Android 中 TextinputLayout 的用法
阿新 • • 發佈:2019-01-28
TextinputLayout 是 Android 5.0 之後才出現的東西,雖然現在應用的不是特別多,但效果真的很贊!在此記錄一下 TextinputLayout 的一些用法

Layout which wraps an EditText (or descendant) to show a floating label when the hint is hidden due to the user inputting text.
TextinputLayout 在內部巢狀一個 EditText,並展示一個浮動的標籤,標籤會在使用者輸入的時候移動到 EditText 上方。
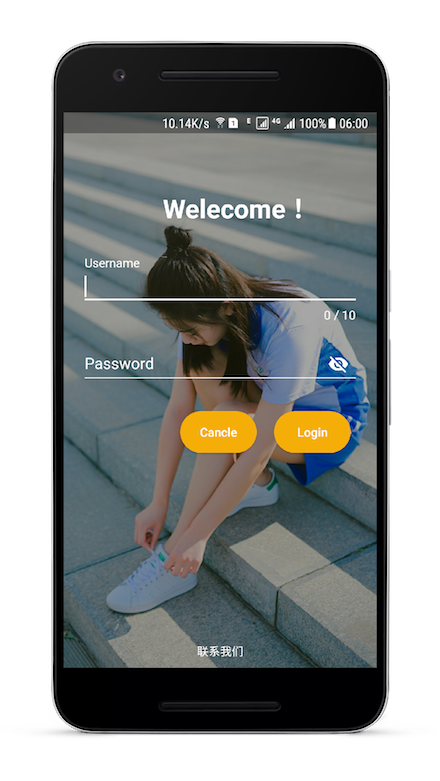
我在這裡簡單的記錄一下 TextInputLayout 的用法
新增依賴
dependencies{
compile ‘com.android.support:appcompat-v7:25.0.1’
compile ‘com.android.support:design:25.0.1'
}設定相關屬性
- 開啟浮動標籤
在 TextinputLayout 中加入 hint 屬性 - 關閉浮動標籤
app:hintEnable=“true | false” - 浮動標籤動畫
app:hintAnimationEnable=“true | false” - 自定義浮動標籤
<style name=“hintAppearence” - 在 EditText 下顯示字數統計
app:counterEnable=“true”
app:counterMaxLength=“11”. //超過 11 位後換顏色 - 顯示密碼:
app:passwordToggleEnable=“true”
換圖示:app:passwordToggleDrawable=“@mipmap/ic_launcher”
加顏色:app:passwordToggleTint=“@color/colorBlue”
設定模式:app:passwordToggleMode=“screen | src_in | src_atop | src_over | multiply”
設定錯誤提示
setError: 設定錯誤提示資訊
setErrorEnable: 開啟錯誤提示功能
直接呼叫 setError,會自動呼叫 setErrorEnable
自定義錯誤提示樣式
<style name=“errorAppearance” parent=“TextAppearance.AppCompat” >
<item name=“android:textSize”>14sp</item>
<item name=“android:textColor”>@color/colorBlue</item>
</style>在 TextinputLayout 中加入自定義的錯誤提示樣式
app:errorTextAppearance=“@style/errorAppearance"Java 程式碼實現:
public void onClick(View v){
String username = usernameTextinputlayout.getEditText().getText().toString();
String password = passwordTextinputLayout.getEditText().getText().toString();
If(username == “”){
usernameTextinputLayout.setError(“使用者名稱不能為空”);
}else if(password == “”){
passwordTextinputLayout.setError(“密碼不能為空”);
}else{
usernameTextinputLayout.setErrorEnable(false);
passwordTextinputLayout.setErrorEnable(false);
}
}修改樣式
- 預設情況下 TextinputLaylout 控制元件的顏色是 當前 Style 下 colorAccent 設定的,所以修改 style 下 colorAccent 的值即可.
- 修改游標樣式 :
隱藏游標 : android:cursorVisible.
游標樣式 : android:textCursorDrawable. 為空時,游標顏色和文字顏色一致
在 drawable 下建立 cursor_color.xml
<shape android:shape=“rectangle">
<size android:width=“1dp”/>
<solid android:color=“@color/colorBlue"/>
</shape>隱藏下劃線 : android:background=“@null”
