Webform購物車(用Session儲存,頁面傳值)
購物車主要實現的功能:
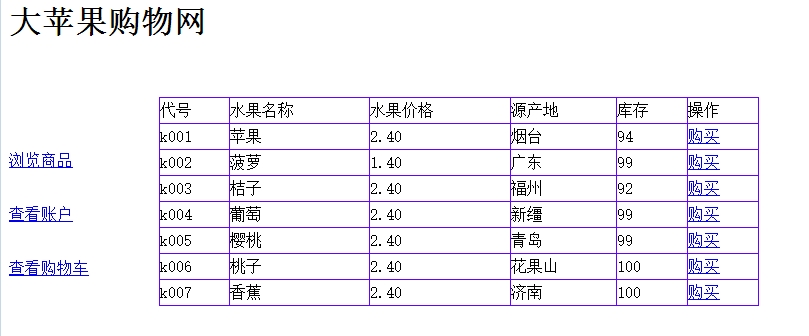
①在主頁面可以將所有商品顯示出來,包括價格,庫存。
②點選購買可以累加產品,如果是同一種產品,只會累加每種產品的數量。
③檢視購物車,可以檢視明細,包括所購物品的名稱,價格,數量等等。由於這裡的OrderDetails表沒有水果名稱和價格,所以需要擴充套件(Paitial)OrderDetails屬性。
④在購物車中可以下訂單,當點選下訂單的時候,需要判斷是否已經登入,如果沒有登入,則跳到登入頁面。
⑤下訂單之後,客戶的餘額減少幅度等於所消費幅度。
⑥餘額不足,提示。
⑦庫存不足,提示。
⑧購物車清空。
⑨庫存產品數量減少,減少的每種產品的數量等於購買的每種產品的數量。
下面用程式碼來詳細介紹一下購物車功能的實現:

①Main頁面,實現功能①,顯示所有物品。

aspx程式碼:


1 <body> 2 <form id="form1" runat="server"> 3 <div> 4 <h1>大蘋果購物網</h1> 5 <p> </p> 6 7 <div style="float:left; width:150px; height:500px;"> 8 9<br /> 10 <br /> 11 <br /> 12 <asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">瀏覽商品</asp:LinkButton> 13 <br /> 14 <br /> 15 <br /> 16 <asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton2_Click">檢視賬戶</asp:LinkButton> 17 <br /> 18 <br /> 19 <br /> 20 <asp:LinkButton ID="LinkButton3" runat="server" OnClick="LinkButton3_Click">檢視購物車</asp:LinkButton> 21 22 </div> 23 <div style =" float:left; height:500px;"> 24 25 <asp:Repeater ID="Repeater1" runat="server"> 26 <HeaderTemplate> 27 <table width="600" border="0" cellspacing="1" cellpadding="0" bgcolor="#6600FF"> 28 <tr> 29 <td height="25" bgcolor="#FFFFFF">代號</td> 30 <td bgcolor="#FFFFFF">水果名稱</td> 31 <td bgcolor="#FFFFFF">水果價格</td> 32 <td bgcolor="#FFFFFF">源產地</td> 33 <td bgcolor="#FFFFFF">庫存</td> 34 <td bgcolor="#FFFFFF">操作</td> 35 </tr> 36 </HeaderTemplate> 37 <ItemTemplate> 38 39 <tr> 40 <td height="25" bgcolor="#FFFFFF"><%#Eval("Ids") %></td> 41 <td bgcolor="#FFFFFF"><%#Eval("Name") %></td> 42 <td bgcolor="#FFFFFF"><%#Eval("Price") %></td> 43 <td bgcolor="#FFFFFF"><%#Eval("Source") %></td> 44 <td bgcolor="#FFFFFF"><%#Eval("Numbers") %></td> 45 <td bgcolor="#FFFFFF"><a href="ChuLi.aspx?code=<%#Eval("Ids") %>">購買</a></td> 46 </tr> 47 </ItemTemplate> 48 <FooterTemplate> 49 </table> 50 </FooterTemplate> 51 </asp:Repeater> 52 53 <br /> 54 55 <br /> 56 <asp:Label ID="lblTs" runat="server"></asp:Label> 57 58 </div> 59 60 61 </div> 62 </form> 63 </body>

aspx.cs程式碼:


