解決表單重複提交的簡單方法
在平時開發中,如果網速比較慢的情況下,使用者提交表單後,發現伺服器半天都沒有響應,那麼使用者可能會以為是自己沒有提交表單,就會再點選提交按鈕重複提交表單,我們在開發中必須防止表單重複提交。
一、表單重複提交的常見應用場景
有如下的form.jsp頁面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML> <html> <head> <title>Form表單</title> </head> <body> <form action="${pageContext.request.contextPath}/servlet/DoFormServlet" method="post"> 使用者名稱:<input type="text" name="username"> <input type="submit" value="提交" id="submit"> </form> </body> </html>
form表單提交到DoFormServlet進行處理
package xdp.gacl.session; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class DoFormServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //客戶端是以UTF-8編碼傳輸資料到伺服器端的,所以需要設定伺服器端以UTF-8的編碼進行接收,否則對於中文資料就會產生亂碼 request.setCharacterEncoding("UTF-8"); String userName = request.getParameter("username"); try { //讓當前的執行緒睡眠3秒鐘,模擬網路延遲而導致表單重複提交的現象 Thread.sleep(3*1000); } catch (InterruptedException e) { e.printStackTrace(); } System.out.println("向資料庫中插入資料:"+userName); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
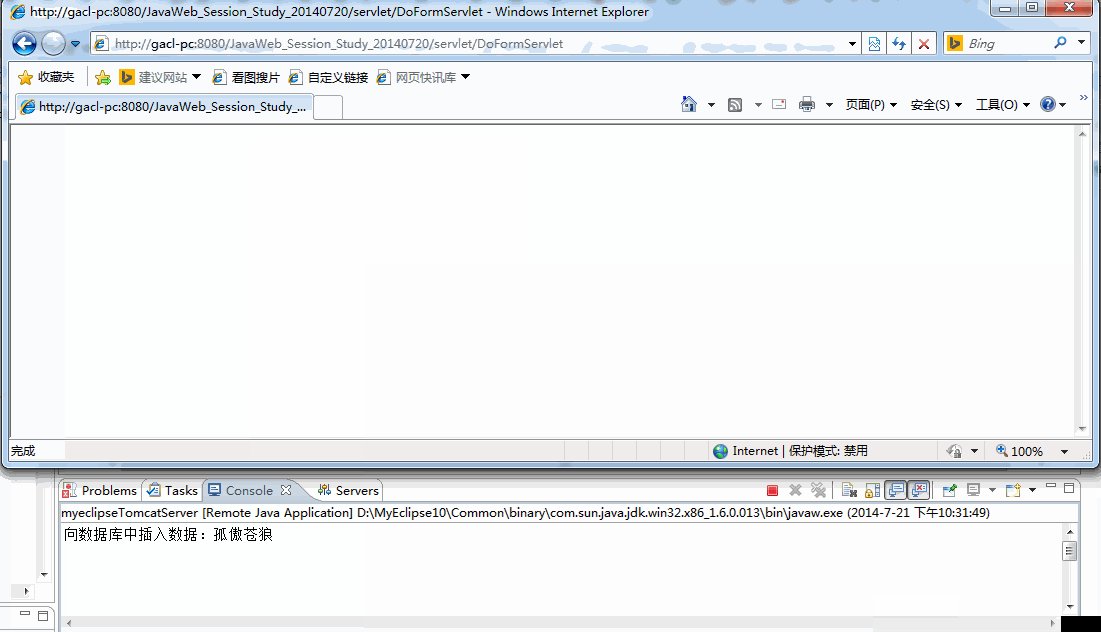
如果沒有進行form表單重複提交處理,那麼在網路延遲的情況下下面的操作將會導致form表單重複提交多次
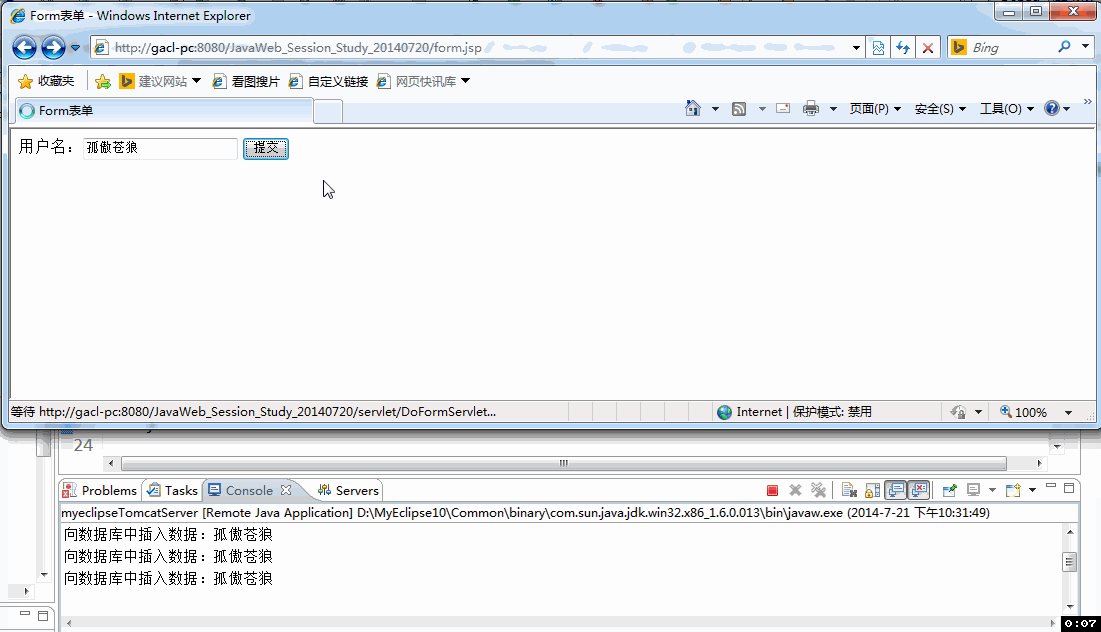
1.1、場景一:在網路延遲的情況下讓使用者有時間點選多次submit按鈕導致表單重複提交
演示動畫如下所示:

