jquery技術詳解
前面我們講解了的J2EE的技術都是服務端的技術,下面我們來看一下前端的一些開發技術,這一篇我們來看一下jQuery技術
簡介:
jQuery由美國人John Resig建立,至今已吸引了來自世界各地的眾多
javascript高手加入其team。jQuery是繼prototype之後又一個優秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE,寫更少的程式碼,做更多的事情。
它是輕量級的js庫(壓縮後只有21k) ,這是其它的js庫所不及的,它相容CSS3,還相容各種瀏覽器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery是一個快速的,簡潔的javaScript庫,使使用者能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX互動。
jQuery還有一個比較大的優勢是,它的文件說明很全,而且各種應用也說得很詳細,同時還有許多成熟的外掛可供選擇。
jQuery能夠使使用者的html頁保持程式碼和html內容分離,也就是說,不用再在html裡面插入一堆js來呼叫命令了,只需定義id即可。
工具:
我們在使用MyEclipse中編寫jQuery的時候,是沒有任何提示的,所以寫程式碼很難受的,我們需要藉助額外的工具Aptana,這個在編寫js,jQuery,Ajax等都會有相關的提示,具體如何在MyEclipse中新增這個工具,看如下的一篇文章:
jQuery的一個簡單例子:
- <!--引入jquery的js庫-->
- <scripttype="text/javascript"src="script/jquery-1.4.2.js"></script>
- <scriptlanguage="JavaScript">
- $(document).ready(function(){//等待dom元素載入完畢,類似window.onload;
- alert("您好,我是張三丰");
- });
- </script>
jQuery物件
jQuery 物件就是通過jQuery包裝DOM物件後產生的物件。
jQuery 物件是 jQuery 獨有的. 如果一個物件是 jQuery 物件, 那麼它就可以使用 jQuery 裡的方法: $(“#test”).html();
比如:
$("#test").html()
這段程式碼等同於用DOM實現程式碼:
document.getElementById(" test ").innerHTML;
雖然jQuery物件是包裝DOM物件後產生的,但是jQuery無法使用DOM物件的任何方法,同理DOM物件也不能使用jQuery裡的方法.亂使用會報錯
約定:如果獲取的是 jQuery 物件, 那麼要在變數前面加上 $.
var $variable = jQuery物件
var variable = DOM物件
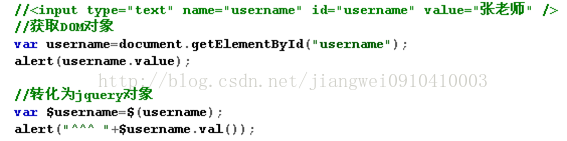
DOM物件轉化成jQuery物件
對於已經是一個DOM物件,只需要用$()把DOM物件包裝起來,就可以獲得一個jQuery物件了。$(DOM物件)
轉換後就可以使用 jQuery 中的方法了
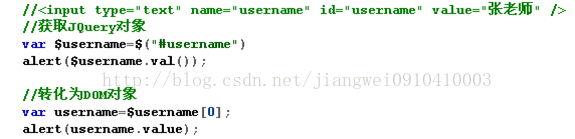
jQuery物件轉化成DOM物件
兩種轉換方式將一個jQuery物件轉換成DOM物件:[index]和.get(index);
(1) jQuery物件是一個數組物件,可以通過[index]的方法,來得到相應的DOM物件
(2) jQuery本身提供,通過.get(index)方法,得到相應的DOM物件
jQuery選擇器
選擇器是 jQuery 的根基, 在 jQuery 中, 對事件處理, 遍歷 DOM 和 Ajax 操作都依賴於選擇器
jQuery 選擇器的優點:
簡潔的寫法
${“#id”} 等價於 document.getElementById("id");
${“tagName”} 等價於 document.getElementsByTagName("tagName");
完善的事件處理機制
val()獲得第一個匹配元素的當前值.