1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 public partial class Main : System.Web.UI.Page 9 { 10 protected void Page_Load(object sender, EventArgs e) 11 { 12 if (!IsPostBack) 13 { 14 if (Session["uid"] != null) 15 { 16 FirutDataContext context = new FirutDataContext(); 17 18 Repeater1.DataSource = context.Fruit; 19 Repeater1.DataBind(); 20 21 if (Session["Cart"] != null) 22 { 23 List<OrderDetails> list = Session["Cart"] as List<OrderDetails>; 24 25 int sl = list.Count(); 26 decimal zj = Convert.ToDecimal( list.Sum(p => p.Count * p.JiaGe)); 27 28 lblTs.Text = "購物車中有:"+sl+"件商品,總價為:"+zj+"元。"; 29 30 } 31 32 } 33 else 34 { 35 Response.Redirect("DengLu.aspx"); 36 } 37 } 38 } 39 protected void LinkButton1_Click(object sender, EventArgs e) 40 { 41 Response.Redirect("Main.aspx"); 42 } 43 protected void LinkButton2_Click(object sender, EventArgs e) 44 { 45 Response.Redirect("YuE.aspx"); 46 } 47 protected void LinkButton3_Click(object sender, EventArgs e) 48 { 49 Response.Redirect("GouWuChe.aspx"); 50 } 51 }

②實現功能②,點選購買時,存放在session[]裡面(由於只是實現購買功能,不顯示頁面,所以只寫方法)
aspx.cs程式碼:


1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 public partial class ChuLi : System.Web.UI.Page 9 { 10 protected void Page_Load(object sender, EventArgs e) 11 { 12 //接收購買的水果代號 13 string code = Request["code"].ToString(); 14 //先判斷購物車是否為空 15 //如果不為空,再進入查詢購物車包不包含本產品,不包含直接新增,包含,值增加數量; 16 if (Session["Cart"] != null) 17 { 18 //把SESSION[]購物車的數值轉化為集合 19 List<OrderDetails> listall = Session["Cart"] as List<OrderDetails>; 20 //按照點選購買時傳過來的水果代號查詢 21 var query = listall.Where(p => p.FruitCode == code); 22 //如果購物車購買過本水果產品,實現購買,數量加1 23 if (query.Count() > 0) 24 { 25 OrderDetails data1 = query.First(); 26 //listall.Remove(data1); 27 data1.Count = data1.Count + 1; 28 //listall.Add(data1); 29 30 Session["Cart"] = listall; 31 32 } 33 //如果沒有購買過本水果產品,新建集合,儲存購買的水果 34 else 35 { 36 OrderDetails data2 = new OrderDetails(); 37 38 data2.FruitCode = code; 39 data2.Count = 1; 40 41 listall.Add(data2); 42 43 Session["Cart"] = listall; 44 } 45 46 47 48 } 49 //如果購物車是空的,直接購買本產品 50 else 51 { 52 FirutDataContext context = new FirutDataContext(); 53 54 List<OrderDetails> list = new List<OrderDetails>(); 55 56 OrderDetails data = new OrderDetails(); 57 58 data.FruitCode = code; 59 data.Count = 1; 60 61 list.Add(data); 62 63 Session["Cart"] = list; 64 65 66 } 67 //跳會主頁面 68 Response.Redirect("Main.aspx"); 69 70 } 71 }

③實現功能③,檢視購物車,首先OrderDetails表沒有水果名稱和價格,顯擴充套件屬性;
擴充套件屬性程式碼:


