[CKEditor那點事兒]使用java開發ckeditor的檔案上傳功能
關於CKEditor的使用,網路上有無數的文章,這裡不再贅述。而關於java支援的檔案上傳功能,網路上同樣有千千萬萬的文章,但是遍歷十幾二十篇就會發現,千篇一律的抄襲,各種爬蟲程式帶來的網際網路資訊垃圾給我們的資訊獲取帶來很大的障礙。那些使用java開發CKEditor上傳和檔案瀏覽功能,千篇一律的使用的是Servlet的方式,傳統的JSP下的模式,不管現在框架已經發展到何種境界,都是一樣的照搬,抄襲,讓人很無奈,其實這是一個很簡單的功能,就是獲取請求,上傳檔案,返回結果而已。
通常我們的專案會使用springMVC或者struts或者其他框架,來作為C的部分,說白了,也就是控制請求和執行流程。而如果我們在採用了spring或者struts 的系統中,還是去使用servlet配置urlmapping來攔截檔案上傳請求,那豈不是讓人很彆扭,那些copy文章的人,怎麼就不去考慮考慮呢?
言歸正傳,ckeditor預設的圖片插入,是不帶“瀏覽圖片”和“上傳”標籤的,所以需要手動配置一下,開啟這個功能,而主要的貓膩,也就是這個配置的地方:
上面我們配置了路徑,由於ckeditor並沒有支援java的外掛,所以這裡也是需要我們自己開發的內容。上面的上傳和瀏覽圖片的請求,我們定義了自己的url,也就是上述.do結尾的部分,我的測試工程中使用的是springMVC,利用的是2.5以後的註解功能。
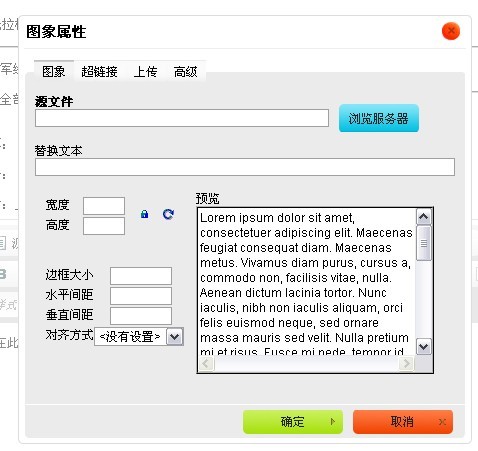
好了,這裡配置了,那麼作用是什麼呢?開啟ckeditor:


可以看到,上述多出了上傳和瀏覽的功能,現在點選是沒用的,因為我們還沒開發具體的實現嘛
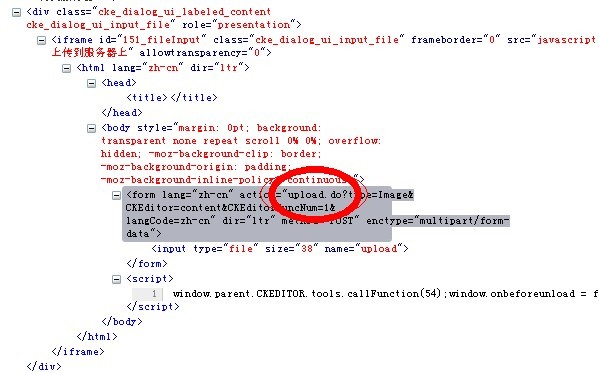
那麼那些配置出了多出了這兩個地方,還有什麼作用呢?用firefox看看其上傳部分的程式碼,可以很明顯直到那個配置的url到底是什麼用途了

其實就是一個上傳form,那個action的url就是我們配置的而已,所以這裡只要開發攔截這個請求並上傳檔案的功能就可以了嘛,多簡單的事兒。
寫程式碼前,看看我們的現狀吧,我們可能會讓這個圖片上傳到圖片伺服器去,但是呢,兜裡尚未有足夠的銀子,而且這個圖片暫時量不大,所以現階段還是儲存在應用的特定位置中,夠無奈的吧,沒辦法,誰讓咱麼有特定的圖片伺服器呢,那麼就下辦法在本應用下作文章吧。我們採用一個upload/img的目錄,來儲存圖片檔案,以後要遷移到圖片伺服器也方便些。
但是問題來了,所有的圖片都放到這個資料夾下,豈不是很龐大,而且一旦超過1000張,檔案搜尋速度是有點折磨的,那就咱想想辦法吧,那就再建立一級目錄,每一級下面最多放500張,如果當前資料夾下超過了500張,就重新建立一個資料夾,放入其中。這樣目錄就變成了三級的 upload/img/20100824 我們採用時間字串來命名。
那就看看程式碼吧:
這裡我用的是註解@Controller的方式,如果你用的是struts,那就去配置一個action吧,都是很簡單的事兒……
再囉嗦點別的,這裡如果使用這樣的方式開發完成以後,在eclipse裡直接去run in server,你會發現上傳沒報錯,但是返回的url根本不顯示圖片嘛,怎麼回事兒?
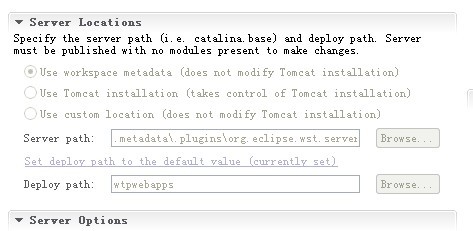
是這樣子的,在eclipse下有一個server的顯示框,雙擊你建立的server,可以配置server的啟動路徑等內容,其中有一個需要我們特別關注的選項:

將來專案釋出的時候,如果你直接將專案拷貝到tomcat裡,也沒啥子問題,但是測試階段更為方便的,是在這裡更改下部署路徑等,讓我們的上傳功能跟上線之後一樣生效。
上述的上傳日誌,會打印出:
D:/workspace/.metadata/.plugins/org.eclipse.wst.server.core/tmp2/wtpwebapps/NormandyPosition/freemarker/upload/img/20100824/logo.jpg
對比下上圖的內容,是不是你也明白了是怎麼回事兒了,上述的其實是一個臨時的目錄,所以這裡我們要更改一下:
把server path改成你的apache的安裝目錄,你可以直接選擇第二個單選按鈕
把deploy path改成你的專案名稱
這樣改完之後呢:


搞定了~
下篇咱想想怎麼去弄一個多級目錄的伺服器的圖片瀏覽功能
