Android之——史上最簡單最酷炫的3D圖片瀏覽效果的實現
如今,Android開發已經成為移動互聯開發領域中一支不可或缺的力量,那麼Android中要實現3D的效果那也就是合情合理的事情了。那麼,如何在Android中實現像IOS中那樣的3D圖片瀏覽效果呢?下面,鄙人將重磅推出今天的重點博文,和大家一起在Android中實現酷炫的3D圖片瀏覽效果。
一、原理
老規矩,還是要來囉嗦下原理的東西。
整體實現是以手機螢幕的正中間位置為對稱軸,位於正中間的圖片顯示最大,也最亮,同時左右兩邊的圖片以最中間位置為對稱軸,分別旋轉對應的角度,同時亮度調整為適當的比例,已達到對稱的效果。具體的3D瀏覽圖片效果,我是通過自定義Gallery來實現的,建立一個類GalleryFlow,繼承Gallery,在這個類中進行影象的旋轉、縮放,亮度設定等操作。同時,在這個類中,我建立了一個相機物件camera來設定影象的變化效果;同時自定義一個影象的介面卡類ImageAdapter,這個類繼承BaseAdapter,主要是實現介面圖片的顯示,以及建立帶有倒影的圖片。
原理囉嗦完了,那就讓我們一起來實現這個酷炫的3D效果吧。
二、實現
1、自定義介面卡ImageAdapter
顯示圖片的介面卡,這個類繼承BaseAdapter,完成影象的基本顯示,同時將原有圖片生成帶有倒影的圖片進行顯示。具體的實現為,在構造方法中將介面中的上下文資訊,和存放圖片id的陣列傳遞過來,通過傳遞的圖片id陣列生成對應的ImageView陣列,用來存放帶有圖片資訊的ImageView物件。在createRefectedBitmap()方法中將原有圖片處理成帶有倒影效果的圖片存放在ImageView物件中,然後將ImageView物件存放在ImageView陣列中。
具體實現的程式碼如下:
package com.lyz.gallery.activity; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Bitmap.Config; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.LinearGradient; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.PorterDuff.Mode; import android.graphics.PorterDuffXfermode; import android.graphics.Shader.TileMode; import android.graphics.drawable.BitmapDrawable; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; /** * 自定義圖片顯示的介面卡ImageAdapter * @author liuyazhuang * */ public class ImageAdapter extends BaseAdapter { private Context context; private int[] imageIds; private ImageView[] images; //構造方法 public ImageAdapter(Context context, int[] imageIds) { this.context = context; this.imageIds = imageIds; //存放圖片的陣列 images = new ImageView[imageIds.length]; } @Override public int getCount() { return images.length; } @Override public Object getItem(int position) { return images[position]; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { return images[position]; } /** * 建立帶有倒影的圖片 */ public void createRefectedBitmap() { //原圖片與倒影圖片之間的距離 int refectionGap = 4; //向圖片陣列中加入圖片 for(int i = 0; i < imageIds.length; i++){ int imageId = imageIds[i]; //原圖片 Bitmap resourceBitmap = BitmapFactory.decodeResource(context.getResources(), imageId); int width = resourceBitmap.getWidth(); int height = resourceBitmap.getHeight(); //倒影圖片 //reource:原圖片 //x,y:生成倒影圖片的起始位置 //width,heiht:生成倒影圖片寬和高 //Matrix m:用來設定圖片的樣式(倒影) Matrix m = new Matrix(); //x:水平翻轉;y:垂直翻轉 1支援; -1翻轉 m.setScale(1, -1); Bitmap refrectionBitmap = Bitmap.createBitmap(resourceBitmap, 0, height / 2, width, height / 2,m, false); //合成的帶有倒影的圖片 Bitmap bitmap = Bitmap.createBitmap(width, height + height/2, Config.ARGB_8888); //建立畫布 Canvas canvas = new Canvas(bitmap); //繪製原圖片 canvas.drawBitmap(resourceBitmap, 0, 0, null); //繪製原圖片與倒影之間的間隔 Paint defaultPaint = new Paint(); canvas.drawRect(0, height, width, height + refectionGap, defaultPaint); //繪製倒影圖片 canvas.drawBitmap(refrectionBitmap, 0, height + refectionGap, null); //ps中的漸變和遮罩效果 