//若網頁中沒有id=value的元素,瀏覽器會報錯
document.getElementById("username").value;
//需要判斷document.getElementById("username")是否存在
- if(document.getElementById("username")){
- var username=document.getElementById("username");
- alert(username.value);
- }else{
- alert("沒有該id元素");
- }
//使用JQUERY處理即使不存在也不會報錯
var $username=$("#username");
alert("^^^ "+$username.val());
//注意:在javaScript中函式返回值為空,表示false
基本選擇器:
基本選擇器是 jQuery 中最常用的選擇器, 也是最簡單的選擇器, 它通過元素 id, class 和標籤名來查詢 DOM 元素(在網頁中 id 只能使用一次, class 允許重複使用).
1、#id用法: $(”#myDiv”); 返回值 單個元素的組成的集合
說明: 這個就是直接選擇html中的id=”myDiv”
2、Element用法: $(”div”) 返回值 集合元素
說明: element的英文翻譯過來是”元素”,所以element其實就是html已經定義的標籤元素,例如 div, input, a 等等.
3、class 用法: $(”.myClass”) 返回值 集合元素
說明: 這個標籤是直接選擇html程式碼中class=”myClass”的元素或元素組(因為在同一html頁面中class是可以存在多個同樣值的).
4、*用法: $(”*”) 返回值 集合元素
說明: 匹配所有元素,多用於結合上下文來搜尋
5、selector1, selector2, selectorN 用法: $(”div,span,p.myClass”) 返回值 集合元素
說明: 將每一個選擇器匹配到的元素合併後一起返回.你可以指定任意多個選擇器, 並將匹配到的元素合併到一個結果內.其中p.myClass是表示匹配元素
p class=”myClass”
基本選擇器示例:
改變 id 為 one 的元素的背景色為 #0000FF
改變 class 為 mini 的所有元素的背景色為 #FF0033
改變元素名為 <div> 的所有元素的背景色為 #00FFFF
改變所有元素的背景色為 #00FF33
改變所有的<span>元素和 id 為 two 的元素的背景色為 #3399FF
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>base_selecter.html</title>
- <metahttp-equiv="keywords"content="keyword1,keyword2,keyword3">
- <metahttp-equiv="description"content="this is my page">
- <metahttp-equiv="content-type"content="text/html; charset=UTF-8">
- <scriptlanguage="JavaScript"src="../jquery/jquery-1.4.2.js"></script>
- <!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
- </head>
- <body>
- <inputvalue="haha"type="text"id="username"name="username"/>
- <spanstyle="white-space:pre"></span><inputtype="button"value="改變id為one的元素的背景顏色"id="b1"/>
- <inputtype="button"value="改變所有div的背景顏色"id="b2"/>
- <inputtype="button"value="改變所有div背景顏色 為綠色"id="b3"/>
- <inputtype="button"value="改變所有span和id為two的背景顏色 "id="b4"/>
- <tableborder="1"cellspacing="0"width="200">
- <tr>
- <tdid="one"><ahref="#">1</a></td>
- <tdclass="mini"><ahref="#">2</a></td>
- <td>3</td>
- </tr>
- </table>
- <ahref="#">嘿嘿</a>
- <div>div1</div>
- <divclass="mini"id="two">div2</div>
- <div>div3</div>
- <span>span1</span>
- <span>span2</span>
- </body>
- <scriptlanguage="JavaScript">
- //<inputvalue="haha"type="text"id="username"name="username"/>獲得焦點
- $("#username").focus(function(){
- alert("aaa");
- });
- //一、<inputtype="button"value="改變id為one的元素的背景顏色"name="ok"/>
- $("#b1").click(function(){
- $("#one").css("background-color", "red");
- });
- //二、改變所有div背景顏色 為綠色
- $("#b2").click(function(){
- $("div").css("background-color", "green");
- });
- //三、改變class是mini的所有背景顏色為藍色
- $("#b3").click(function(){
- $(".mini").css("background-color", "blue");
- });
- //四、改變所有span和id為two的背景顏色
- $("#b4").click(function(){
- $("span,#two").css("background-color", "yellow");
- });
- </script>
- </html>
層次選擇器:
如果想通過 DOM 元素之間的層次關係來獲取特定元素, 例如後代元素, 子元素, 相鄰元素, 兄弟元素等, 則需要使用層次選擇器.
