DWZ(JUI)查詢帶回再次點選已選擇的自動勾選
阿新 • • 發佈:2019-01-28
原功能描述
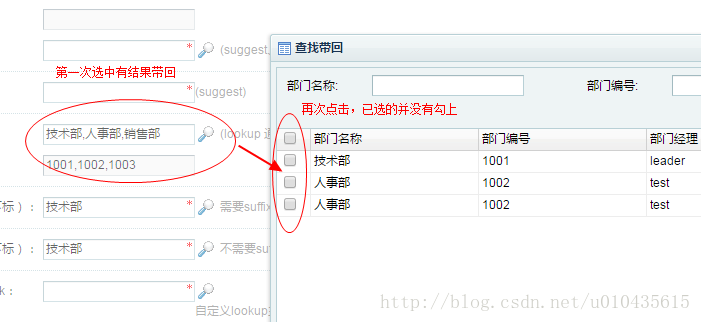
DWZ框架的查詢帶回功能很好用,但在多選的情況下,如果是第一次已選了或者伺服器預設帶回來的已選內容,再次點選查詢帶回的放大鏡,原來選過的就不會被勾選了。如下圖所示:

如果是使用者只是在已選的基礎上再多勾選一個,那就需要重新勾選已選過的。已選的比較少還好,如果比較多或者是很多層級的樹狀多選框,那這樣的設計太不人性化了。
解決辦法
擴充套件查詢帶回的功能,點選放大鏡(即查詢帶回功能)時,獲取原有的已選內容,在查詢帶回彈窗頁面載入後啟用函式讓已選的選中。
程式碼實現
步驟一:
查詢帶回的點選觸發功能在dwz.database.js的lookup裡,修改點選觸發的功能:
lookup: function(){
return this.each(function(){
......
$this.click(function(event){
......
//獲取已選的內容
var lookAttr=$this.attr("lookupGroup");
//得到已選的值
var oldIds=$this 步驟二:
彈框生成程式碼在dwz.dialog.js中,需要把值放到當前的$.pdialog._op中
//首先給_op新增屬性
(function($){
$.pdialog = {
_op:{height:300, width:580, minH:40, minW:50, total:20, max:false, mask:false, resizable:true, drawable:true, maxable:true,minable:true,fresh:true,oldIds:""},
.....
//開啟一個層
open:function(url, dlgid, title, options) {
var op = $.extend({},$.pdialog._op, options);
var dialog = $("body").data(dlgid);
//得到上一步傳過來的已選內容
$.pdialog._op.oldIds=options.oldIds;
......
}); 步驟三:
頁面設定表格的ID,在頁面載入後獲取已選內容讓其選中
//設定表格ID
<table id="tableId" class="table" width="100%" layoutH="115">
......
//
$(function() {
oldTableBack("tableId");
});
//已選帶回的方法
function oldTableBack(tableId) {
//獲取已選內容
var oldIds=$.pdialog._op.oldIds;
var checkList=[];
if(oldIds!=null&&oldIds!=undefined&&oldIds!=''){
//得到已選列表
checkList=oldIds.split(',');
}
$("#"+tableId).find("tr").each(function (i) {
//是否已選判斷
if($.inArray($(this).attr("rel"), checkList)!=-1) {
//複選框選中
$(this).find('input[name=bringBacks]').attr("checked", true);
}
});
}