iOS之狀態列字變大,鍵盤變高,鍵盤字變粗大
一,說明.
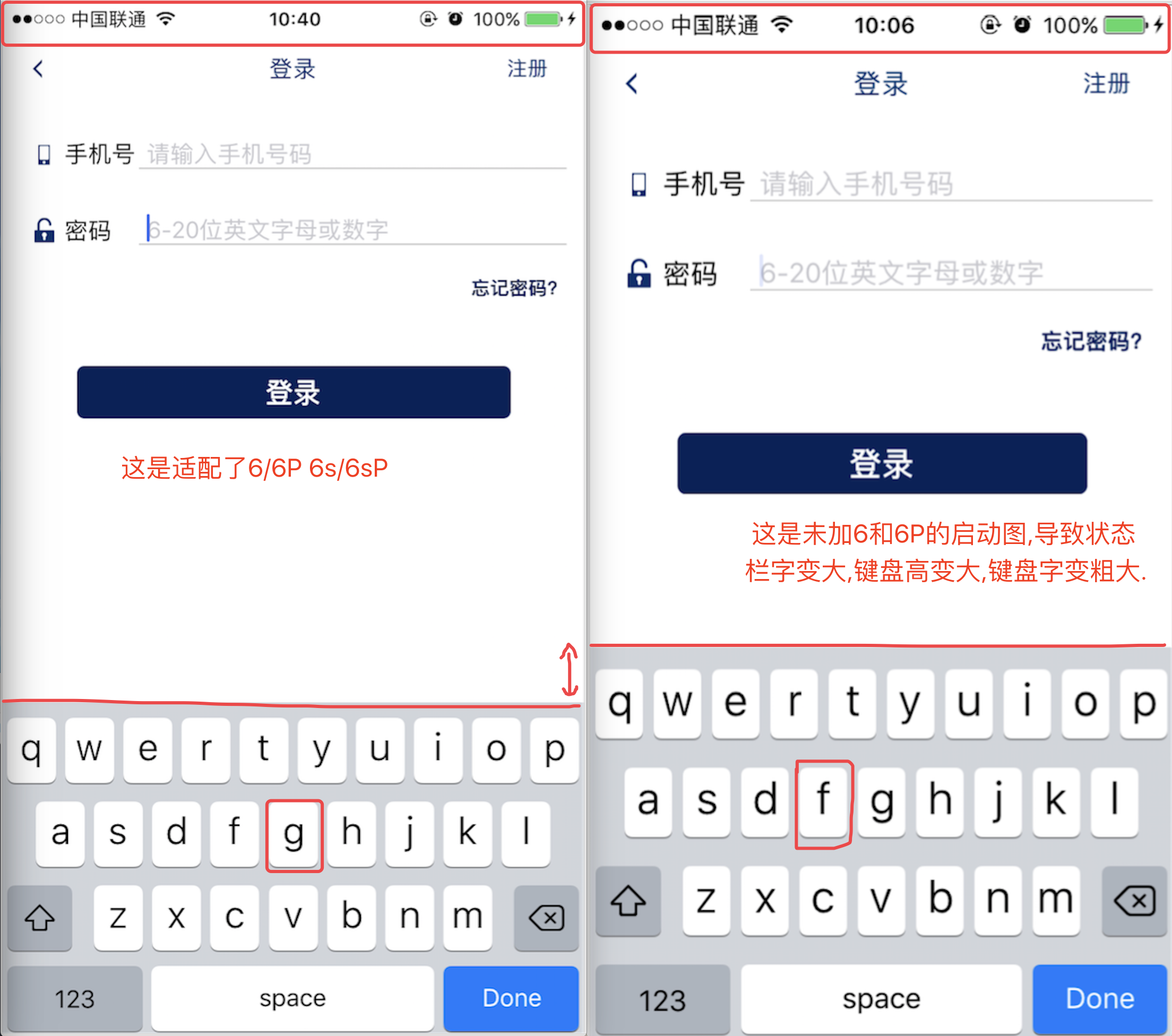
有個說法:要看APP是否適配,就在4.7寸或5.5寸的手機上看APP的狀態列是否變大.效果圖如下:
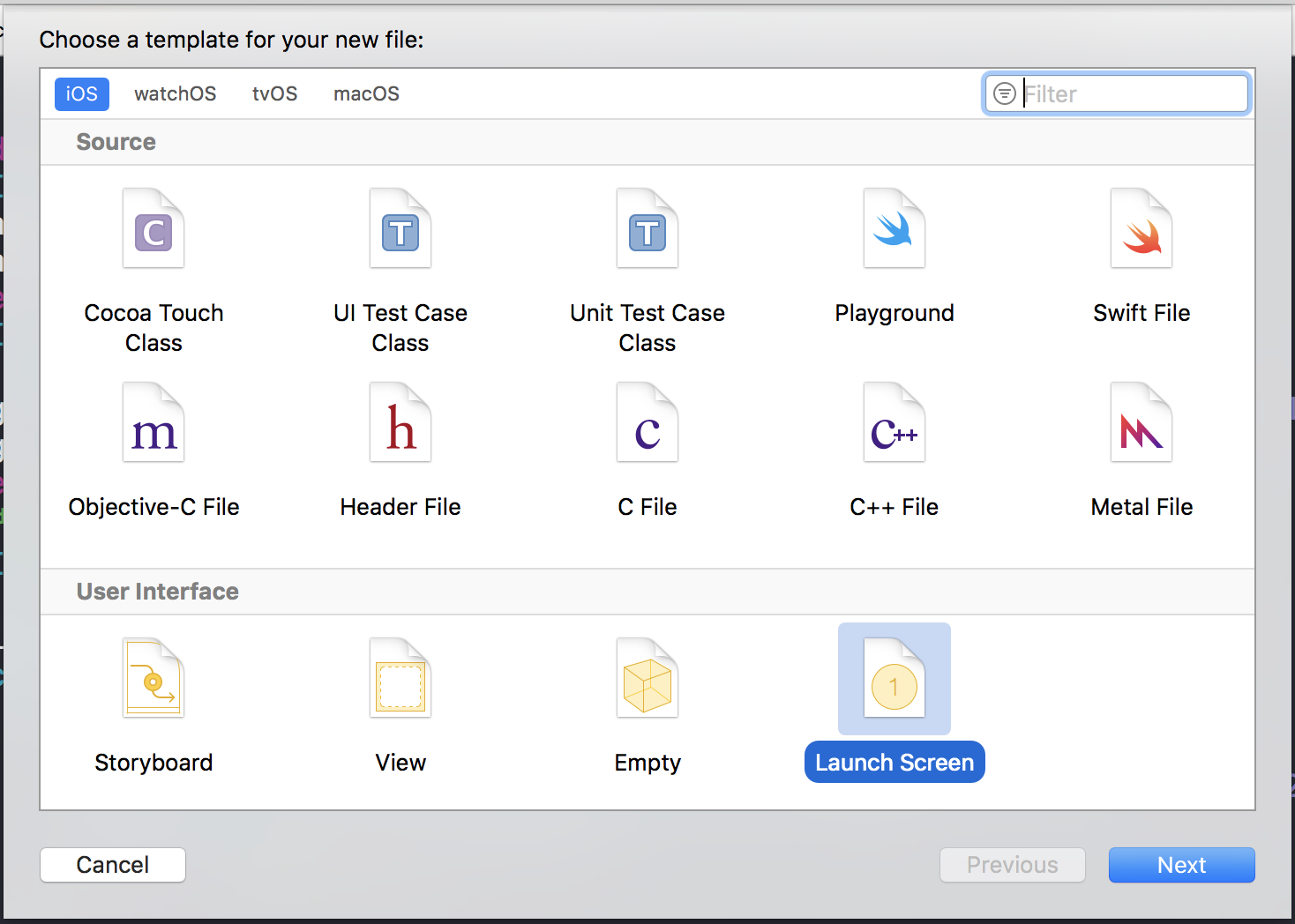
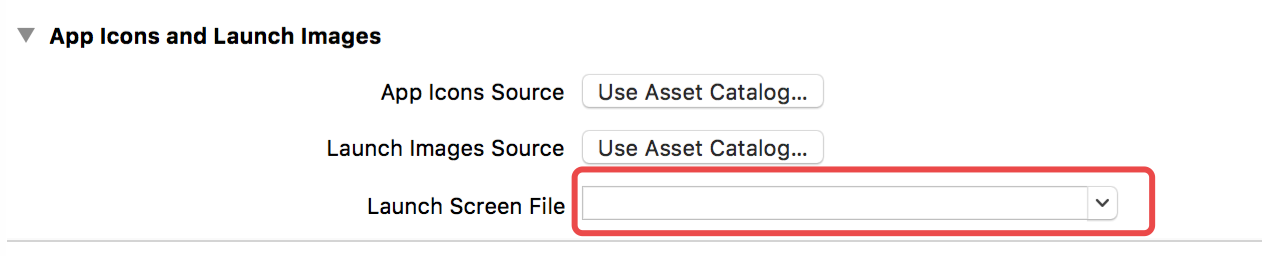
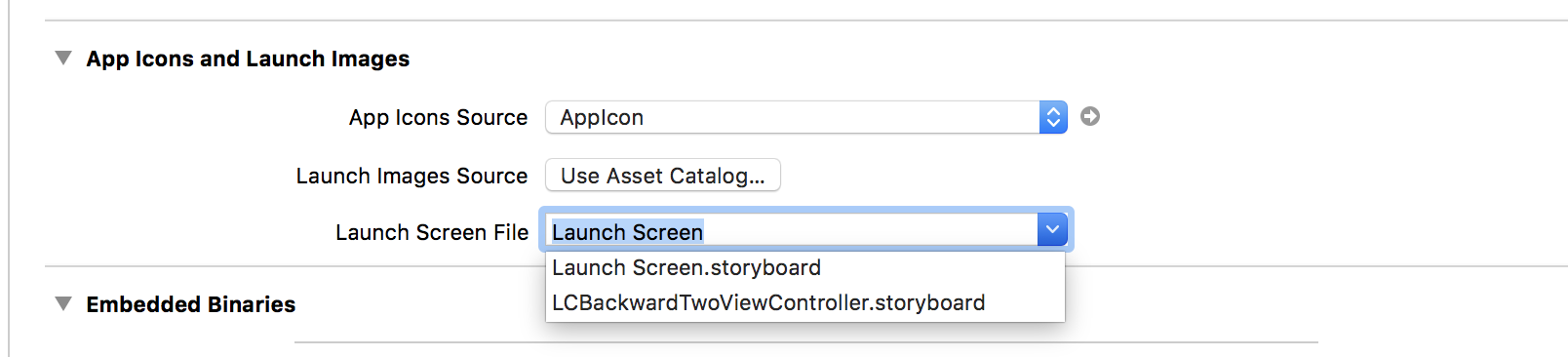
最近在做專案時,發現狀態列的字變大了,鍵盤也變得的粗大. 找到原因了,原來是我的6/6p的啟動圖片沒加. 導致APP在6/6p(包括6s/6sP)的手機上執行找不到對應的啟動圖,只能預設用5的啟動圖片,APP執行後頁面已5的比例放大. 同時會發現tabbar和navigationbar高度變大. 解決方法:1,新增lanchScreen.storyboard.




解決方法2:新增2張圖片:命名和畫素: [email protected] 750*1134
[email protected]
題外話:如果這個問題你在一個專案將要完成之後,才發現.那麼你的工作將遠遠還沒結束. 你會發現有很多的頁面佈局都是亂的,你需要一步步的去適配.(坑)
二,結束語
雖然最近iOS的行情非常非常的不好,但是做iOS的不怕被發現bug,不要為了趕上線而不去做.相關推薦
iOS之狀態列字變大,鍵盤變高,鍵盤字變粗大
一,說明. 有個說法:要看APP是否適配,就在4.7寸或5.5寸的手機上看APP的狀態列是否變大.效果圖如下: 最近在做專案時,發現狀態列的字變大了,鍵盤也變得的粗大. 找到原因了,原來是我的6/6p的啟動圖片沒加. 導致APP在6/6p(包括6s/6sP)的手機上執行
iOS 更改狀態列顏色和隱藏狀態列
更改狀態列顏色 iOS7以後 狀態列的字型為黑色:UIStatusBarStyleDefault 狀態列的字型為白色:UIStatusBarStyleLightContent 解決方案 1、在info.plist中,將View controller-based status bar appea