1 、ancestor descendant
用法: $(”form input”) ; 返回值 集合元素
說明: 在給定的祖先元素下匹配所有後代元素.這個要下面講的”parent > child”區分開.
2、parent > child 用法: $(”form > input”) ; 返回值 集合元素
說明: 在給定的父元素下匹配所有子元素.注意:要區分好後代元素與子元素
3、prev + next
用法: $(”label + input”) ; 返回值 集合元素
說明: 匹配所有緊接在 prev 元素後的 next 元素
4、prev ~ siblings
用法: $(”form ~ input”) ; 返回值 集合元素
說明: 匹配 prev 元素之後的所有 siblings 元素.注意:是匹配之後的元素,不包含該元素在內,並且siblings匹配的是和prev同輩的元素,其後輩元素不被匹配.
注意: (“prev ~ div”) 選擇器只能選擇 “# prev ” 元素後面的同輩元素; 而 jQuery 中的方法 siblings() 與前後位置無關, 只要是同輩節點就可以選取
層次選擇器示例:
改變所有td中<a>標籤的字型
改變所有td中但不是td孫子以下的<a>標籤的顏色
改變id為one的下一個td背景色
改變id為two的所有div的背景色
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>base_selecter.html</title>
- <metahttp-equiv="keywords"content="keyword1,keyword2,keyword3">
- <metahttp-equiv="description"content="this is my page">
- <metahttp-equiv="content-type"content="text/html; charset=UTF-8">
- <scriptlanguage="JavaScript"src="../jquery/jquery-1.4.2.js"></script>
- <!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
- </head>
- <body>
- <inputtype="button"value="改變所有td中<a>標籤的字型"id="b1"/>
- <inputtype="button"value="改變所有td中但不是td孫子以下的<a>標籤的顏色"id="b2"/>
- <inputtype="button"value="改變id為one的下一個td背景色"id="b3"/>
- <inputtype="button"value="改變id為two的所有div的背景色"id="b4"/>
- <tableborder="1"cellspacing="0"width="200">
- <tr>
- <tdid="one"><ahref="#">1</a></td>
- <tdclass="mini"><ahref="#">2</a><div><a>div中的</a></div></td>
- <td>3</td>
- </tr>
- </table>
- <ahref="#">嘿嘿</a>
- <div>div1</div>
- <divclass="mini"id="two">div2</div>
- <div>div3</div>
- <div>div4</div>
- <span>span1</span>
- <span>span2</span>
- </body>
- <scriptlanguage="JavaScript">
- //層次選擇器
- // 一、 改變所有td中<a>標籤的字型
- $("#b1").click(function(){
- $("td a").css("background-color", "silver");
- });
- //二、 改變所有td中但不是td孫子以下的<a>標籤的字型
- $("#b2").click(function(){
- $("td>a").css("background-color", "silver");
- });
- //三、改變id為one的下一個td背景色
- $("#b3").click(function(){
- $("#one+td").css("background-color", "red");
- });
- //四、改變id為two的所有div的背景色
- $("#b4").click(function(){
- $("#two~div").css("background-color", "red");
- });
- </script>
- </html>
過濾選擇器:
過濾選擇器主要是通過特定的過濾規則來篩選出所需的 DOM 元素, 該選擇器都以 “:” 開頭
按照不同的過濾規則, 過濾選擇器可以分為基本過濾, 內容過濾, 可見性過濾, 屬性過濾, 子元素過濾和表單物件屬性過濾選擇器.
基礎過濾選擇器:
1、:first用法: $(”tr:first”) ; 返回值 單個元素的組成的集合
說明: 匹配找到的第一個元素
2、:last
用法: $(”tr:last”) 返回值 集合元素
說明: 匹配找到的最後一個元素.與 :first 相對應.
3、:not(selector)
用法: $(”input:not(:checked)”)返回值 集合元素
說明: 去除所有與給定選擇器匹配的元素.有點類似於”非”,意思是沒有被選中的input(當input的type=”checkbox”).
4、:even
用法: $(”tr:even”) 返回值 集合元素
說明: 匹配所有索引值為偶數的元素,從 0 開始計數.js的陣列都是從0開始計數的.例如要選擇table中的行,因為是從0開始計數,所以table中的第一個tr就為偶數0.
