fiddler傳送post請求
第一種:form表單方式
Content-Type: application/x-www-form-urlencoded;charset=utf-8
request body中的引數格式:userName=adminicxp&[email protected]#
這種方式可以用 request.getParameter的方式來獲得。
第二種: json 格式
Content-Type: application/json; charset=utf-8
轉載:https://www.cnblogs.com/hujunzheng/p/6178049.html@RequestMapping("test") private void test(HttpServletRequest request) throws IOException { try { String jsonString = getBodyString(request.getReader()); System.err.println("jsonString"+jsonString); //import com.alibaba.dubbo.common.json.JSON; User user=JSON.parse(jsonString,User.class); System.err.println("==========="); } catch (Exception e) { log.error("Exception:{}", e); } } public String getBodyString(BufferedReader br) { String inputLine; String str = ""; try { while ((inputLine = br.readLine()) != null) { str += inputLine; } br.close(); } catch (IOException e) { System.out.println("IOException: " + e); } return str; }
postman 傳送post請求
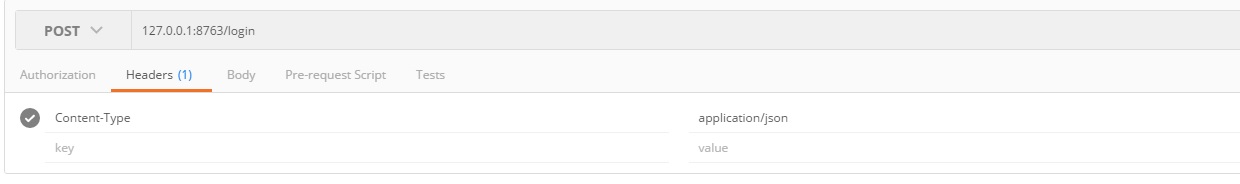
1 設定header
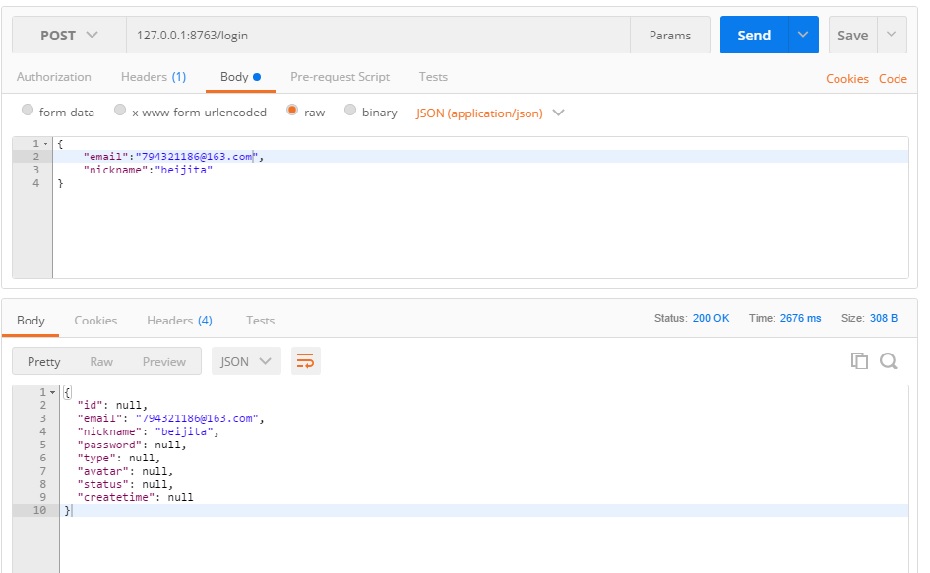
2 body選項 raw 輸入引數 json格式
相關推薦
fiddler傳送post請求
第一種:form表單方式Content-Type: application/x-www-form-urlencoded;charset=utf-8request body中的引數格式:userName=adminicxp&[email protected]#
beego開發web服務+fiddler模擬Post請求+以json型別傳送資料
最近在做一個告警傳送郵件服務,用到了go+beego。首先為什麼要做成一個服務的形式呢,因為服務的話基於某個協議,如http協議,定義一個資源,如一段文字、一張圖片、一首歌曲、一種服務,然後呼叫者可以用其需要用的語言,如java、scala、go等,而提供此服務的方法只需要
Fiddler模擬POST請求
pri 模擬post clas 工具 url 技術分享 www water http 在進行接口測試時,會模擬post請求,發送不同的請求參數,返回不同的結果,今天我們就來分享一下,怎麽用Fiddler工具模擬post請求: 打開Fiddler工具,在右側點擊“compo
Java學習--HttpURLConnection傳送post請求
import java.io.*; import java.net.HttpURLConnection; import java.net.MalformedURLException; import java.net.URL; import java.net.URLConnection; /**
axios傳送post請求返回400狀態碼
今天在用 axios 傳送一個跨域的post請求時,遇到了一個坑:Uncaught (in promise) Error: Request failed with status code 400。 前臺程式碼如下: axios({ method: "post", u
轉發:傳送post請求下載檔案
原文地址:https://blog.csdn.net/yunlala_/article/details/78385962 處理檔案流方案一 以下是我親試可以實現的一種方案: exportData () { const form = this.getSearc
httpClient傳送post請求的demo
/** * 傳送HttpClient * */ public class HttpClientTest { public static void main(String[] args) throws IOException { delete(); } public st