1.2、場景二:表單提交後用戶點選【重新整理】按鈕導致表單重複提交
演示動畫如下所示:

點選瀏覽器的重新整理按鈕,就是把瀏覽器上次做的事情再做一次,因為這樣也會導致表單重複提交。
1.3、場景三:使用者提交表單後,點選瀏覽器的【後退】按鈕回退到表單頁面後進行再次提交
演示動畫如下所示:

二、利用JavaScript防止表單重複提交
既然存在上述所說的表單重複提交問題,那麼我們就要想辦法解決,比較常用的方法是採用JavaScript來防止表單重複提交,具體做法如下:
修改form.jsp頁面,新增如下的JavaScript程式碼來防止表單重複提交
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>Form表單</title>
<script type="text/javascript">
var isCommitted = false;//表單是否已經提交標識,預設為false
function dosubmit(){
if(isCommitted==false){
isCommitted = true;//提交表單後,將表單是否已經提交標識設定為true
return true;//返回true讓表單正常提交
}else{
return false;//返回false那麼表單將不提交
}
}
</script>
</head>
<body>
<form action="${pageContext.request.contextPath}/servlet/DoFormServlet" onsubmit="return dosubmit()" method="post">
使用者名稱:<input type="text" name="username">
<input type="submit" value="提交" id="submit">
</form>
</body>
</html>我們看看使用了JavaScript來防止表單提交重複是否可以成功,執行效果如下:

可以看到,針對"在網路延遲的情況下讓使用者有時間點選多次submit按鈕導致表單重複提交"這個應用場景,使用JavaScript是可以解決這個問題的,解決的做法就是"用JavaScript控制Form表單只能提交一次"。
除了用這種方式之外,經常見的另一種方式就是表單提交之後,將提交按鈕設定為不可用,讓使用者沒有機會點選第二次提交按鈕,程式碼如下:
function dosubmit(){
//獲取表單提交按鈕
var btnSubmit = document.getElementById("submit");
//將表單提交按鈕設定為不可用,這樣就可以避免使用者再次點選提交按鈕
btnSubmit.disabled= "disabled";
//返回true讓表單可以正常提交
return true;
}執行效果如下:

