android開發(1):底部導航條的實現 | navigation tab
同樣,如果有良好的第三方庫,我們應該優先考慮,能用好別人的東西,已經很厲害。
github上的roughike/BottomBar,曾經是熱度較高的庫,但是已經過時了,沒有再維護,加到項目也會遇到編譯的問題,所以這裏不使用,這裏使用的是PagerBottomTabStrip,地址是:https://github.com/tyzlmjj/PagerBottomTabStrip
使用PagerBottomTabStrip,既可實現底部導航條,也可實現頂部導航條。
(0)添加activity
上一節創建的“知音”項目是沒帶activity的,而實際的APP一定是帶activity,所以先給這個項目增加一個界面,讓它能正常運行起來。
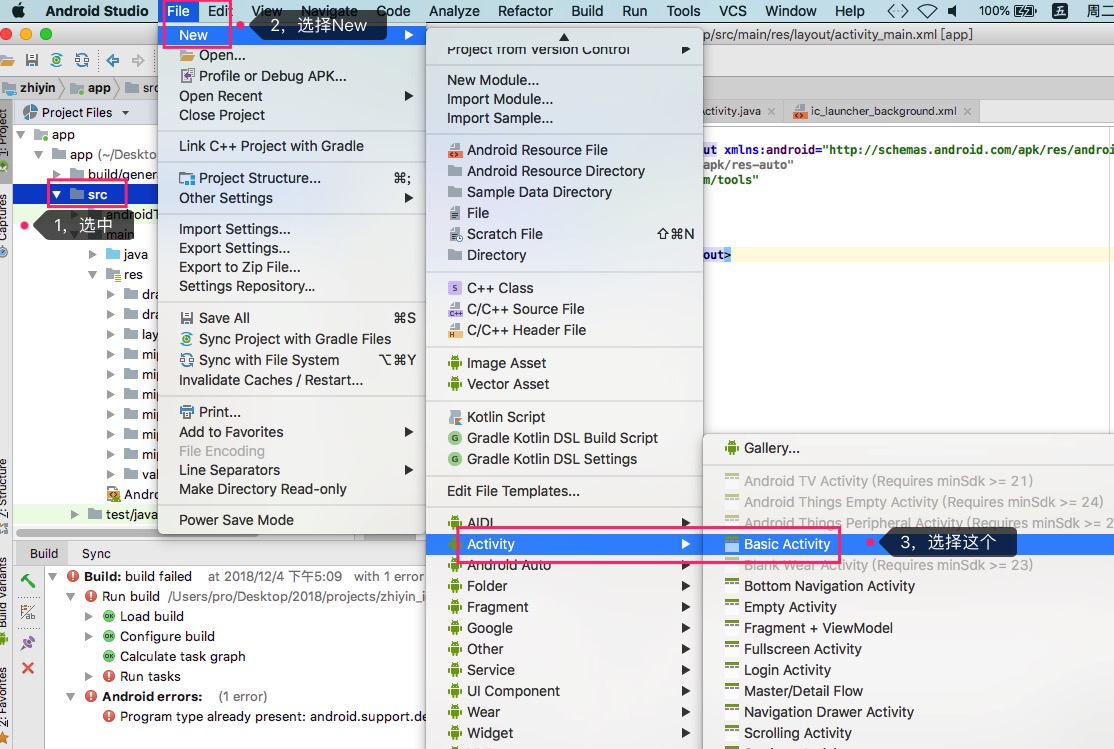
