有有不同的ideal viewport。
移動裝置預設的viewport是layout viewport(不明白layout viewport的看我上面推薦的那篇文章),但在進行移動裝置網站的開發時,我們需要的是ideal viewport。那麼怎麼才能得到ideal viewport呢?這就該輪到meta標籤出場了。
我們在開發移動裝置的網站時,最常見的的一個動作就是把下面這個東西複製到我們的head標籤中:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
在開發響應式移動端時候,有很多概念沒搞清,寫這邊文章也是督促自己去看其它資料來搞明白。現在搞清楚了一些,還有一些沒搞清楚。
比如,設計師設計移動端頁面大小應該是多少,768px*1024px嗎?這個是ipad mini平板的尺寸。那做成手機端應該如何切圖?