【智慧合約】客戶端和web端對智慧合約的事件Event進行呼叫的程式碼示例
阿新 • • 發佈:2019-01-28
客戶端和web端對智慧合約的事件Event進行呼叫的程式碼示例
web truffle
按官網的例子
truffle作為一個執行測試框架,用的也是web3對智慧合約進行呼叫。
檔案所在的位置src/js/app.js
initWeb3: function() {
// web3入口
if (typeof web3 !== 'undefined') {
App.web3Provider = web3.currentProvider;
} else {
// 測試網路
App.web3Provider = new 初始化智慧合約的時候,用了truffle自己編譯的json檔案進行呼叫
initContract: function() {
//載入Adoption.json
$.getJSON('Adoption.json', function(data) {
// 智慧合約例項化 事件繫結是這麼實現的
bindEvents: function() {
$(document).on('click', '.btn-adopt', App.handleAdopt);
},其中btn-adopt對應的是src/index.html中的按鈕
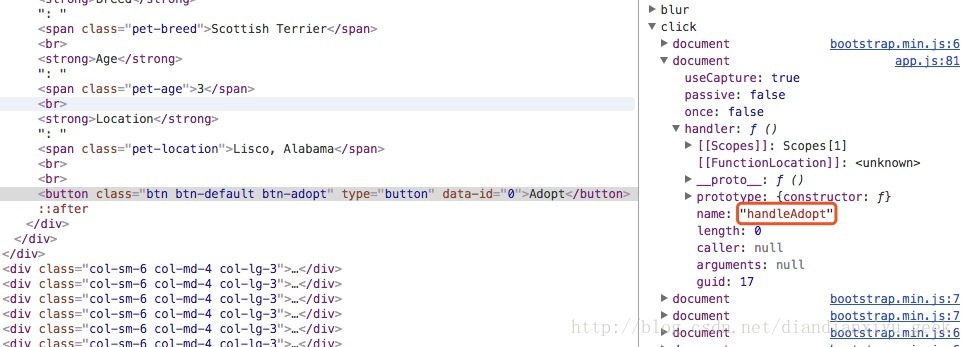
<button class="btn btn-default btn-adopt" type="button" data-id="0">Adopt</button>執行環境後,進行元素檢查,發現按鈕綁定了事件
被繫結的方法在js檔案的下面做定義。
handleAdopt: function() {
event.preventDefault();//該方法將通知 Web 瀏覽器不要執行與事件關聯的預設動作(如果存在這樣的動作)
var petId = parseInt($(event.target).data('id'));
var adoptionInstance;
web3.eth.getAccounts(function(error, accounts) { //本質還是web3呼叫
if (error) {
console.log(error);
}
var account = accounts[0];
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
// Execute adopt as a transaction by sending account
return adoptionInstance.adopt(petId, {from: account});
}).then(function(result) {
return App.markAdopted(); //成功了就把按鈕禁用
}).catch(function(err) {
console.log(err.message);
});
});
}
markAdopted: function(adopters, account) {
//例項
var adoptionInstance;
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
return adoptionInstance.getAdopters.call();
}).then(function(adopters) {
for (i = 0; i < adopters.length; i++) {
if (adopters[i] !== '0x0000000000000000000000000000000000000000') {
$('.panel-pet').eq(i).find('button').text('Success').attr('disabled', true);
}
}
}).catch(function(err) {
console.log(err.message);
});
},總結:web端的智慧合約使用技術棧為 Node + truffle + web3 ,能完成完整的編寫,測試,部署。
客戶端 java web3j
專案開源地址為 https://github.com/web3j/web3j
由於web3j的作用和web3一樣,都是對智慧合約進行部署呼叫。
客戶端 java qtum-android
量子鏈官方錢包客戶端並沒有使用web3j,而是自己寫的庫。
專案地址為 https://github.com/qtumproject/qtum-android
檔案為位置 app/src/main/java/org/qtum/wallet/utils/ContractBuilder.java