Paint paint = new Paint(); //設定遮罩效果 paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); //設定漸變效果 //設定著色器為遮罩著色 LinearGradient shader = new LinearGradient(0, height, 0, bitmap.getHeight(), 0x70ffffff, 0x00ffffff, TileMode.CLAMP); paint.setShader(shader); canvas.drawRect(0, height, width, bitmap.getHeight(), paint); //建立BitmapDrawable圖片 BitmapDrawable bd = new BitmapDrawable(bitmap); //消除圖片鋸齒效果,使圖片平滑 bd.setAntiAlias(true); ImageView imageView = new ImageView(context); imageView.setImageDrawable(bd); //設定圖片大小 imageView.setLayoutParams(new GalleryFlow.LayoutParams(160, 240)); //將圖片放置在images陣列中 images[i] = imageView; } } }
2、自定義Gallery類GalleryFlow
這個類中我們主要實現的是圖片的縮放、旋轉、亮度調整等操作,下面我們分解來看這個類。
1)成員變數
這裡的成員變數主要是:最大的旋轉角度、最大縮放值、記錄中間點的位置、相機物件
具體實現程式碼如下:
//最大的旋轉角度
private int maxRotateAngle = 50;
//最大縮放值
private int maxZoom = -250;
//記錄中間點的位置
private int currentOfGallery;
//建立相機物件
private Camera camera = new Camera();2)構造方法
我在這裡複寫了Gallery的三個構造方法,並在每個構造方法中分別呼叫了setStaticTransformationsEnabled(true);方法,這個方法的作用是:指定圖形是否變化 false:否 true:是。當我們呼叫了setStaticTransformationsEnabled方法時,Android就會回撥下面的getChildStaticTransformation方法
具體實現程式碼如下:
public GalleryFlow(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setStaticTransformationsEnabled(true);
}
public GalleryFlow(Context context, AttributeSet attrs) {
super(context, attrs);
//指定圖形是否變化 false:否 true:是
setStaticTransformationsEnabled(true);
}
public GalleryFlow(Context context) {
super(context);
setStaticTransformationsEnabled(true);
}3)getChildStaticTransformation方法
這個方法是呼叫了setStaticTransformationsEnabled時,Android會回撥的一個方法,我在這個方法中完成的操作主要是:計算影象的旋轉角度,設定圖片的變形樣式,同時呼叫圖片變形的放方法transformationBitmap來達到圖片變形的效果。
具體實現的程式碼如下:
@Override
protected boolean getChildStaticTransformation(View child, Transformation t) {
//得到圖片的中心點
int currentOfChild = getCurrentOfView(child);
int width = child.getLayoutParams().width;
int height = child.getLayoutParams().height;
//旋轉的角度
int rotateAngle = 0;
t.clear();
//設定圖片變形樣式
t.setTransformationType(Transformation.TYPE_MATRIX);
//位置中心點位置
if(currentOfChild == currentOfGallery){
transformationBitmap((ImageView)child, t, 0);
}else{ //不是中心位置
rotateAngle = (int) ((float)(currentOfGallery - currentOfChild) / width * maxRotateAngle);
if(Math.abs(rotateAngle) > maxRotateAngle){
rotateAngle = rotateAngle < 0 ? -maxRotateAngle : maxRotateAngle;
}
//圖片變形
transformationBitmap((ImageView)child, t, rotateAngle);
}
return true;
}4)圖片變形方法transformationBitmap
這個方法主要完成的操作就是通過相機物件來完成對影象的變形操作。
具體實現程式碼如下:
/**
* 圖片變形
* @param child
* @param t
* @param i
*/
private void transformationBitmap(ImageView child, Transformation t, int rotateAngle) {
//儲存影象變化的效果
camera.save();
Matrix imageMatrix = t.getMatrix();
int rotate = Math.abs(rotateAngle);
int imageWidth = child.getWidth();