iOS修改狀態列的樣式和隱藏狀態
在iOS 7之前可以直接通過UIApplication物件來直接操作狀態列 [[UIApplication sharedApplication] setStatusBarStyle:style];
iOS 更改狀態列、導航欄顏色的幾種方法
ios上狀態列 就是指的最上面的20畫素高的部分 狀態列分前後兩部分,要分清這兩個概念,後面會用到: 前景部分:就是指的顯示電池、時間等部分; 背景部分:就是顯示黑色或者圖片的背景部分; (一)設定statusBar的【前景部分】 簡單來說,就是設定顯示電池電量、時間、網路部分標示的顏色, 這裡只能設定兩種
iOS設定狀態列背景色
iOS開發之 設定狀態列的背景色 //設定狀態列背景顏色 - (void)setStatusBarBackgroundColor:(UIColor *)color { UIView *s
ios-設定狀態列樣式 [UIApplication sharedApplication].statusBarStyle
在info.plist檔案中新增一個屬性View controller-based status bar appearance,設定為No(不支援在檔案中設定狀態列樣式) 然後在AppDelegate中寫上[UIApplication sharedApplication].status
ios 設定狀態列文字顏色為白色
直接在程式碼裡面設定是沒有什麼作用的 ,曾經嘗試各種方法,就下面的方法直接簡單理解 第一步:需要將plist 檔案 中加入: <key>UIViewControllerBasedStatusBarAppearance</key> <f
ios 改變狀態列顏色以及字型顏色
//設定狀態列顏色 - (void)setStatusBarBackgroundColor:(UIColor *)color { UIView *statusBar = [[[UI
