JavaScript之列舉屬性的物件函式
阿新 • • 發佈:2019-01-28
JavaScript中通常會對物件的一些列舉屬性進行操作,例如複製、刪除、替換等。這需要使用for/in將屬性進行迴圈列舉,下面將介紹幾種簡單的函式方法。
1. 將a中的可列舉屬性複製到b中(b的同名屬性將被覆蓋)
function extend(b,a){
for(item in a){ //遍歷a中的屬性
b[item] = a[item]; //賦值給b物件
}
return b; //返回物件b
}上述程式碼中,遍歷a中的屬性,然後賦值給物件b。如果出現同名屬性,b的屬性將會被覆蓋。
最後返回物件b。
2. 將a中的可列舉屬性複製到b中(b的同名屬性不會被覆蓋)——類似取並集
function merge(b,a){
for(item in a){ //遍歷a中的屬性
if(item in b) continue; //若b中存在同名屬性,則跳過
b[item] = a[item];
}
return b;
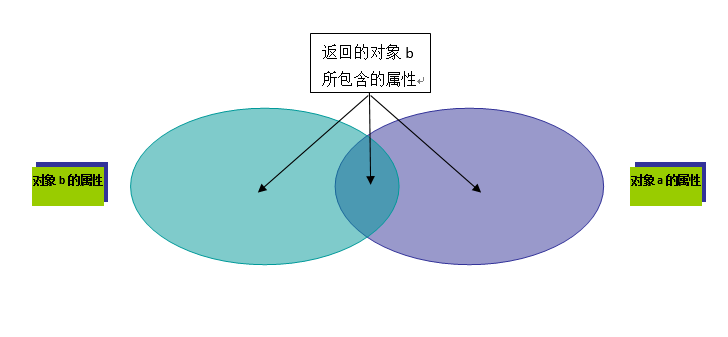
}上述程式碼中,將a的屬性複製給b物件,但並不覆蓋b的原有屬性。類似於取得物件a、b的並集屬性。示意圖如下:

其中,只要物件b存在a的同名屬性(無論是自有屬性或者是繼承屬性),都不會被覆蓋。若要只保留b的自有屬性,則可使用hasOwnProperty()進行判斷,程式碼如下:
function merge(b,a){
for(item in a){ //遍歷a中的屬性
if(b.hasOwnProperty(item)) continue; //若b中存在同名屬性,則跳過
b[item] = a[item];
}
return b;
}
3. 將物件b中的非a、b同名屬性刪除——類似取交集
function restrict(b,a){
for(item in b){ //遍歷b中的屬性
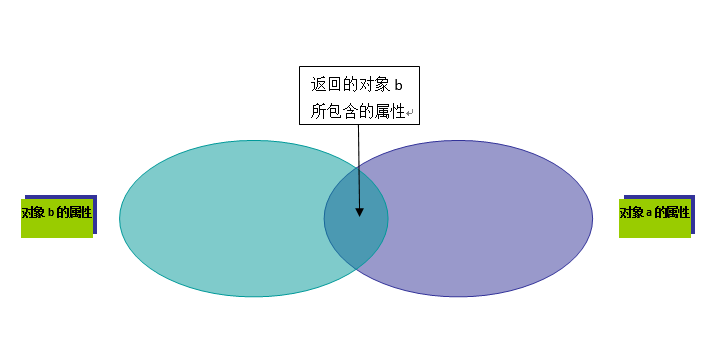
if(!(item in 上述程式碼中,將物件b中的屬性在a中沒有同名屬性的刪除,類似於取得a、b的交集屬性。示意圖如下:

但是,該函式只保留了b中的屬性值,而忽略了a的屬性值。
4. 將物件b中a、b的同名屬性刪除
function subtract(b,a){
for(item in a){ //遍歷a中的屬性
delete b[item]; //直接刪除b中的同名屬性,若沒有則靜默
}
return b;
}5. 返回a、b並集的新物件(覆蓋b的同名屬性)
function union(b,a){
return extend(extend({},b),a);
}上述程式碼中返回一個新物件,儲存著物件a、b的並集屬性。
其中extend({},b) 返回一個複製了物件b的新物件。之後再呼叫extend()函式,將a中的屬性複製到新物件中(同名屬性則覆蓋)。
6. 返回a、b交集的新物件(不覆蓋b的同名屬性)
function intersection(b,a){
return restrict(extend({},b),a);
}上述程式碼中同樣返回一個新物件,儲存物件a、b的交集屬性,並且只保留b中的屬性值,而忽略a中的屬性值。
7. 返回a中可列舉的屬性名字的陣列
function keys(a){
if(typeof a!=="object") throw TypeError();
var myArray = [];
for(item in a){
myArray.push(item);
}
return myArray;
}上述程式碼返回了物件a中的列舉屬性,若要返回物件a的可列舉自有屬性,程式碼可如下:
function keysArray(a){
if(typeof a!=="object") throw TypeError();
var myArray = [];
for(item in a){
if(a.hasOwnProperty(item))
myArray.push(item);
}
return myArray;
}上述程式碼以陣列形式返回了物件a的可列舉的自有屬性。
上述函式都只是淺複製屬性內容,屬性值類似於陣列或物件型別,複製的是引用值,若要完全脫離需要進行深度克隆。
