ajax非同步獲取資料繪製echarts圖表
阿新 • • 發佈:2019-01-28
使用Jquery庫中的ajax()方法,動態獲取json資料,對獲取到的json資料進行清洗,然後將清洗好的資料傳給Echarts圖表。
Echarts圖表(示例)
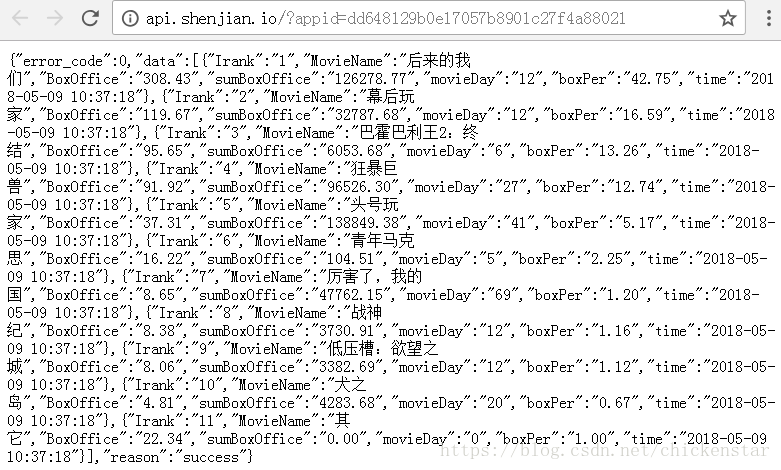
json資料(示例)
JS程式碼展示(回撥函式)
// echarts圖表繪製函式
function myData(text) {
var xA = [];
var yA = [];
// 將獲取到的json資料列表清洗資料後push到xA、yA兩個座標軸資料列表
// 注意,此處迴圈函式可以用於未知數量的資料,不必提前預知資料量大小
for(var i = 0; i < text.data.length; i++) {
xA.push(text.data[i].MovieName);
yA.push(text.data[i].BoxOffice);
}
var JS程式碼展示(精簡版)
$.ajax({
type: "get",
url: "http://api.shenjian.io/",
data: {
appid: "dd648129b0e17057b8901c27f4a88021"
},
dataType: "jsonp",
success: function(data) {
var xA = [];
var yA = [];
for(var i = 0; i < data.data.length; i++) {
xA.push(data.data[i].MovieName);
yA.push(data.data[i].BoxOffice);
}
var myChart = echarts.init(document.getElementById('res'));
var option = {
title: {
text: '實時票房'
},
tooltip: {},
legend: {
data: ['金額/萬元']
},
grid: {
y2: 140
},
xAxis: {
data: xA,
axisLabel: {
interval: 0,
rotate: -25
}
},
yAxis: {},
series: [{
name: '金額/萬元',
type: 'bar',
data: yA,
}]
};
myChart.setOption(option);
}
});