iOS:狀態列提示控制元件的實現原理
現在很多流行的軟體都加入了狀態列提示的功能,比如手機qq,微信等,今天我們就一起來看看狀態列提示控制元件的原理與實現。 一、狀態列提示的實現原理 不知道大家看到狀態列提示控制元件,第一感覺它是怎麼實現的呢? 我們知道即使平時寫的view是充滿
Android 自動更新之狀態列下載狀態和進度
android 自動檢測版本在這裡就不用說了,今天想和大家一起分享的是如何將下載更新檔案最小化到工作列下載,替代掉醜陋的對話方塊提示下載,對話方塊提示下載的使用者體驗相當不好,我們把它修改成為後臺下載這樣可以改善使用者的使用體驗。 廢話就不多說了,直接貼程式碼。首先
iOS設定狀態列樣式,顯示控制,statusBarStyle, statusBar
滿滿的乾貨 1、在不同的應用中,有關狀態列的樣式是不定的,系統的預設樣式是黑色的,然而有一些應用是需要白色的,所以就需要進行相關的設定,設定狀態列的樣式有2種方式,下面分別講述一下。 2、方法一: 直接在需要改變預設狀態列樣式的控制器中實現一個方法(其他任何事情都不
iOS設定狀態列樣式,statusBarStyle
1、在不同的應用中,有關狀態列的樣式是不定的,系統的預設樣式是黑色的,然而有一些應用是需要白色的,所以就需要進行相關的設定,設定狀態列的樣式有2種方式,下面分別講述一下。 2、方法一: 直接在需要改變預設狀態列樣式的控制器中實現一個方法(其他任何事情都不用做
MUI IOS 頂部狀態列顏色設定
demo mui.init(); mui.plusReady(function(){ mui.os.ios&&plus.navigator.setFullscreen(true);
iOS 隱藏狀態列
iOS 開發過程中可能會有這樣的需求。為了不影響app內容的顯示,將頂部的狀態列(現實訊號,時間,電量)隱藏預設狀態列一直是存在的方法一,適用於修改個別頁面的狀態列我們可以通過設定ViewController的屬性來隱藏在 viewDidLoad 方法中新增如下程式碼[sel