1 public partial class OrderDetails 2 { 3 private decimal jiaGe; 4 5 public decimal JiaGe 6 { 7 get 8 { 9 FirutDataContext context = new FirutDataContext(); 10 11 var query = context.Fruit.Where(p=>p.Ids == FruitCode); 12 13 Fruit data = query.First(); 14 15 16 return data.Price.Value; 17 } 18 set { jiaGe = value; } 19 } 20 21 private string shangPinName; 22 23 public string ShangPinName 24 { 25 get { 26 FirutDataContext context = new FirutDataContext(); 27 28 var query = context.Fruit.Where(p => p.Ids == FruitCode); 29 30 Fruit data = query.First(); 31 32 33 return data.Name; 34 } 35 set { shangPinName = value; } 36 } 37 38 39 40 }
相關推薦
Webform購物車(用Session儲存,頁面傳值)
購物車主要實現的功能: ①在主頁面可以將所有商品顯示出來,包括價格,庫存。 ②點選購買可以累加產品,如果是同一種產品,只會累加每種產品的數量。 ③檢視購物車,可以檢視明細,包括所購物品的名稱,價格,數量等等。由於這裡的OrderDetails表沒有水果名稱和價格,所以需要擴充套件(Paiti
android 使用canvas畫字元時換行(用TextPaint實現,Paint不易實現)
使用canvas畫字元時,常常遇到字元很長,不會換行的問題. 解決辦法: 使用StaticLayout這個類. mCurrentPaint =new TextPaint(); mCurrentPaint.setColor(Color.GREEN); mCurrentPaint.setTextAlign(Al
shell指令碼使用之awk按列求平均值(含最大,最小值)
使用Linux命令的awk工具 delay_avg.sh指令碼內容如下所示: #!/bin/sh RESPONSEFILE=$1 if [ $# -ne 1 ] then echo "usage: ./delay_avg.sh na
React 學習筆記 (八)(react-router 4. 頁面傳值)
動態路由傳值 1.配置(根元件載入元件,注意path寫法: /xxx/:id) <Route path='/product/:id' component={RouterProduct}></Route> 2.跳轉(注意寫法:es6 模板字串 鍵盤es
Devexpress WinForm 增刪改,頁面傳值,無需重新繫結資料庫重新整理。
一.新增:private void newBtn_Click(object sender, EventArgs e) { CIL_Currency_Add f7 = new CIL_Currency_Add("新增", "",
小程式系列課程之6事件繫結獲取元素ID,頁面傳值,獲取資料
根據在頁面需要實現不同的跳轉和不同的頁面傳值,梳理了以下情況情況一:在小程式的開發過程中會用到動態傳參,比如根據某一個頁面傳參不同,載入不同的新的頁面(一般會用到wx:for迴圈顯示陣列,實現的功能是點選不同的元素進入不同的頁面,比如在另一個頁面載入某個元素的詳細資訊。)情況
vue中父子元件之間的通訊(父元件向子元件傳值)
一、vuex作為狀態管理,用起來還是蠻方便的,但是最近某個專案遇到個情況,有東西和vuex衝突了,很多傳值的地方只能通過元件之間的通訊來解決。下面簡單記錄下,父與子,子與父之間的一些傳值方法。 二、父元件向子元件傳值 <template> <div&
用session儲存token,來避免post重複提交
第一步,在頁面調取前,生成隨機數token $this->session->set_userdata("token", md5(microtime(true))); 第二步,在頁面表單裡,增加一個hidden的input用來提交token <input