5、: odd
用法: $(”tr:odd”) 返回值 集合元素
說明: 匹配所有索引值為奇數的元素,和:even對應,從 0 開始計數.
6、:eq(index) 用法: $(”tr:eq(0)”) 返回值 集合元素
說明: 匹配一個給定索引值的元素.eq(0)就是獲取第一個tr元素.括號裡面的是索引值,不是元素排列數.
7、:gt(index) 用法: $(”tr:gt(0)”) 返回值 集合元素
說明: 匹配所有大於給定索引值的元素.
8、:lt(index) 用法: $(”tr:lt(2)”) 返回值 集合元素
說明: 匹配所有小於給定索引值的元素.
9、:header(固定寫法) 用法: $(”:header”).css(”background”, “#EEE”) 返回值 集合元素
說明: 匹配如 h1, h2, h3之類的標題元素.這個是專門用來獲取h1,h2這樣的標題元素.
10、:animated(固定寫法) 返回值 集合元素
說明: 匹配所有正在執行動畫效果的元素
基礎過濾選擇器示例: 改變第一個 div 元素的背景色為 #0000FF
改變最後一個 div 元素的背景色為 #0000FF
改變class不為 one 的所有 div 元素的背景色為 #0000FF
改變索引值為偶數的 div 元素的背景色為 #0000FF
改變索引值為奇數的 div 元素的背景色為 #0000FF
改變索引值為大於 3 的 div 元素的背景色為 #0000FF
改變索引值為等於 3 的 div 元素的背景色為 #0000FF
改變索引值為小於 3 的 div 元素的背景色為 #0000FF
改變所有的標題元素的背景色為 #0000FF
改變當前正在執行動畫的所有元素的背景色為 #0000FF
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>baseFilter_selecter.html</title>
- <metahttp-equiv="keywords"content="keyword1,keyword2,keyword3">
- <metahttp-equiv="description"content="this is my page">
- <metahttp-equiv="content-type"content="text/html; charset=UTF-8">
- <!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
- <scriptlanguage="JavaScript"src="../jquery/jquery-1.4.2.js"></script>
- <styletype="text/css">
- #mover{
- width:100px;
- height:200px;
- background-color:red;
- }
- </style>
- </head>
- <body>
- <inputtype="button"value="改變第一個div的背景色"id="b1"/>
- <inputtype="button"value="改變最後一個div的背景色"id="b2"/>
- <inputtype="button"value="改變class不為one的所有div的背景色"id="b3"/>
- <inputtype="button"value="改變索引值為偶數的div的背景色"id="b4"/>
- <inputtype="button"value="改變索引值為基數的div的背景色"id="b5"/>
- <inputtype="button"value="改變索引值大於3的div的背景色"id="b6"/>
- <inputtype="button"value="改變索引值等於3的div的背景色"id="b7"/>
- <inputtype="button"value="改變索引值小於3的div的背景色"id="b8"/>
- <inputtype="button"value="改變所有標題元素的背景色"id="b9"/>
- <h2>h2</h2>
- <h5>h5</h5>
- <h3>h3</h3>
- <divclass="one">div1</div>
- <divclass="one">div2</div>
- <div>div3</div>
- <div>div4</div>
- <div>div5</div>
- <div>div6</div>
- <div>div7</div>
- <divclass="one">div8</div>
- <div>div9</div>
- <inputtype="button"value="增加動畫效果"id="b10"/><br>
- <divid="mover">動畫</div>
- </body>
- <scriptlanguage="JavaScript">
- //一、改變第一個div的背景色
- $("#b1").click(function(){
- $("div:first").css("background-color", "yellow");
- });
- //二、改變最後一個div的背景色
- $("#b2").click(function(){
- $("div:last").css("background-color", "red");
- });
- //三、改變class不為one的所有div的背景色
- $("#b3").click(function(){
- $("div:not(.one)").css("background-color", "yellow");
- });
- //四、改變索引值為偶數的div的背景色
- $("#b4").click(function(){
- $("div:even").css("background-color", "yellow");
- });
- //五、改變索引值為基數的div的背景色
- $("#b5").click(function(){