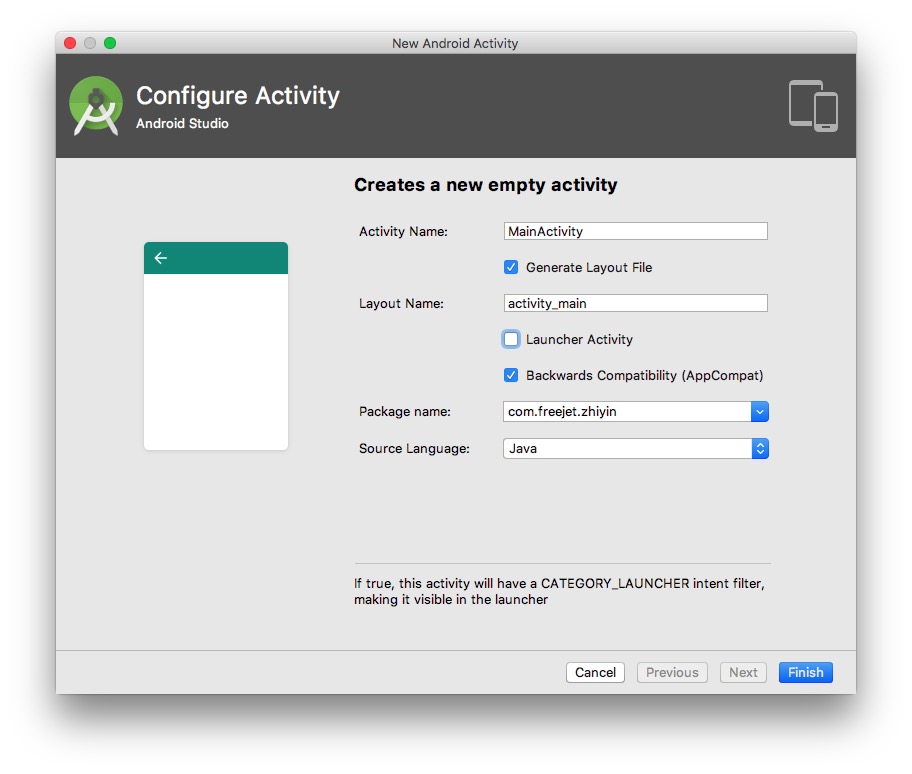
把上一節介紹的“知音”項目打開,選中app/src,然後在菜單File->New的最下方選擇activity,如下面截圖所示:

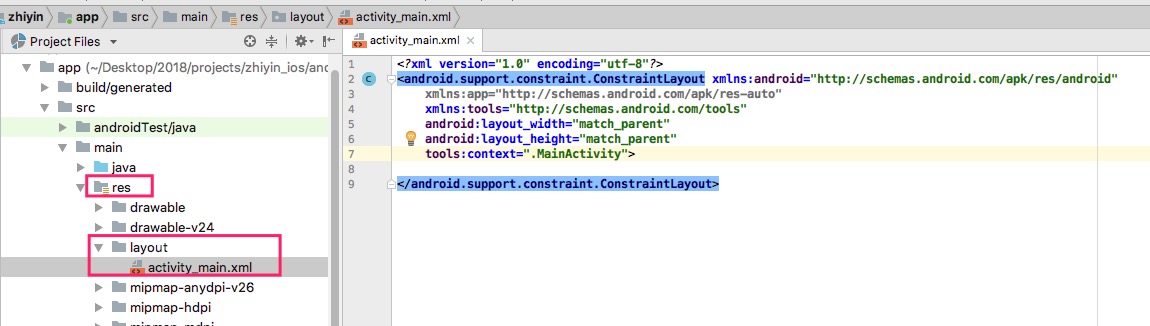
這樣就給APP添加了一個窗口。之時,在res目錄下會創建一個layout目錄,裏面有一個activity_main.xml文件,文件名就是在創建activity時的命名,比如:
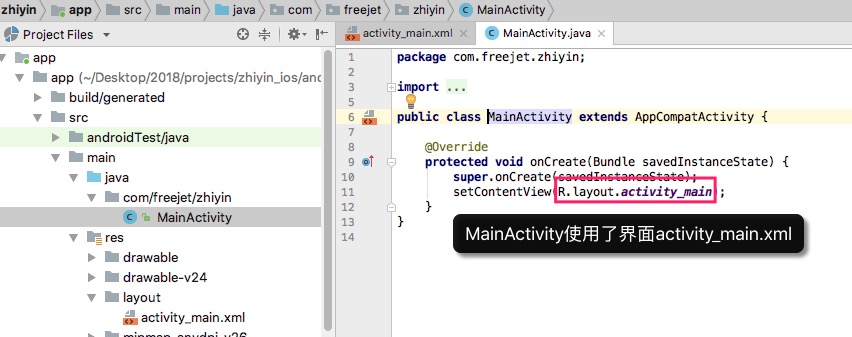
這個xml就代表一個界面,跟iOS的view與vc一樣,界面要跟界面容器也就是activity關聯起來,而實際上,在創建xml時,activity_main.xml(界面)對應的activity也被創建起來,而且這個activity已經使用了activity_main.xml,也就是關聯起來了,請看截圖:


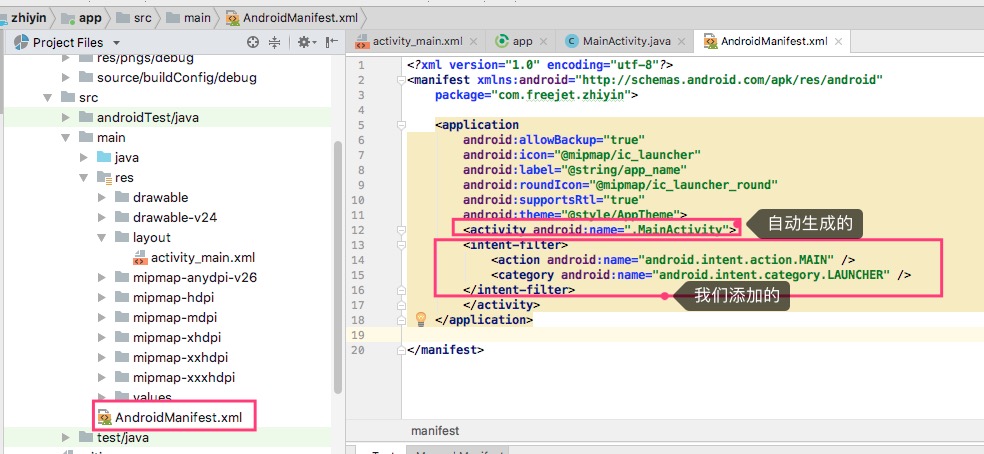
另外,在創建activity_main.xml時,還會自動修改了AndroidManifest.xml文件,這個文件是APP的總配置文件。我們需要在這個文件裏面加入intent-filter字段,如下面的截圖:
如果在創建activity_main時,有勾選Launcher Activity,則會自動生成截圖上面的內容。
所以,簡單來說,要顯示一個界面,我們要做的是:
- 用File->new菜單來創建一個界面(xml),不需要考慮關聯的事情(AS幫你創建界面與類並關聯了)。
- 如果有必要則修改AndroidManifest.xml文件。
到此,就可以編譯並運行,使用真機或下載某個模擬器(按指引下載即可,但請準備10G的運行空間),就可以看到運行起來的APP。
(1)引入PagerBottomTabStrip