關於瀏覽器快取問題(圖片更換後,頁面仍優先讀取快取)
因為部分需求(跟換頭像,切換輪播圖等等)改變圖片或者本地上傳新圖片,會導致圖片快取問題,從而達不到預期效果,還是載入原圖片查找了一些資料,總結出2個步驟: 1.在圖片的路徑的後面拼接 ‘?內容’ 解決,具體如下 (1)在圖片src路徑後面加上時間戳,使瀏覽
用sharding技術來擴充套件你的資料庫(hash分佈擴充套件,一致性雜湊)
EMC中國研究院大資料組研究員 郭小燕 摘要: 本部分首先簡單介紹sharding系統的基本架構,然後重點介紹sharding機制中常用的三種表資料劃分方法。 一. 資料劃分演算法 1. Sharding 系統的基本結構 上節我們說到Sharding可以簡單定義為將大資料庫分佈到多個物理節點上的
漢諾塔的改編題(用棧求解,分別遞迴和非遞迴)
限制不能從最左側的塔直接移動到最右側,也不能從最右側直接移動到最左側,而是必須經過中間,求當塔有N層的時候,列印最優移動過程和最優移動總步數 例如:當塔為兩層時,最上層的塔記為1,最下層的塔記為2,則
thinkphp+layui,在父頁面對彈窗中的控制元件進行賦值操作(傳值)。
問題描述:點選評論回覆按鈕->彈出表單輸入框->對所點選的按鈕進行回覆評論->提交回復。這裡遇到的問題就是怎麼通過layer建立一個彈窗並把這個需要操作的id值傳到iframe彈出層。解決:點選當前條需要回復的評論並獲取到這個評論的id值,在點選回覆按鈕是用
Sql語句用left join 解決多表關聯問題(關聯套關聯,例子和原始碼)
帖子是原創是,但是在csdn中高手幫我給解決了,其實就是別名,給自己上了一堂別名的課,所謂別人是高手,其實就是自己是菜鳥吧! 表1:------------------------------ 【人事表】 表名:【Man】 欄位: Man_Id,Man_N
資料庫系統概念(機械工業出版社,第六版)複習——第十章:資料儲存和資料存取
第十章 資料儲存和資料存取 檔案組織 每個檔案分成定長的儲存單元,稱作塊(block),塊是儲存分配和資料傳輸的基本單元。 變長記錄 分槽頁結構: 分槽的頁結構一般用於在塊中組織記錄。 分槽頁頁頭,在
UDP協議(多路複用與分解,偽頭部等)
1:運輸層協議:為執行在不同主機上的應用程序提供邏輯通訊功能(主機好像是直接相連的),將網路層提供的主機到主機交付服務,擴充套件到在主機上執行的應用程式到應用程式的交付服務 UDP(使用者資料報協議),為應用程式提供不可靠、無連線的服務 1) 缺點:UDP協議可能丟包,而且
實現登入頁面登入成功後跳轉過程(個人理解學習,程式碼不完整)
function login() { var userName = document.getElementById("loginName").value;//通過ID獲取元素 var pwd = document.getElementById
(用python來繪製一個空心菱形) 輸入一個整數n,輸出一個空心菱形,其中每個邊由n個'*'組成。
def kongxin(n): for i in range(n): print() for j in range(n - i - 1): print(' ', end='') for k in range(2 * i + 1): if k==0
@RequestBody 只能與@RequestHeader同用 不能與@RequestParam (實現迭代函式部分方法只調用一次,之後傳遞下去)
@RequestBody 只能與@RequestHeader同用 不能與@RequestParam (實現迭代函式部分方法只調用一次,之後傳遞下去) 示例: 實現迭代函式部分方法只調用一次,之後傳遞下去,需要傳遞一些@controller前臺沒有的引數,又要保證前臺(jsp)能呼叫這個方法,用requi
作業系統:虛擬頁式儲存管理(缺頁中斷、頁面置換演算法)
1、基本工作原理 1、基本工作原理 在程序開始執行之前,不是全部裝入頁面,而是裝入一個或者零個頁面,之後根據程序執行的需要,動態裝入其他頁面;當記憶體已滿,而又需要裝入 新的頁面時,則根據某種演算法淘
第十四周(-用檔案儲存的學生名單)
*作者:王忠 *完成日期:2015.6.09 *版本號:v1.0 * *問題描述:檔案score.dat中儲存的是若干名學生的姓名和C++課、高數和英語成績。 (1)定義學生類,其中包含姓名、C++課、高數和英語成績及總分資料成員。 (2)用物件陣列進行儲存學生的成績,讀入成績並計算總分;將總分高於平均總分