- $("div:odd").css("background-color", "yellow");
- });
- //六、改變索引值大於3的div的背景色
- $("#b6").click(function(){
- $("div:gt(3)").css("background-color", "yellow");
- });
- //七、改變索引值等於3的div的背景色
- $("#b7").click(function(){
- $("div:eq(3)").css("background-color", "yellow");
- });
- //八、改變索引值小於3的div的背景色
- $("#b8").click(function(){
- $("div:lt(3)").css("background-color", "yellow");
- });
- //九、改變所有標題元素的背景色
- $("#b9").click(function(){
- $(":header").css("background-color", "yellow");
- });
- //十、 <divid="mover">動畫</div> 增加動畫效果
- $("#b10").click(function(){
- $(":animated").css("background-color", "yellow");
- });
- function ca(){
- $("#mover").slideToggle(800, ca);
- }
- ca();
- </script>
- </html>
內容過濾選擇器:
內容過濾選擇器的過濾規則主要體現在它所包含的子元素和文字內容上1、:contains(text) 用法: $(”div:contains(’John’)”) 返回值 集合元素
說明: 匹配包含給定文字的元素.這個選擇器比較有用,當我們要選擇的不是dom標籤元素時,它就派上了用場了,它的作用是查詢被標籤”圍”起來的文字內容是否符合指定的內容的.
2、:empty 用法: $(”td:empty”) 返回值 集合元素
說明: 匹配所有不包含子元素或者文字的空元素
3、:has(selector)
用法: $(”div:has(p)”).addClass(”test”) 返回值 集合元素
說明: 匹配含有選擇器所匹配的元素的元素.這個解釋需要好好琢磨,但是一旦看了使用的例子就完全清楚了:給所有包含p元素的div標籤加上class=”test”.
4、:parent 用法: $(”td:parent”) 返回值 集合元素
說明: 匹配含有子元素或者文字的元素.注意:這裡是”:parent”,可不是”.parent”哦!感覺與上面講的”:empty”形成反義詞.
內容過濾選擇器示例: 改變含有文字 ‘di’ 的 div 元素的背景色為 #0000FF
改變不包含子元素(或者文字元素) 的 div 空元素的背景色為 #0000FF
改變含有 class 為 mini 元素的 div 元素的背景色為 #0000FF
改變含有子元素(或者文字元素)的div元素的背景色為 #0000FF
改變不含有文字 di; 的 div 元素的背景色
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>contentFilter_selecter.html</title>
- <metahttp-equiv="keywords"content="keyword1,keyword2,keyword3">
- <metahttp-equiv="description"content="this is my page">
- <metahttp-equiv="content-type"content="text/html; charset=UTF-8">
- <scriptlanguage="JavaScript"src="../jquery/jquery-1.4.2.js"></script>
- <style>
- .mini{
- width:100px;
- height:50px;
- background-color:green;
- }
- </style>
- </head>
- <body>
- <inputtype="button"value="改變含有文字di的背景色"id="b1"/>
- <inputtype="button"value="改變沒有文字的背景色"id="b2"/>
- <inputtype="button"value="改變含有<p>的div元素的背景色"id="b3"/>
- <inputtype="button"value="改變含有子元素或者文字的div"id="b4"/>
- <inputtype="button"value="改變不含有文字di的div元素的背景色"id="b5"/>
- <div> id為one div</div>
- <div><p> id為two class是mini div</p></div>
- <divclass="mini"></div>
- <div> id為two class是mini</div>
- <tableborder="1"cellspacing="0"width="200">
- <tbody>
- <tr>
- <td>1</td>
- <td>1</td>
- <td></td>
- <td></td>
- </tr>
- </tbody>
- </table>
- </body>
- <scriptlanguage="JavaScript">
- //一、改變含有文字di的背景色
- $("#b1").click(function(){
- $("div:contains('di')").css("background-color", "green");
- });
- //二、改變沒有文字的背景色
- $("#b2").click(function(){
- $("td:empty").css("background-color",