axios傳送post請求,thinkphp獲取不到引數
我使用的是vue-cli 可能是傳送的資料格式不對,需要新增頭資訊(content-type)。引入qs外掛,用qs轉變資料格式。 import qs from 'qs'; axios.post('/api/xxx/xxx/xxx?'+qs.stringify(newChild),
jersey client 傳送Post請求 【帶引數】
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
【AngularJs】傳送Post請求
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport"
Java後臺傳送post請求,並接收返回資訊
/** * 向指定的 URL傳送遠端POST方法的請求 * @param url傳送請求的 URL * @param json請求引數, * @return 所代表遠端資源的響應結果 */ public static JSONObject sendPost(String
Java使用原始的HTTPURLConnect傳送post請求
主要介紹jdk中的httpURLConnect傳送post請求: package dbzhang.test; import java.beans.Encoder; import java.io.BufferedReader; import java.io.DataOutputStream; i
java實現httpclient傳送post請求
需求:現在要在java後端介面中直接請求客戶提供的其他介面來獲取所需要的資料,那麼就需要用到httpclient來做,下面做一個實現以記錄... 第一步:匯入所需要的jar包並寫一個工具類 1.post請求工具類 因為我們需要的協議是https協議,所以我做了
通過ajax傳送post請求向controller傳遞引數後,頁面無法跳轉問題
我的專案之前都是用location.href來向後臺傳遞引數,因為最近在學習ajax,所以將傳值方式改成了ajax傳送post請求,於是問題便接踵而來,我發現在controller中通過返回ModelAndView物件竟然不能實現頁面跳轉了,剛開始百思不得其解,現在總算明白這到底是怎麼一回事了,也想
前端以form-data方式/raw方式傳送post請求的區別
POST請求@RequestParam: ① 用來處理(前端)Content-Type: 為 application/x-www-form-urlencoded或者form-data編碼的內容 ② 該註解有兩個屬性: value、required; value用來指定要傳入值的id名稱,requir
HTTP傳送POST請求
public void postSend(String reqJsonData, String documentCode, String userId) throws Exception {CloseableHttpClient httpClient = HttpClients.createDefault()
CURL-傳送POST請求
public function curlPost() { $h = curl_init(); curl_setopt($h, CURLOPT_URL, 'http://localhost/zhengze/ze.php'); //post請求地址
Jsoup 傳送post請求 org.jsoup.HttpStatusException: HTTP error fetching URL. Status=404, URL=https:
在使用Jsoup 發從post 請求的 時候,需要攜帶很多引數! 這次遇到忘了將頁面form 標籤下隱藏的資料帶過去導致 404 org.jsoup.HttpStatusException: HTTP error fetching URL. Status=404, URL=
使用ajax傳送post請求後呼叫servlet成功前臺沒有呼叫success
使用jquery ajax傳送請求後,前臺success方法一直沒有呼叫。 經除錯,返回狀態碼200說明請求傳送成功,後臺執行OK,猜測問題應該在前臺解析返回值部分。 錯誤示例: function validateName() {var name = $("#nameInputId").
axios傳送post請求java後端獲取不到資料原因及處理
場景/功能描述: 最近再學習前端的框架vue,發請求使用的是axios,自己簡單的寫了個後端,實現一個學生列表的crud,web層使用的是springmvc,並使用jq的$.ajax方式測試過介面沒問題。 出現的問題: 已經再次確保後端介面能接收jquery