在app/build.gradle中加入對PagerBottomTabStrip的引用,這個跟iOS使用cocoapods來引用第三方庫一樣的道理,加入這一句:
implementation ‘me.majiajie:pager-bottom-tab-strip:+‘
在gradle有改動時,as會提示sync。sync一下,成功引入,command+f9編譯一下,通過編譯。
(2)在activity中使用導航條
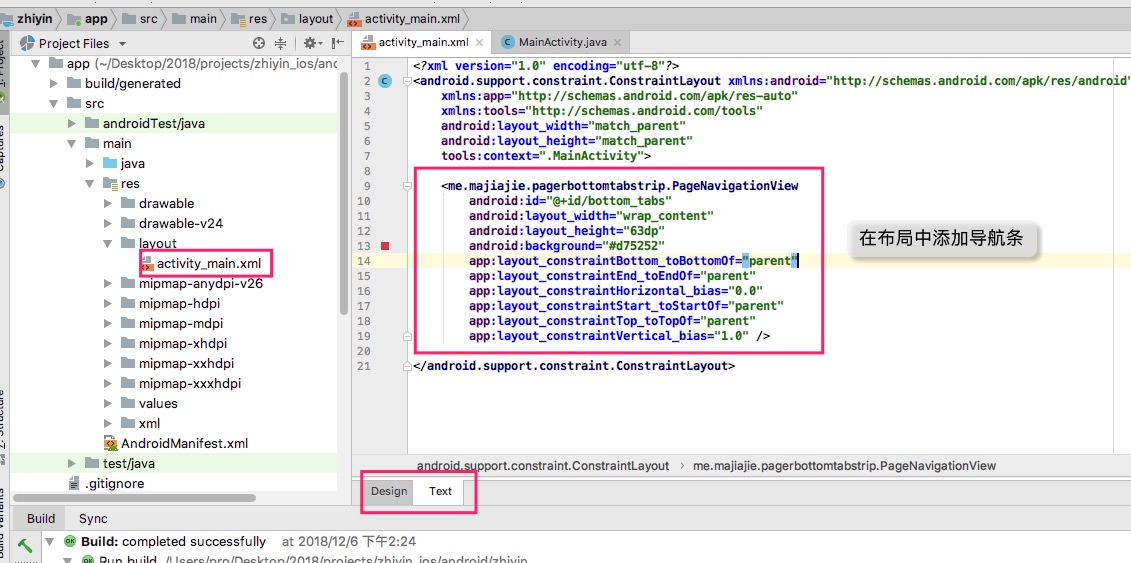
這裏使用約束布局,在布局中加入PageNavigationView實例(也就是導航條)。
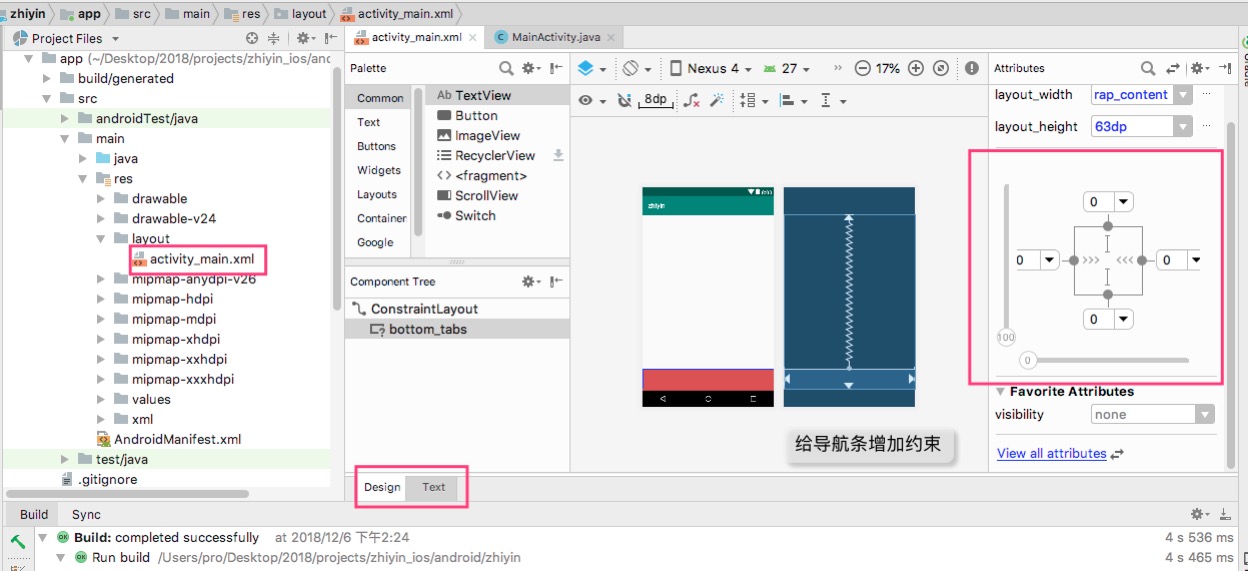
操作上,先在xml文本中加入me.majiajie.pagerbottomtabstrip.PageNavigationView對象跟少量屬性(比如android:id等),然後在AS的Design界面對其增加位置約束。