SystemUI之狀態列status icon載入流程
引言 今天我們主要講的是SystemUI狀態列裡面常見的一排icons——status icons,該icons主要用於顯示B
SystemUI之狀態列notification icon載入流程
引言 今天我們主要講的是SystemUI狀態列裡面另一個常見的icons——notification icons,該icons
現在有這樣一個需求,我需要改變兩個div的大小,一個變大,另一個就需要變小。
有一排div 吧。 然後我讓第一個變大,第二個就變小。用ui的resizable方法可以實現,但是有bug。當滑動很快時有很多問題。。研究了一下午,終於在stackoverflow上找到解決方法。網址如下:http://stackoverflow.com/questio
Cordova 小米8留海螢幕適配之沉狀態列與 適配大螢幕手機 從開始到結束 總結
之前專案中打包的apk安裝到全面屏手機後,發現在應用下方出現了一大塊黑色區域(如:小米8),只有在系統中設定適配全面屏才能讓應用在全面屏手機中顯示正常,但是這種方式並不友好,而且有些手機廠商可能也沒有這種設定,所以還是需要我們再打包的時候就做一些相應的處理。 &l
iOS開發——監聽系統截圖並獲得截圖(含狀態列statusBar和鍵盤keyboard)
補充:經過真機測試,這份程式碼一點用都沒有-_- 專案需要得到獲得截圖然後生成自己的分享圖,某度能找到的基本都是怎麼獲取View的檢視,但是幾乎沒有提到包含狀態列(貌似只看到一個),而包含鍵盤的就真的沒有了。經過一翻查詢,在stackoverflow上找到了截
iOS開發之全面講解的改變系統頂部狀態列的顏色變化
ios上狀態列 就是指的最上面的20畫素高的部分狀態列分前後兩部分,要分清這兩個概念,後面會用到:前景部分:就是指的顯示電池、時間等部分;背景部分:就是顯示黑色或者圖片的背景部分;如下圖:前景部分為白色,背景部分為黑色1.單個檢視View沒有導航控制器包裝的情況下預設情況下,