另外還有一種做法就是提交表單後,將提交按鈕隱藏起來,這種做法和將提交按鈕設定為不可用是差不多的,個人覺得將提交按鈕隱藏影響到頁面佈局的美觀,並且可能會讓使用者誤以為是bug(怎麼我一點選按鈕,按鈕就不見了呢?使用者可能會有這樣的疑問),我個人在開發中用得比較多的是表單提交後,將提交按鈕設定為不可用,反正使用JavaScript防止表單重複提交的做法都是差不多的,目的都是讓表單只能提交一次,這樣就可以做到表單不重複提交了。
使用JavaScript防止表單重複提交的做法只對上述提交到導致表單重複提交的三種場景中的【場景一】有效,而對於【場景二】和【場景三】是沒有用,依然無法解決表單重複提交問題。
三、利用Session防止表單重複提交
對於【場景二】和【場景三】導致表單重複提交的問題,既然客戶端無法解決,那麼就在伺服器端解決,在伺服器端解決就需要用到session了。
具體的做法:在伺服器端生成一個唯一的隨機標識號,專業術語稱為Token(令牌),同時在當前使用者的Session域中儲存這個Token。然後將Token傳送到客戶端的Form表單中,在Form表單中使用隱藏域來儲存這個Token,表單提交的時候連同這個Token一起提交到伺服器端,然後在伺服器端判斷客戶端提交上來的Token與伺服器端生成的Token是否一致,如果不一致,那就是重複提交了,此時伺服器端就可以不處理重複提交的表單。如果相同則處理表單提交,處理完後清除當前使用者的Session域中儲存的標識號。
在下列情況下,伺服器程式將拒絕處理使用者提交的表單請求:
- 儲存Session域中的Token(令牌)與表單提交的Token(令牌)不同。
- 當前使用者的Session中不存在Token(令牌)。
- 使用者提交的表單資料中沒有Token(令牌)。
看具體的範例:
1.建立FormServlet,用於生成Token(令牌)和跳轉到form.jsp頁面
package xdp.gacl.session;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class FormServlet extends HttpServlet {
private static final long serialVersionUID = -884689940866074733L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String token = TokenProccessor.getInstance().makeToken();//建立令牌
System.out.println("在FormServlet中生成的token:"+token);
request.getSession().setAttribute("token", token); //在伺服器使用session儲存token(令牌)
request.getRequestDispatcher("/form.jsp").forward(request, response);//跳轉到form.jsp頁面
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}2.在form.jsp中使用隱藏域來儲存Token(令牌)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>form表單</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/servlet/DoFormServlet" method="post">
<%--使用隱藏域儲存生成的token--%>
<%--
<input type="hidden" name="token" value="<%=session.getAttribute("token") %>">
--%>
<%--使用EL表示式取出儲存在session中的token--%>
<input type="hidden" name="token" value="${token}"/>
使用者名稱:<input type="text" name="username">
<input type="submit" value="提交">
</form>
</body>
</html>3.DoFormServlet處理表單提交
package xdp.gacl.session;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class DoFormServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
boolean b = isRepeatSubmit(request);//判斷使用者是否是重複提交
if(b==true){
System.out.println("請不要重複提交");
return;
}
request.getSession().removeAttribute("token");//移除session中的token
System.out.println("處理使用者提交請求!!");
}
/**
* 判斷客戶端提交上來的令牌和伺服器端生成的令牌是否一致
* @param request
* @return
* true 使用者重複提交了表單
* false 使用者沒有重複提交表單
*/
private boolean isRepeatSubmit(HttpServletRequest request) {
String client_token = request.getParameter("token");
//1、如果使用者提交的表單資料中沒有token,則使用者是重複提交了表單
if(client_token==null){
return true;
}
//取出儲存在Session中的token
String server_token = (String) request.getSession().getAttribute("token");
//2、如果當前使用者的Session中不存在Token(令牌),則使用者是重複提交了表單
if(server_token==null){
return true;
}
//3、儲存在Session中的Token(令牌)與表單提交的Token(令牌)不同,則使用者是重複提交了表單
if(!client_token.equals(server_token)){
return true;
}
return false;
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}生成Token的工具類TokenProccessor
package xdp.gacl.session;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Random;
import sun.misc.BASE64Encoder;
public class TokenProccessor {
/*
*單例設計模式(保證類的物件在記憶體中只有一個)
*1、把類的建構函式私有
*2、自己建立一個類的物件
*3、對外提供一個公共的方法,返回類的物件
*/
private TokenProccessor(){}
private static final TokenProccessor instance = new TokenProccessor();
/**
* 返回類的物件
* @return
*/
public static TokenProccessor getInstance(){
return instance;
}
/**
* 生成Token
* Token:Nv6RRuGEVvmGjB+jimI/gw==
* @return
*/
public String makeToken(){ //checkException
// 7346734837483 834u938493493849384 43434384
String token = (System.currentTimeMillis() + new Random().nextInt(999999999)) + "";
//資料指紋 128位長 16個位元組 md5
try {
MessageDigest md = MessageDigest.getInstance("md5");
byte md5[] = md.digest(token.getBytes());
//base64編碼--任意二進位制編碼明文字元 adfsdfsdfsf
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(md5);
} catch (NoSuchAlgorithmException e) {
throw new RuntimeException(e);
}
}
}首先訪問FormServlet,在FormServlet中生成Token之後再重定向到form.jsp頁面,這次是在伺服器端處理表單重複提交的,執行效果如下:

從執行效果中可以看到,通過這種方式處理表單重複提交,可以解決上述的場景二和場景三中出現的表單重複提交問題。