int imageHeight = child.getHeight();
//z:正數:圖片變大
//x:水平移動
//y:垂直移動
camera.translate(0.0f, 0.0f, 100.0f);
//當前旋轉角度小於最大旋轉角度
if(rotate < maxRotateAngle){
float zoom = (float) ((rotate * 1.5) + maxZoom);
camera.translate(0.0f, 0.0f, zoom);
//設定圖片漸變效果
child.setAlpha((int) (255 - rotate * 2.5));
}
//圖片向展示中心進行垂直角度旋轉
camera.rotateY(rotateAngle);
camera.getMatrix(imageMatrix);
imageMatrix.preTranslate(-(imageWidth / 2), -(imageHeight / 2));
imageMatrix.postTranslate(imageWidth / 2, imageHeight / 2);
//還原影象變化的效果
camera.restore();
}5)獲取Gallery展示圖片的中心點方法
具體實現程式碼如下:
/**
* 獲取Gallery展示圖片的中心點
* @return
*/
public int getCurrentOfGallery(){
return (getWidth() - getPaddingLeft() - getPaddingRight()) / 2 + getPaddingLeft();
}6)獲取圖片中心點方法
具體實現程式碼如下:
/**
* 獲取圖片中心點
* @param view
* @return
*/
public int getCurrentOfView(View view){
return view.getLeft() + view.getWidth() / 2;
}7)onSizeChanged方法
這個方法是當螢幕大小變化的時候,Android自動回撥的方法,我在這個方法中的操作就是將獲取到的Gallery展示圖片的中心點賦值給成員變數currentOfGallery。
具體程式碼如下:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
currentOfGallery = getCurrentOfGallery();
super.onSizeChanged(w, h, oldw, oldh);
}8)完整程式碼如下:
package com.lyz.gallery.activity;
import android.content.Context;
import android.graphics.Camera;
import android.graphics.Matrix;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.Transformation;
import android.widget.Gallery;
import android.widget.ImageView;
/**
* 自定義Gallery
* @author liuyazhuang
*
*/
public class GalleryFlow extends Gallery {
//最大的旋轉角度
private int maxRotateAngle = 50;
//最大縮放值
private int maxZoom = -250;
//記錄中間點的位置
private int currentOfGallery;
//建立相機物件
private Camera camera = new Camera();
public GalleryFlow(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setStaticTransformationsEnabled(true);
}
public GalleryFlow(Context context, AttributeSet attrs) {
super(context, attrs);
//指定圖形是否變化 false:否 true:是
setStaticTransformationsEnabled(true);
}
public GalleryFlow(Context context) {
super(context);
setStaticTransformationsEnabled(true);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
currentOfGallery = getCurrentOfGallery();
super.onSizeChanged(w, h, oldw, oldh);
}
@Override
protected boolean getChildStaticTransformation(View child, Transformation t) {
//得到圖片的中心點
int currentOfChild = getCurrentOfView(child);
int width = child.getLayoutParams().width;
int height = child.getLayoutParams().height;
//旋轉的角度
int rotateAngle = 0;
t.clear();
//設定圖片變形樣式
t.setTransformationType(Transformation.TYPE_MATRIX);
//位置中心點位置
if(currentOfChild == currentOfGallery){
transformationBitmap((ImageView)child, t, 0);
}else{ //不是中心位置
rotateAngle = (int) ((float)(currentOfGallery - currentOfChild) / width * maxRotateAngle);
if(Math.abs(rotateAngle) > maxRotateAngle){
rotateAngle = rotateAngle < 0 ? -maxRotateAngle : maxRotateAngle;
