PHP中的GD庫的使用
阿新 • • 發佈:2019-01-28
最近在學習,PHP中GD庫的影象處理,看到兄弟連部落格上的這篇文章很受用,給大家分享一下
學習交流。
在PHP中,有一些簡單的影象函式是可以直接使用的,但大多數要處理的影象,都需要在編譯PHP時加上GD庫。除了安裝GD庫之外,在PHP中還可能需要其他的庫,這可以根據需要支援哪些影象格式而定。GD庫可以在http://www.boutell.com/gd/免費下載,不同的GD版本支援的影象格式不完全一樣,最新的GD庫版本支援GIF、JPEG、PNG、WBMP、XBM等格式的影象檔案,此外還支援一些如FreeType、Type 1等字型庫。通過GD庫中的函式可以完成各種點、線、幾何圖形、文字及顏色的操作和處理,也可以建立或讀取多種格式的影象檔案。
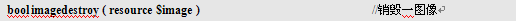
 另外,畫布的引用控制代碼如果不再使用,一定要將這個資源銷燬,釋放記憶體與該影象的儲存單元。畫布的銷燬過程非常簡單,呼叫imagedestroy()函式就可以實現。其語法格式如下所示:
另外,畫布的引用控制代碼如果不再使用,一定要將這個資源銷燬,釋放記憶體與該影象的儲存單元。畫布的銷燬過程非常簡單,呼叫imagedestroy()函式就可以實現。其語法格式如下所示:
 該函式會返回一個識別符號,代表了由給定的RGB成分組成的顏色。引數$red、$green和$blue分別是所需要的顏色的紅、綠、藍成分。這些引數是0到255的整數或者十六進位制的0x00到0xFF。第一個引數$image是畫布影象的控制代碼,該函式必須呼叫$image所代表的影象中的顏色。但要注意,如果是使用imagecreate()函式建立的畫布,則第一次對imagecolorallocate()函式的呼叫,會給基於調色盤的影象填充背景色。該函式的使用程式碼如下所示:
生成影象
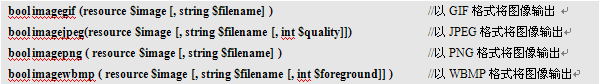
使用GD庫中提供的函式動態繪製完成影象以後,就需要輸出到瀏覽器或者將影象儲存起來。在PHP中,可以將動態繪製完成的畫布,直接生成GIF、JPEG、PNG和WBMP四種影象格式。可以通過呼叫下面四個函式生成這些格式的影象:
以上四個函式的使用類似,前兩個引數的使用是相同的。第一個引數$image為必選項,是前面介紹的影象引用控制代碼。如果不為這些函式提供其他引數,訪問時則直接將原影象流輸出,並在瀏覽器中顯示動態輸出的影象。但一定要在輸出之前,使用header()函式傳送標頭資訊,用來通知瀏覽器使用正確的MIME型別對接收的內容進行解析,讓它知道我們傳送的是圖片而不是文字的HTML。以下程式碼段通過自動檢測GD庫支援的影象型別,來寫出移植性更好的PHP程式。如下所示:
如果希望將PHP動態繪製的影象儲存在本地伺服器上,則必須在第二個可選引數中指定一個檔名字串。這樣,不僅不會將影象直接輸出到瀏覽器,也不需要使用header()函式傳送標頭資訊。
如果使用imageJPEG()函式生成JPEG格式的影象,還可以通過第三個可選引數$quality指定JPEG格式影象的品質,該引數可以提供的值是從0(最差品制,但檔案最小)到100(最高品質,檔案也最大)的整數,預設值為75。也可以為函式imageWBMP()提供第三個可選引數$forground,指定影象的前景顏色,預設顏色值為黑色。
該函式會返回一個識別符號,代表了由給定的RGB成分組成的顏色。引數$red、$green和$blue分別是所需要的顏色的紅、綠、藍成分。這些引數是0到255的整數或者十六進位制的0x00到0xFF。第一個引數$image是畫布影象的控制代碼,該函式必須呼叫$image所代表的影象中的顏色。但要注意,如果是使用imagecreate()函式建立的畫布,則第一次對imagecolorallocate()函式的呼叫,會給基於調色盤的影象填充背景色。該函式的使用程式碼如下所示:
生成影象
使用GD庫中提供的函式動態繪製完成影象以後,就需要輸出到瀏覽器或者將影象儲存起來。在PHP中,可以將動態繪製完成的畫布,直接生成GIF、JPEG、PNG和WBMP四種影象格式。可以通過呼叫下面四個函式生成這些格式的影象:
以上四個函式的使用類似,前兩個引數的使用是相同的。第一個引數$image為必選項,是前面介紹的影象引用控制代碼。如果不為這些函式提供其他引數,訪問時則直接將原影象流輸出,並在瀏覽器中顯示動態輸出的影象。但一定要在輸出之前,使用header()函式傳送標頭資訊,用來通知瀏覽器使用正確的MIME型別對接收的內容進行解析,讓它知道我們傳送的是圖片而不是文字的HTML。以下程式碼段通過自動檢測GD庫支援的影象型別,來寫出移植性更好的PHP程式。如下所示:
如果希望將PHP動態繪製的影象儲存在本地伺服器上,則必須在第二個可選引數中指定一個檔名字串。這樣,不僅不會將影象直接輸出到瀏覽器,也不需要使用header()函式傳送標頭資訊。
如果使用imageJPEG()函式生成JPEG格式的影象,還可以通過第三個可選引數$quality指定JPEG格式影象的品質,該引數可以提供的值是從0(最差品制,但檔案最小)到100(最高品質,檔案也最大)的整數,預設值為75。也可以為函式imageWBMP()提供第三個可選引數$forground,指定影象的前景顏色,預設顏色值為黑色。