如果沒有位置約束,則運行時會跳到(0,0)位置,那就不是底部的導航條了。如截圖:

對於布局與約束,以後緊接著介紹,這裏先讓其較正常的運行起來即可。
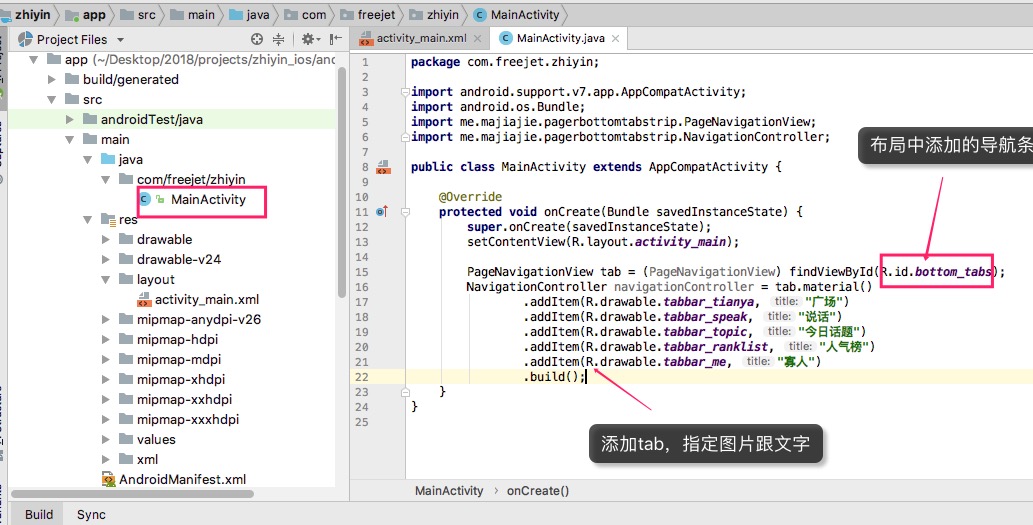
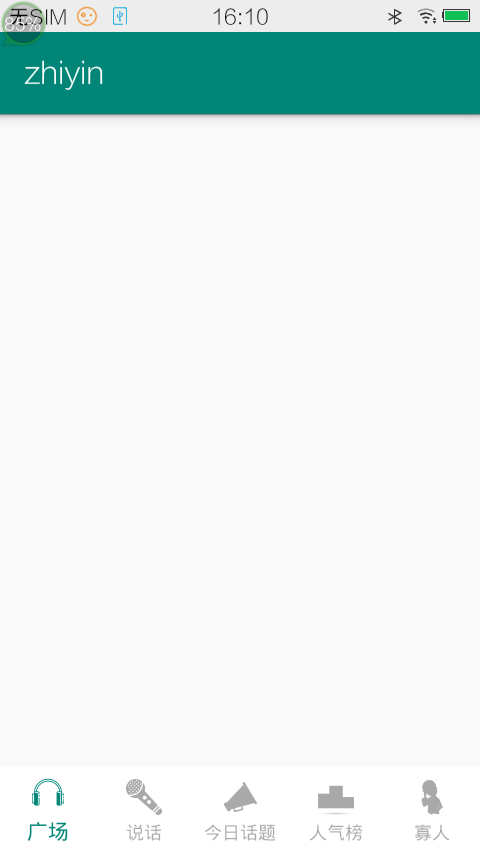
這時,這個APP運行就可以看到導航條,但是還沒有tab。寫代碼,給導航條添加tab,如截圖:
這時運行效果是這樣的:
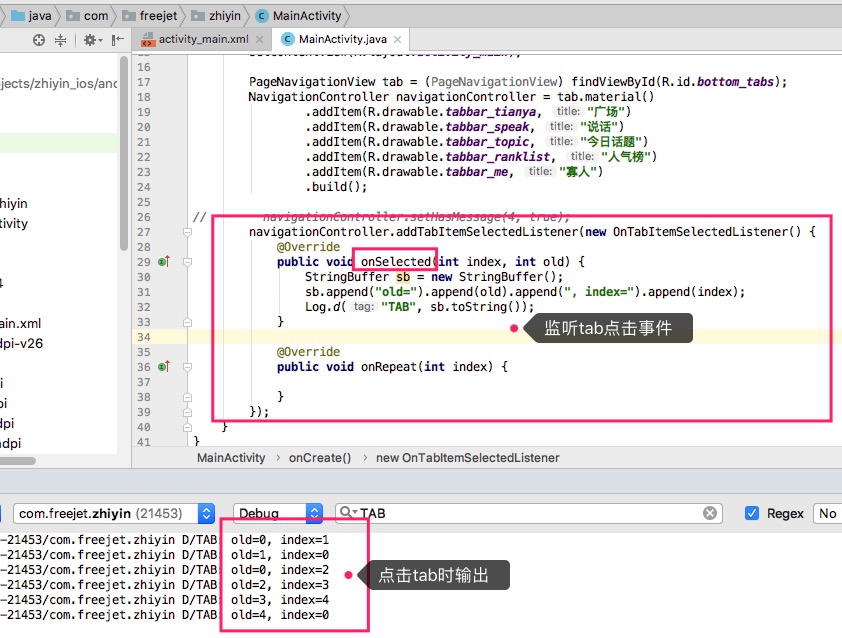
(3)響應tab的點擊
給導航條寫上事件監聽,如下圖:
至此,一個底部導航條的基本功能與效果就實現了,是不是很簡單?後繼再介紹更多的界面效果。
android開發(1):底部導航條的實現 | navigation tab