}
//圖片變形
transformationBitmap((ImageView)child, t, rotateAngle);
}
return true;
}
/**
* 圖片變形
* @param child
* @param t
* @param i
*/
private void transformationBitmap(ImageView child, Transformation t, int rotateAngle) {
//儲存影象變化的效果
camera.save();
Matrix imageMatrix = t.getMatrix();
int rotate = Math.abs(rotateAngle);
int imageWidth = child.getWidth();
int imageHeight = child.getHeight();
//z:正數:圖片變大
//x:水平移動
//y:垂直移動
camera.translate(0.0f, 0.0f, 100.0f);
//當前旋轉角度小於最大旋轉角度
if(rotate < maxRotateAngle){
float zoom = (float) ((rotate * 1.5) + maxZoom);
camera.translate(0.0f, 0.0f, zoom);
//設定圖片漸變效果
child.setAlpha((int) (255 - rotate * 2.5));
}
//圖片向展示中心進行垂直角度旋轉
camera.rotateY(rotateAngle);
camera.getMatrix(imageMatrix);
imageMatrix.preTranslate(-(imageWidth / 2), -(imageHeight / 2));
imageMatrix.postTranslate(imageWidth / 2, imageHeight / 2);
//還原影象變化的效果
camera.restore();
}
/**
* 獲取Gallery展示圖片的中心點
* @return
*/
public int getCurrentOfGallery(){
return (getWidth() - getPaddingLeft() - getPaddingRight()) / 2 + getPaddingLeft();
}
/**
* 獲取圖片中心點
* @param view
* @return
*/
public int getCurrentOfView(View view){
return view.getLeft() + view.getWidth() / 2;
}
}
3、MainActivity
這個類主要實現的功能是載入佈局檔案,構造要顯示的圖片的id陣列,呼叫ImageAdapter方法實現圖片的顯示操作。
具體實現的程式碼如下:
package com.lyz.gallery.activity;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
/**
* 程式主入口
* @author liuyazhuang
*
*/
public class MainActivity extends Activity {
private GalleryFlow gallery_flow;
//存放圖片id的陣列
private int[] imageIds;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//構造存放圖片id的陣列
imageIds = new int[]{
R.drawable.photo1,
R.drawable.photo2,
R.drawable.photo3,
R.drawable.photo4,
R.drawable.photo5,
R.drawable.photo6,
R.drawable.photo7,
R.drawable.photo8
};
gallery_flow = (GalleryFlow) findViewById(R.id.gallery_flow);
//例項化ImageAdapter物件
ImageAdapter adapter = new ImageAdapter(this, imageIds);
//向圖片陣列中載入圖片
adapter.createRefectedBitmap();
gallery_flow.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
4、佈局檔案activity_main.xml
這個佈局檔案很簡單,就是放置了一個我們自己定義的GalleryFlow控制元件。
具體實現程式碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black">
<com.lyz.gallery.activity.GalleryFlow
android:id="@+id/gallery_flow"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
5、AndroidManifest.xml
這個檔案中沒有做任何操作,都是Android自動生成的內容。
具體實現程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.lyz.gallery.activity"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.lyz.gallery.activity.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
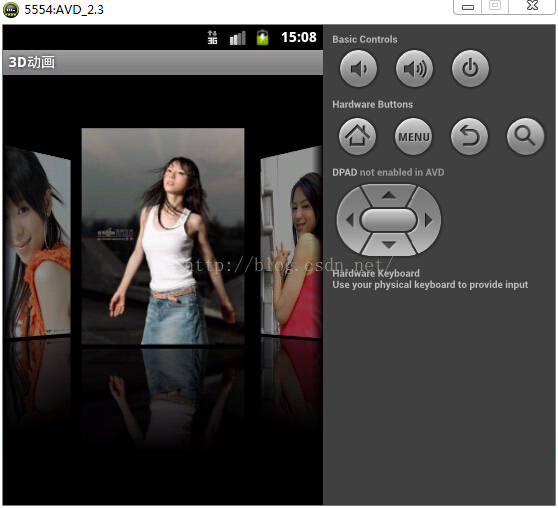
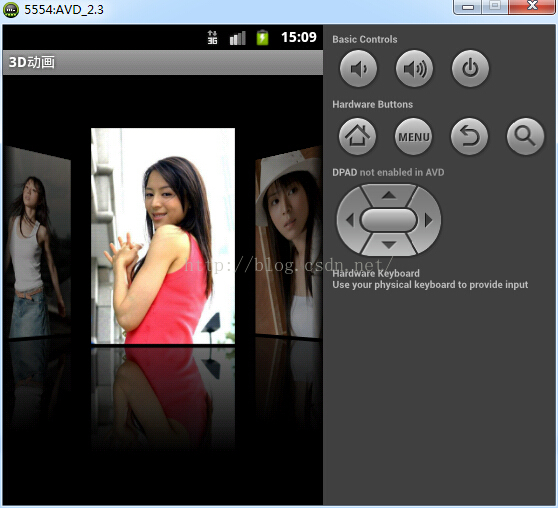
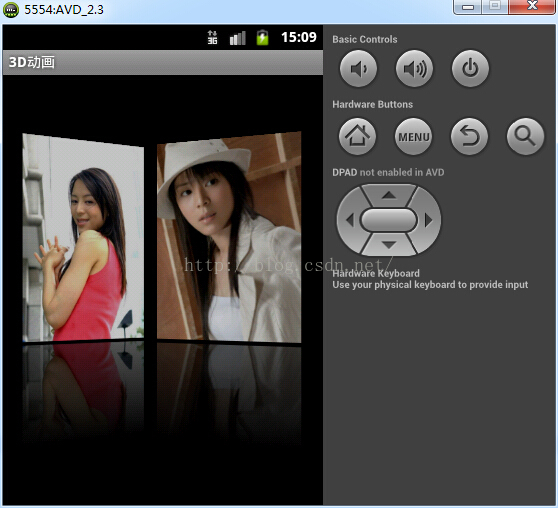
三、執行效果
四、溫馨提示
本例項中,為了方面,我把一些文字直接寫在了佈局檔案中和相關的類中,大家在真實的專案中要把這些文字寫在string.xml檔案中,在外部引用這些資源,切記,這是作為一個Android程式設計師最基本的開發常識和規範,我在這裡只是為了方便直接寫在了類和佈局檔案中。