用JS通過新浪天氣API介面獲取天氣
阿新 • • 發佈:2019-01-28
先上程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<script type="text/javascript" src="js/jquery.js"></script>
</head 獲取天氣的.
這裡首先是city= 是自動定位到你的城市的.
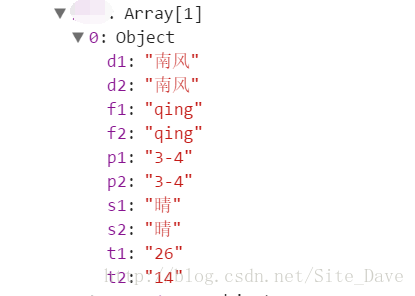
然後遍歷陣列,得到 city: 城市,day_weather:白天天氣,night_weather:夜晚天氣,day_temp:白天天氣,night_temp:夜晚天氣,day_wind:白天風,night_wind:夜晚風.
也可以在控制檯輸出一下console.log(window.SWther.w);